VUE3.0
首先,你得拥有vue2.0,然后我们在vue2.0的基础上去升级vue3.0,这一块创建3.0有两个方法,我一一记录。
第一步:使用脚手架自动生成。
//安装或者升级我们的cli
npm install -g @vue/cli
//这个时候可以查看我的cli的版本
vue --version
如果我的版本在4.5.0以上呢!就可以直接创建项目,如果不在的话,就需要小可爱们升个级。
最后:vue create zhoulaoban-project
选择vue 3.0的依赖
这里有个注意点,如果在这里就想要结合ts的话,有两个方法,一个是项目建立好通过node去安装,这里也可以在脚手架里面去配置结束,选择标准然后选择ts,然后vue的版本选择3.X,这样子,就做好了


脚手架安装结束!!
第二步:使用vite创建
这里介绍一下vite这是一个有原生EMS驱动的Web开发构建工具,在开发环境基于浏览器原生es开发。。按需编译,不用等整个应用编译完成,这是一个巨大的改变
来让我们试试:
npm init vite-app zhou
cd zhou
//这里我们试试用yarn,这里不知道yarn的可以百度不想解释太多,优点,装依赖快。
yarn install或者npm install
npm run dev或者 yarn vite
这里我使用的是yarn的命令。

这里启动成功啦!!
第三种(特殊情况)
比如说:你的项目本来是用vue默认安装,但是我没有ts,这个时候我也已经有vue3.0了,我需要去重新安装ts
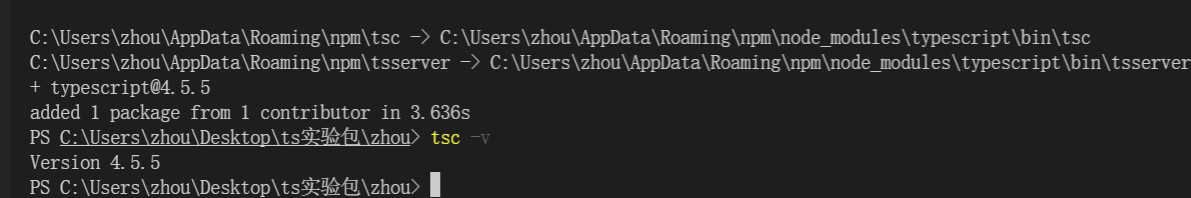
//npm install -g typescript
tsc -v

至此,我们基础的安装和使用,你就废了没,下一个将一下基础语法和路由
版权声明:本文为zhou_ya_nan原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。