基于vscode的vue开发环境搭建
https://www.jianshu.com/p/2c99e1faad40
yangsg
关注
22019.05.30 08:46:19字数 916阅读 6,895
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,是一个基于MVVM结构的轻量级框架,非常容易与其它库或已有项目整合。
安装vue需要借助npm指令集,所以一般会先安装node.js环境。
1. 下载node.js环境
打开node.js的官网下载地址:
http://nodejs.cn/download/
选择适合自己系统的安装包,本文以windows x64系统为例。

下载安装包
下载安装包后正常安装,
可以在安装过程中更换默认安装路径
安装后,打开cmd,分别输入以下指令验证是否成功,下图显示版本号即为正常安装,其余为异常情况。

输入指令验证安装结果
2. 配置node.js和npm环境变量
安装好之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。是因为以后在执行类似:
npm install express -g
(后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到
C:\Users\用户名\AppData\Roaming\npm
路径中,占C盘空间。
首先在node.js的安装路径中新建两个文件夹,分别作为缓存文件夹和全局安装文件夹。
- node_cache
- node_global

新建缓存和全局安装文件夹
在cmd中输入以下指令,设置缓存和全局安装文件夹为上述新建文件夹。
请将
D:\Program Files\nodejs
替换为你自己的node.js的安装路径。
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
打开“环境变量”。
- 新建环境变量
变量名:NODE_PATH
变量值:D:\Program Files\nodejs;D:\Program Files\nodejs\node_global\node_modules

新建环境变量
- path变量中新增
%NODE_PATH%;D:\Program Files\nodejs\node_global

path中新增
3. 配置cnpm
由于网络原因,国内访问npm的速度很慢,可以通过设置国内淘宝镜像来访问npm。
打开cmd,执行以下指令。
npm install -g cnpm --registry=https://registry.npm.taobao.org

设置cnpm
打开cmd,执行以下指令。
npm -v
cnpm -v

执行npm和cnpm
利用cnpm搭建express环境,打开cmd,执行以下指令。
cnpm install express -g

执行express安装指令
4. 使用vue-cli脚手架搭建vue开发环境
安装全局vue-cli脚手架,用于帮助搭建vue框架的模板项目。
打开cmd,执行以下指令。
cnpm install vue-cli -g

安装vue脚手架
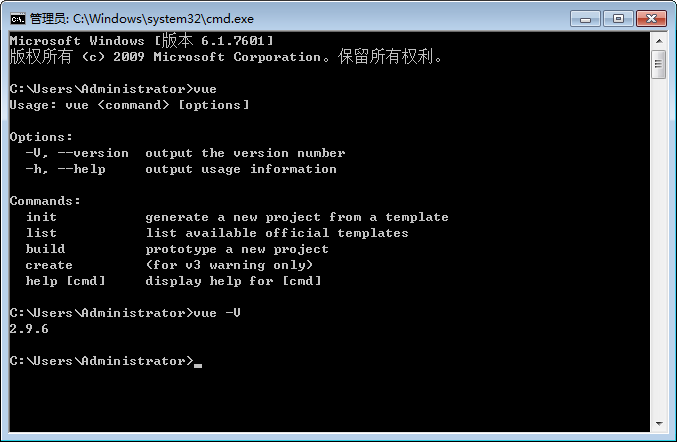
关闭cmd重新打开,执行以下命令,验证vue安装是否成功
vue
vue -V

验证vue安装成功
5. 使用webpack打包工具,启动vue项目
创建一个工作空间用于保存项目,比如本文使用
D:\workspace\vs_workspace
打开cmd,通过cd指令进入该目录

进入工作目录
输入下面指令,创建hellovue项目
vue init webpack hellovue
一路回车,除了vue-router选择yes,其余一律no

创建hellovue项目
一路确认后得到下图

后续操作指令
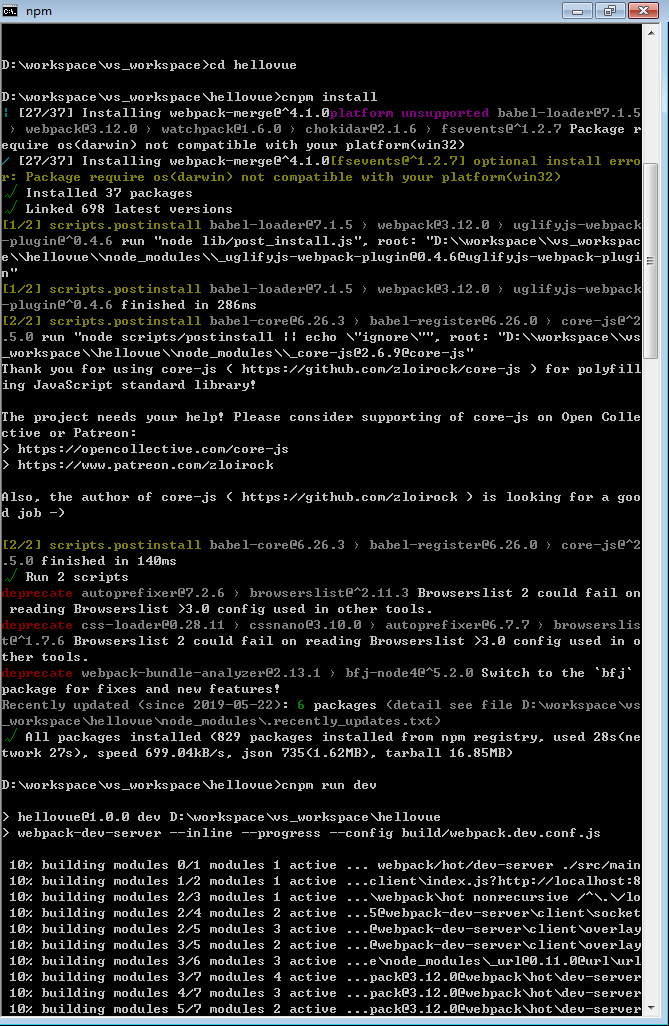
按照提示,执行后续cmd指令,
将提示指令中的所有npm指令全部替换为cnpm指令

指令执行过程1
中间部分内容略

后续操作指令2
不要关闭cmd窗口
,根据指令提示,访问网址:
http://localhost:8080
,可以看到vue的网页

vue启动成功
6. vscode开发工具安装
在vscode官网下载页面,下载vscode的安装程序,建议选择system版

下载vscode安装程序
安装过程可以无脑下一步,也可以根据实际情况调整安装位置和设置是否创建快捷方式
7. vscode集成npm开发vue项目
启动vscode,点击“open folder”,

打开文件夹
选择刚才利用webpack打包生成的vue项目所在目录
D:\workspace\vs_workspace\hellovue

vue工程内容
通过快捷方式
ctrl + `
或者
View -> Terminal
打开控制台

打开Terminal控制台
可以通过在Terminal控制台输入指令控制vue项目启动

启动vue项目