Vue创建Demo项目
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
npm
npm 版本需要大于 3.0,如果低于此版本需要升级
# 查看版本
npm -v
#升级 npm
cnpm install npm -g
# 升级或安装 cnpm
npm install cnpm -g
在用 Vue.js 构建大型应用时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用
# 最新稳定版
cnpm install vue@next
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
对于 Vue 3,应该使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli。若要升级,应该需要全局重新安装最新版本的 @vue/cli
全局安装 vue-cli
yarn global add @vue/cli
或
cnpm install -g @vue/cli
安装完后查看版本:
vue --version
然后在 Vue 项目中运行:
vue upgrade --next
注意:vue-cli 3.x 和 vue-cli 2.x 使用了相同的 vue 命令,如果之前已经安装了 vue-cli 2.x,它会被替换为 Vue-cli 3.x。
如果仍然需要使用旧版本的 vue init 功能,可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# vue init的运行效果将会跟 vue-cli@2.x 相同
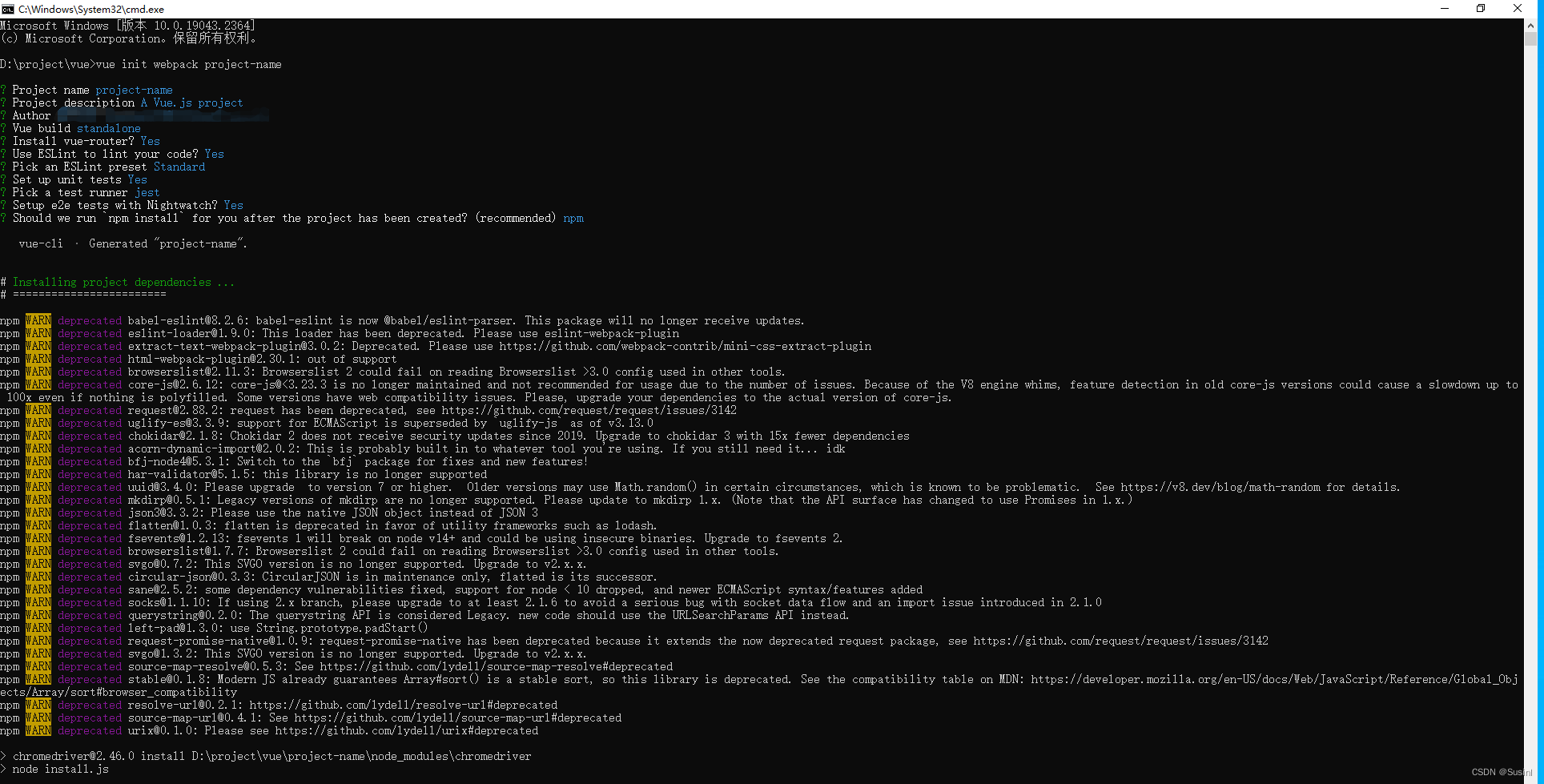
使用 vue init webpack命令创建一个项目
vue init webpack project-name

