Vue发axios请求,数据成功拿到,但是不能渲染到页面的问题。
昨天还还好的项目,今天开服务器代理报错。一开始以为代理有问题,就各种搜,无效。
最后竟然发现是接口出了问题!!!
找到新的接口后,拿到数据,但是还是无法渲染到页面,又是各种搜。。。
最后看工具,发现JSON数据获取的是对象,我按着数组处理的,肯定不对啊。。。太蠢了。。以下是我修改的过程,希望可以帮到你
-
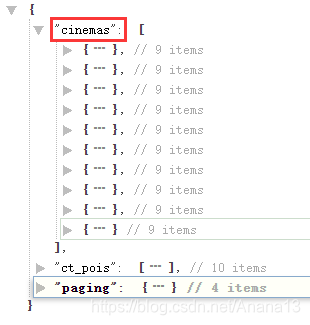
查看JSON数据格式
获取到的JSON是对象中包含数组

- 返回查看发请求的代码
这是改之前的错误代码
mounted() {
this.axios.get(`/ajax/cinemaList`).then(
response => {
// console.log(response.data)
var cinemas = response.data
// console.log(cinemas)
if (cinemas) {
this.cinemas = response.data // 此处的this.cinemas是一个对象!!
this.isLoading = false
}
console.log(this.cinemas)
}
)
}
- 修改后
mounted() {
this.axios.get(`/ajax/cinemaList`).then(
response => {
// console.log(response.data);
var cinemas = response.data
// console.log(cinemas)
if (cinemas) {
this.cinemas = response.data.cinemas // 修改后
this.isLoading = false
}
console.log(this.cinemas)
}
)
}
- 好了,解决了,大家不要像我一样这么傻啊。。。
版权声明:本文为Anana13原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。