希望仿制出游戏PHigros的页面,没有任何功能,只是联系vue语法用
期末考试直接摆烂,能过就行好吧
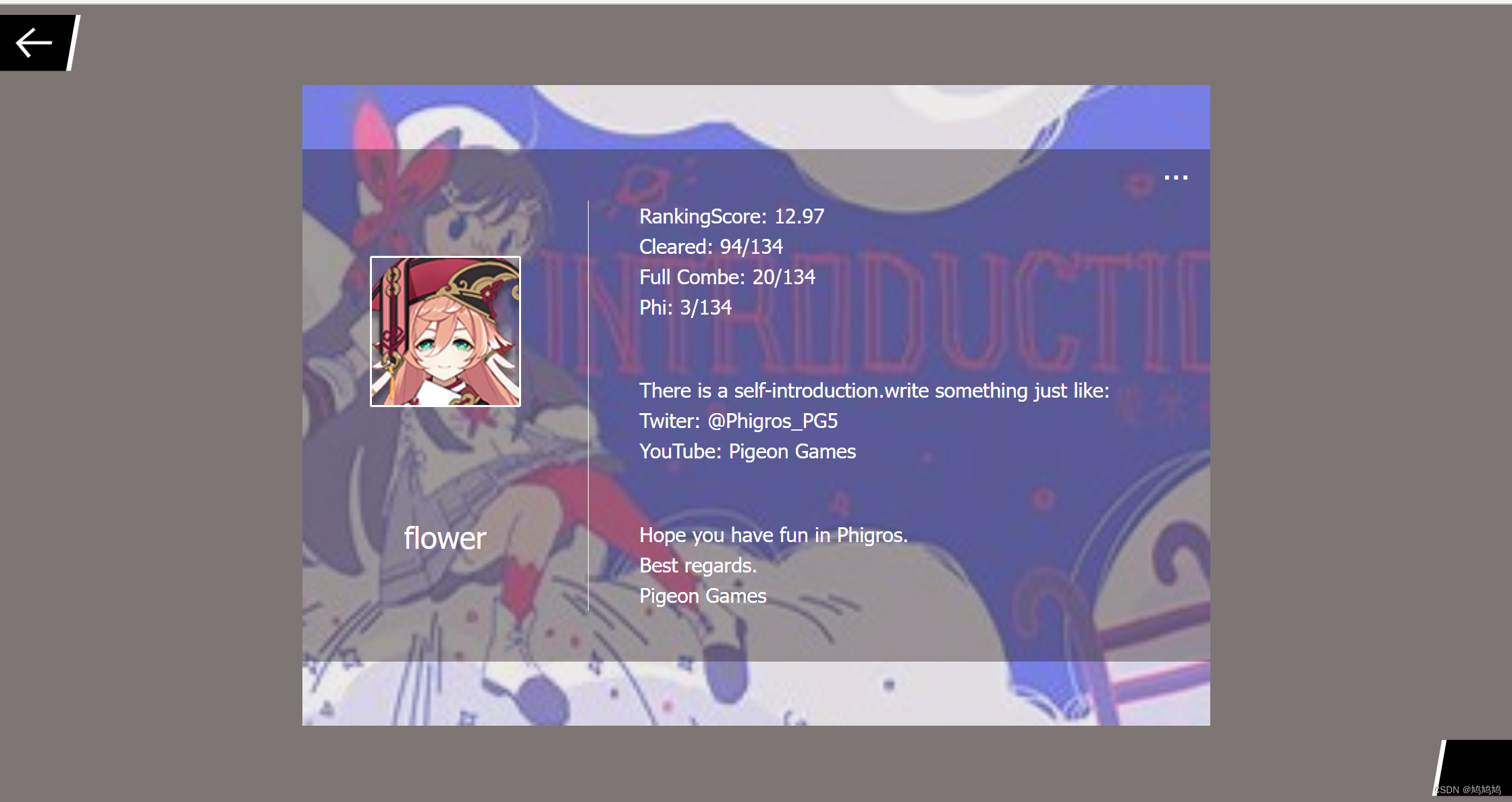
一、成果展示
当然只是做出样子了,很多地方和自己想的还不一样

二、布局
整体采用flex布局加position定位
单位采用vh和vw
做这个页面最大的收获就是感觉布局上的熟练度增加了
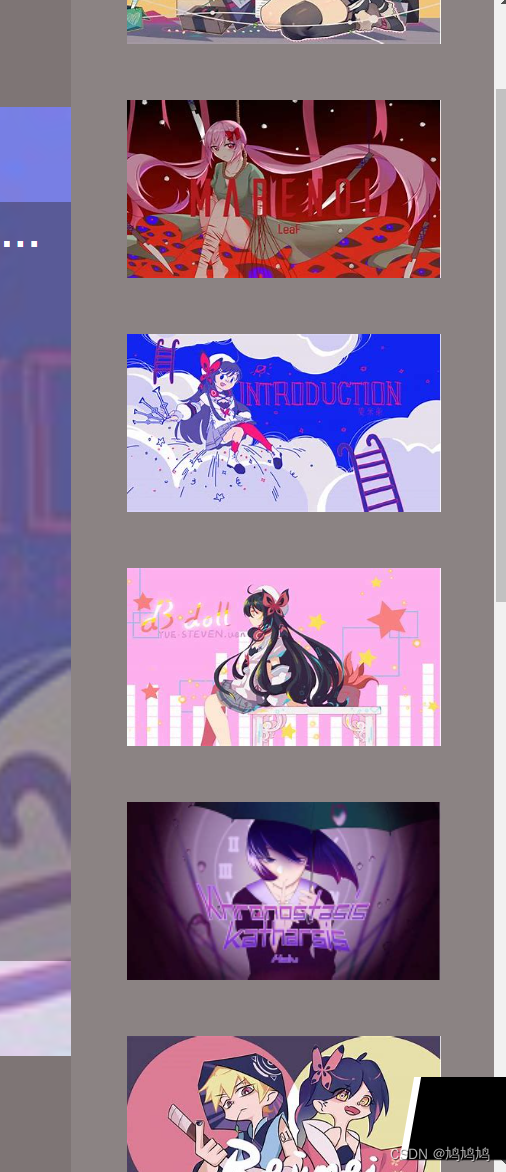
三、滚动容器

点击三个点后会在右侧展开一个容器,选择背景图,超出容器的可以滚动出来。
使用样式overflow:scroll来实现
本来这个东西想封装成一个组件,但是失败了。
四、头像和背景图切换
头像旁边也有一个类似的盒子,当然不只是展示图片,点击后可以切换图片
(因为不会搭服务器,只能用网上的图凑活下了)
背景图和头像的原理是一样的,展示一下头像
<div class="imgside" :style="{'display' : (TouChanging ? 'block' : 'none')}">
<div v-for="item in touImgUrl" class="touimg">
<img :src="item" alt="" @click="ChangeTouImg(item)">//用v-bind绑定数据,v-for做循环
</div>
</div>
ChangeTouImg(m){
this.TouImg = m;//这个变量存储图片的地址
}
touImgUrl:[
'https://uploadstatic.mihoyo.com/contentweb/20200306/2020030617015669833.png',
'https://uploadstatic.mihoyo.com/contentweb/20200724/2020072414340926231.png',
'https://uploadstatic.mihoyo.com/contentweb/20200828/2020082814015644368.png',