以上命令安装完成之后,继续执行以下命令
cd project-name
npm run dev
执行成功返回:Your application is running here: http://localhost:8080,浏览器打开此url:

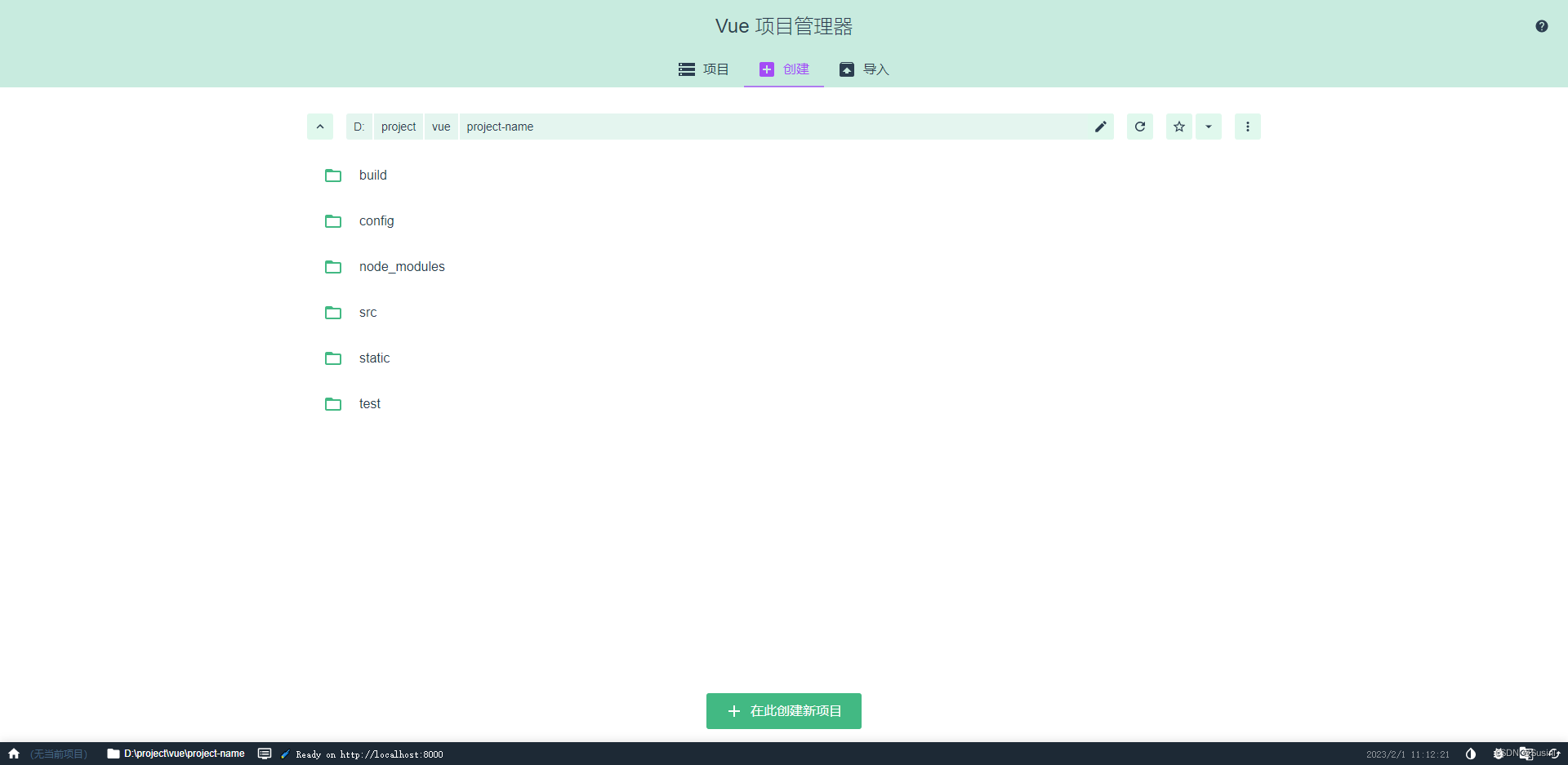
使用图形化界面
可以通过 vue ui 命令来打开图形化界面创建和管理项目:
vue ui


