在做vue-router的时候,使用到了beforeEach()。但是在使用的时候发现浏览器页面没有元素,看了一下报了这个错

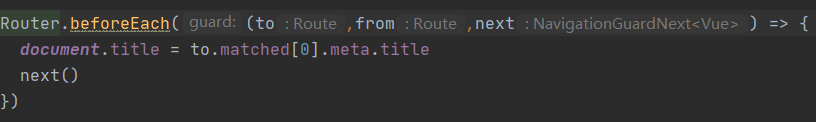
代码如下:
![]()
![]()

在运行时就出现报错。
解决方法:
将原来的export default new Router = ({}) 更换成const router(可以修改) = new Router({}) , 然后再export default router 。
![]()


修改完成后浏览器页面可以查看。
有其他解决方案欢迎提出,或者本文有错误也请纠正
版权声明:本文为weixin_48650019原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。