目录
Element UI
是饿了么前端团队推出的基于Vue的桌面端UI框架,和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面。
基础使用
在Vue-CLI的项目文件下输入命令行
npm i element-ui -S
安装,并在main.js中插入以下代码引入。
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
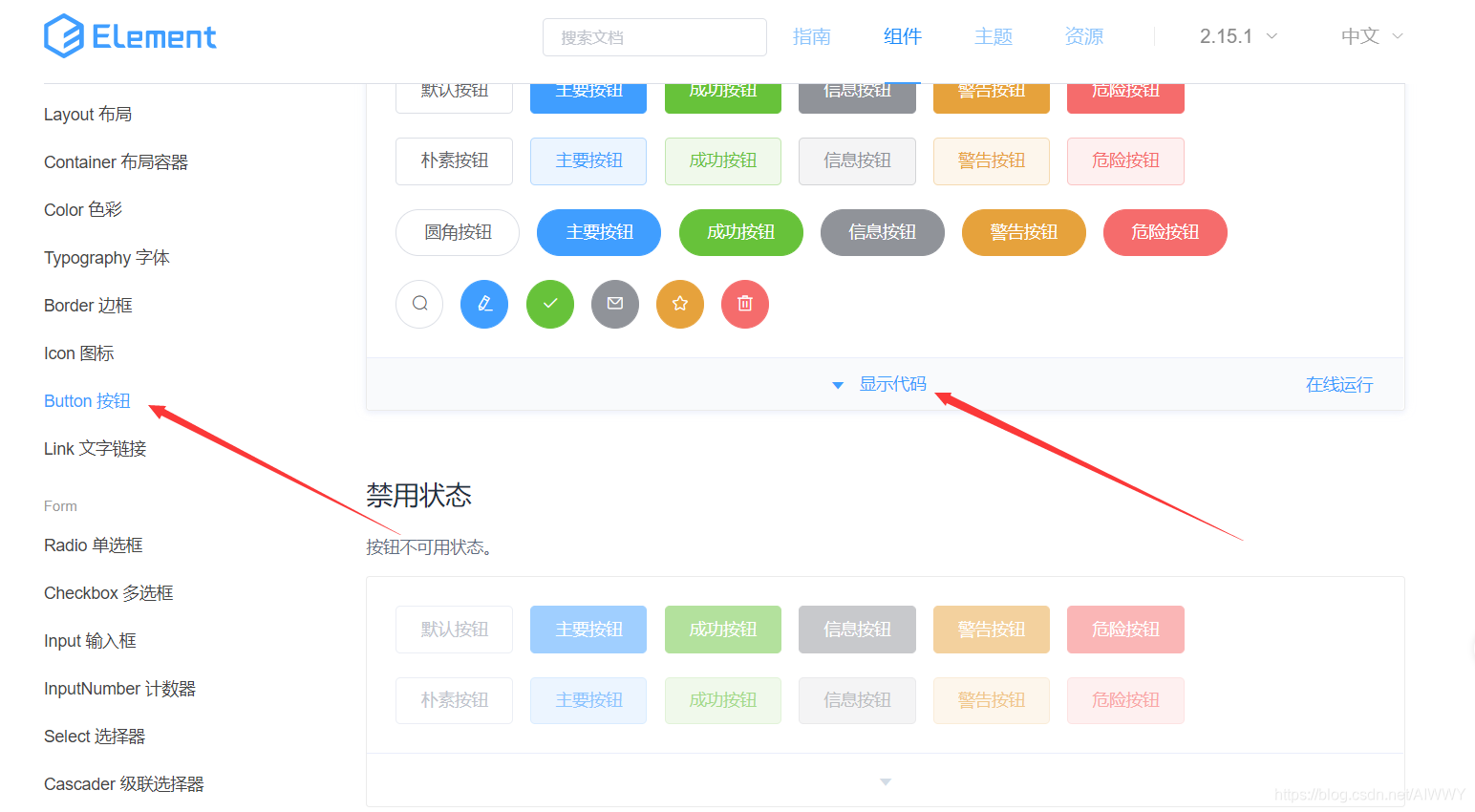
此时我们可以在下面链接的左侧找到想要的组件,例如下图我们选择Button组件,点击显示代码,将显示的代码复制粘贴到使用的地方即可。

Element UI组件链接
Element – The world’s most popular Vue UI framework
优化(按需打包使用到的组件)
默认情况下无论我们有没有使用到某个组件,在打包npm run build时候都会将Element UI中的所有组件打包到我们的项目中,这样就导致了我们项目体积比较大,用户访问慢。
解决方法:先项目文件下输入命令行
npm install babel-plugin-component -D
下载插件,然后配置项目文件夹下的babel.config.js文件如下
module.exports = {
presets: [
['@vue/cli-plugin-babel/preset', { modules: false }]
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
然后在main.js中将
import ElementUI from ‘element-ui’
改为
import { Button, Slider } from ‘element-ui’
,其中Button和Slide是我使用到的组件,将之前的Vue.use(ElementUI)改为Vue.use(Button)和Vue.use(Slider),如果你使用了多个组件就需要在import的大括号中写多个,并再写多个Vue.use()。此时我们在通过npm run build便只会打包到我们导入了的组件内容。
MintUI
饿了么前端团队推出的一款基于Vue的移动端框架,和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面。
基础使用
在Vue-CLI的项目文件下输入命令行
npm i mint-ui -S
安装,并在main.js中插入代码引入,之后过程和Element UI使用过程相同,这里就不写了,不会的可以查看下面链接(我这里打不开官方文档,所以是W3C的)
W3C Mint UI中文文档
Mint UI 快速上手教程-Quick_w3cschool
优化注意
和Element UI相同,部分代码不同将,将上图中的component后面的对象更改为
{libraryName: ‘mint-ui’,style: true}
,注意按上面链接的去优化会报错(它的多了
[],由于是未更新的
),还需要将Vue.use()改为Vue.component()即可。
Vant
有赞前端开发团队推出的一款基于VUe的移动端UI框架,和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面。(通常用于
电商界面制作
)
和之前的使用方法相同,所以这里就直接放链接了。
官方文档链接