使用 vue init vite-app命令创建一个项目
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
npm init vite-app project-name

以上命令创建完项目之后,运行项目
cd project-name
npm install
npm run dev
执行成功返回:Local:http://localhost:3000/,浏览器打开此url:

使用 vue create 命令创建项目
vue create 命令创建项目语法格式如下
vue create [options] project-name
创建一个由 vue-cli-service 提供支持的新项目:
options 选项可以是:
-p, --preset <presetName>: 忽略提示符并使用已保存的或远程的预设选项
-d, --default: 忽略提示符并使用默认预设选项
-i, --inlinePreset <json>: 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command>: 在安装依赖时使用指定的 npm 客户端
-r, --registry <url>: 在安装依赖时使用指定的 npm registry
-g, --git [message]: 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git: 跳过 git 初始化
-f, --force: 覆写目标目录可能存在的配置
-c, --clone: 使用 git clone 获取远程预设选项
-x, --proxy: 使用指定的代理创建项目
-b, --bare: 创建项目时省略默认组件中的新手指导信息
-h, --help: 输出使用帮助信息
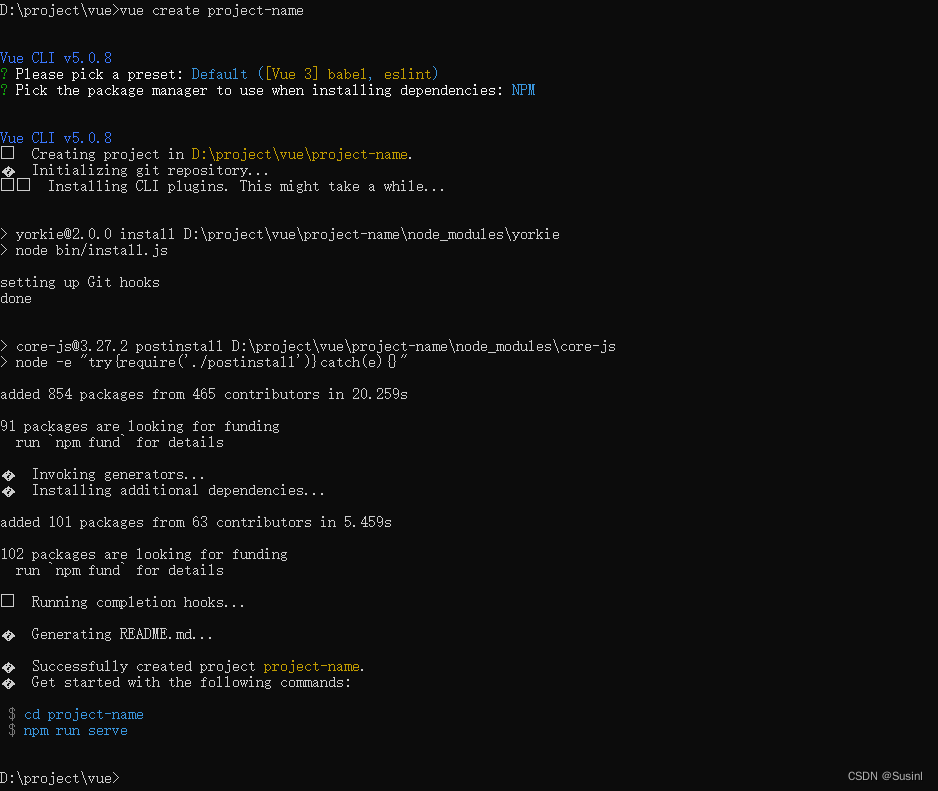
创建项目
vue create project-name

