文章目录
【vue3+typescript】Vue3+TS电商后台系统项目实战
项目创建
首先执行
vue create vue3_ts_demo
来创建一个名为 vue3_ts_demo 的项目,然后:
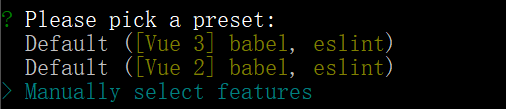
1、选择
Manually select freatures
来手动选择

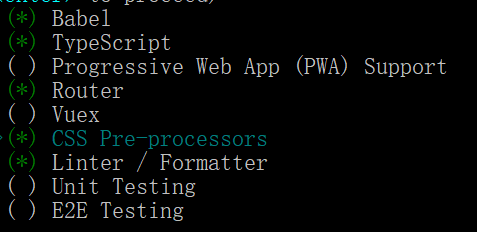
2、按空格选中 Babel、Typescript、css预处理器、Linter/Formatter,然后按回车下一步

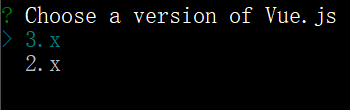
3、选中 vue 的版本为3

4、是否使用 class 风格的组件语法,我们选择 N
5、是否使用 Babel 和 TypeScript(现代模式、自动检测多边形填充、trans所需(JSX) 输入Y回车
6、是否使用 history 路由模式,选中 Y
7、选择 CSS 预处理器,选中第一个即可(Sass/SCSS)
8、选择语法检测规范,选中第一个即可(Basic)
9、选择保存时检查 / 提交时检查, 一般开发时选择第一个保存时检查(Lint on save)
10、选择配置信息存放位置,单独存放或者并入package.json,我们选择 (package.json)
11、是否保存为预设,这样下次创建项目就不用重新选择,我们选择 N
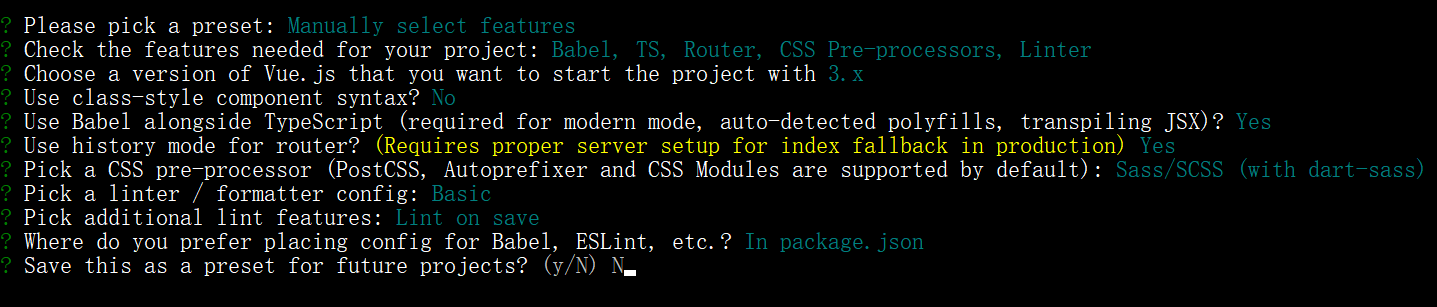
完整截图如下:

等待项目创建完成,执行以下代码来运行项目
cd vue3_ts_demo
npm run serve

引入element-plus
我们使用 Webstorm 打开刚才的项目,在终端执行
npm install element-plus --save
来安装 Element-plus
完整引入
然后按照快速
开始章节
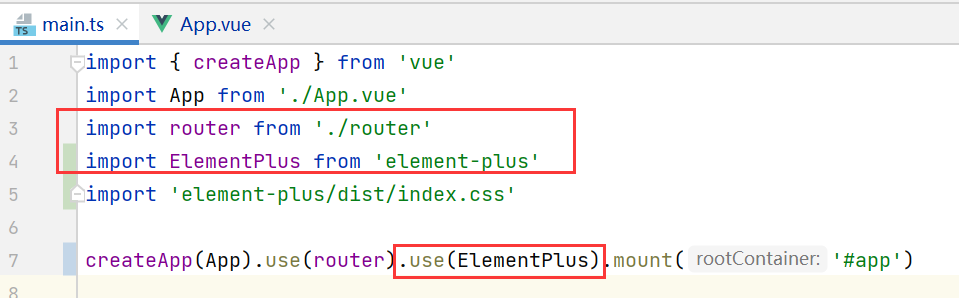
,在 main.ts 中完整引入:

在
指南
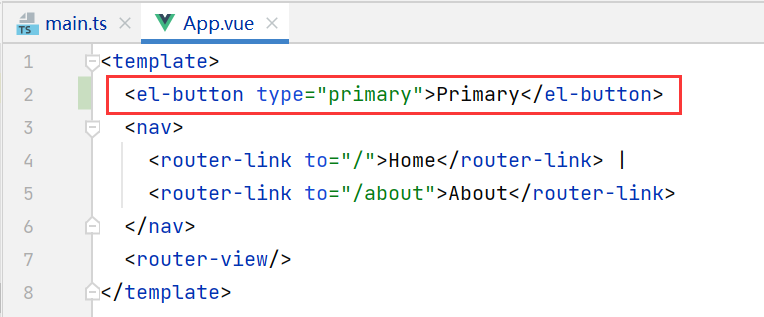
中,我们可以复制按钮的代码,放入 App.vue 来测试是否引入成功

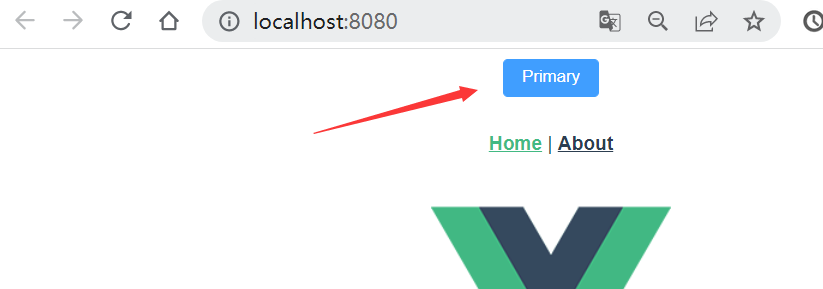
运行程序就可以看到我们加入的按钮了

按需引入
按需引入
1、按需引入的话,首先安装两个插件:
npm install -D unplugin-vue-components unplugin-auto-import
2、然后官网提示的代码插入到你的 Vite 或 Webpack 的配置文件中,我们使用的 webpack,所以复制官网代码放入 webpack.config.js 中(没有的话创建一个),或者我们放在 vue.config.js 中即可(需要稍作修改哦,增加webpack的配置)
这里我选择放到 vue.config.js
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack:{
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
]
}
})
重新运行和完整引入效果是一样的