'https://uploadstatic.mihoyo.com/contentweb/20210420/2021042014093440786.png',
'https://uploadstatic.mihoyo.com/contentweb/20210720/2021072011085576262.png',
'https://uploadstatic.mihoyo.com/contentweb/20210802/2021080210195390130.png',
'https://uploadstatic.mihoyo.com/contentweb/20210617/2021061716564818668.png'
],//所有的图片
五、样式绑定
盒子不可能一直处于显示状态,很影响美观
采用样式绑定display的形式来控制盒子的显示和隐藏
TouChanging:false,//控制盒子是否显示
<div class="imgside" :style="{'display' : (TouChanging ? 'block' : 'none')}">
//样式绑定的格式
TolTou(){
this.TouChanging = !this.TouChanging;//使用取反来减少代码量
},
六、遗留问题
- 某些数据(头像路径,rks这些数值,应该存储在vuex中)
- 滚动盒子封装组件未遂,不知道为啥封成组件就报错
- 背景图的比例问题,需要学习一下css的background属性
七、语法复习
css:flex布局,overflow属性,文字属性
vue:样式绑定
es6:模板字符串
八、犯病
我:neko,嘿嘿,我的neko,不要禁言我,我要做你的狗【该用户已被禁言】
neko:这tm是个什么东西!
版权声明:本文为m0_66711291原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。