以上命令创建完项目之后,运行项目
cd project-name
npm run serve
执行成功返回:Local:http://localhost:8080/,浏览器打开此url:

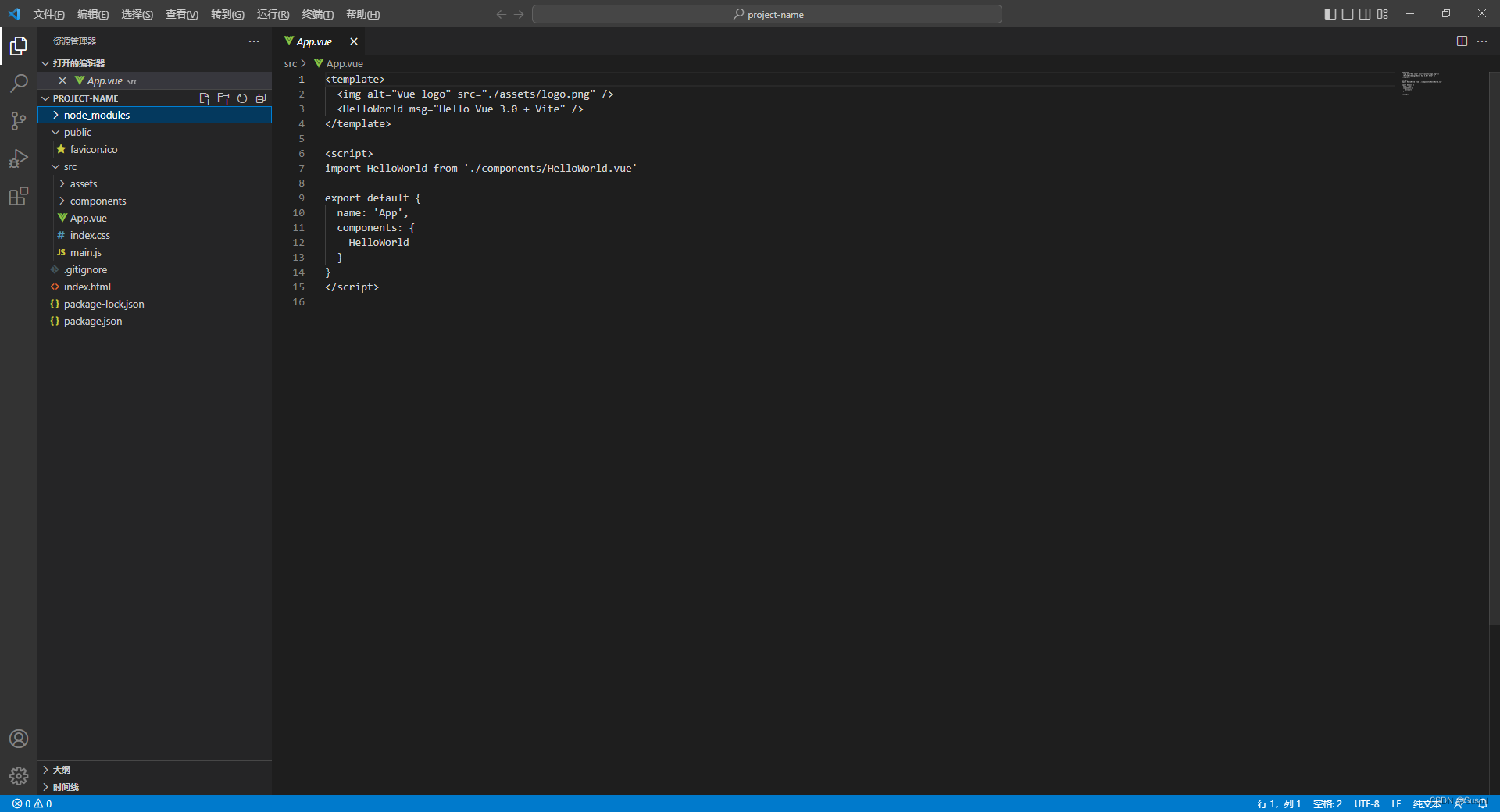
项目创建成功,用vscode打开创建好的项目

代码目录解析

参考文章:
Vue3 安装