一、安装Nodejs服务器
等价于我们java端的Tomcat服务器, 运行前端项目
https://nodejs.org/en/download/
安装步骤省略—-[
注意:不要安装到中文目录下
]
验证是否安装成功:
如图所示就是成功了

二、安装Npm
我们之前在vue网页中要想使用elementui 或者 axios 我们需要在网页中引入上面的插件
安装需要的依赖以及插件——
等价于之前的maven
.
注意: 如果你安装了nodejs 默认也会安装npm.
验证是否安装成功:
如图所示就是安装成功了

三、安装vue脚手架
它的作用: 用来创建vue工程
Vue CLI 4.x 需要
Node.js
v8.9 或更高版本 (推荐 v10 以上)。你可以使用
n
,
nvm
或
nvm-windows
在同一台电脑中管理多个 Node 版本
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli # OR yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确:
如图所示就是安装成功了

四、使用vue脚手架搭建vue工程
使用
vue ui
命名

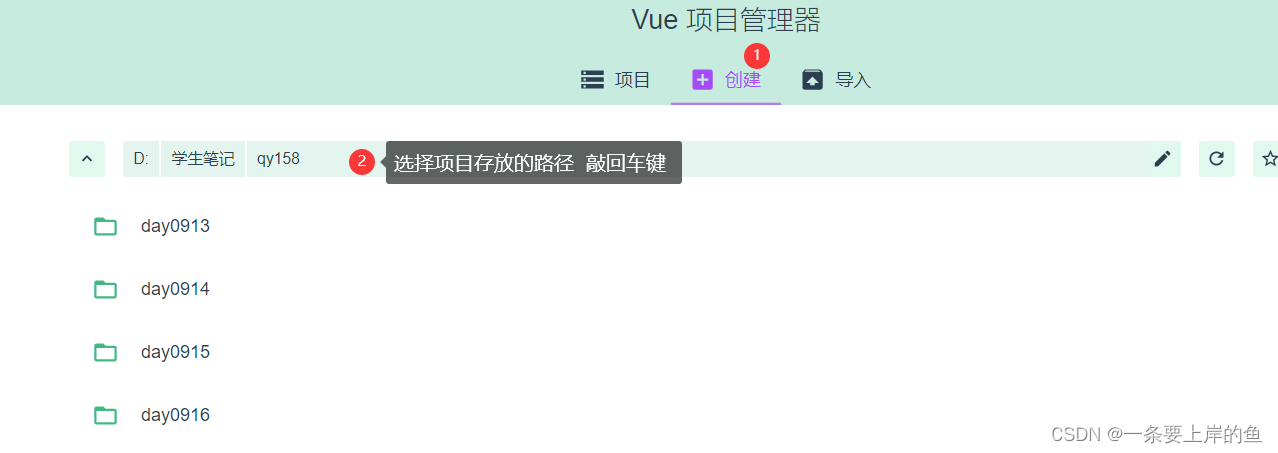
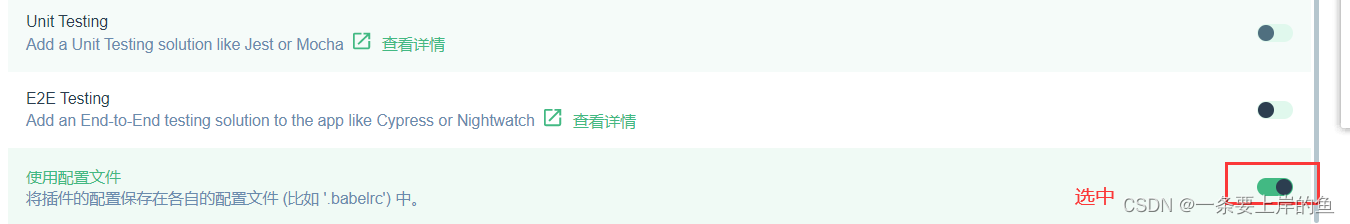
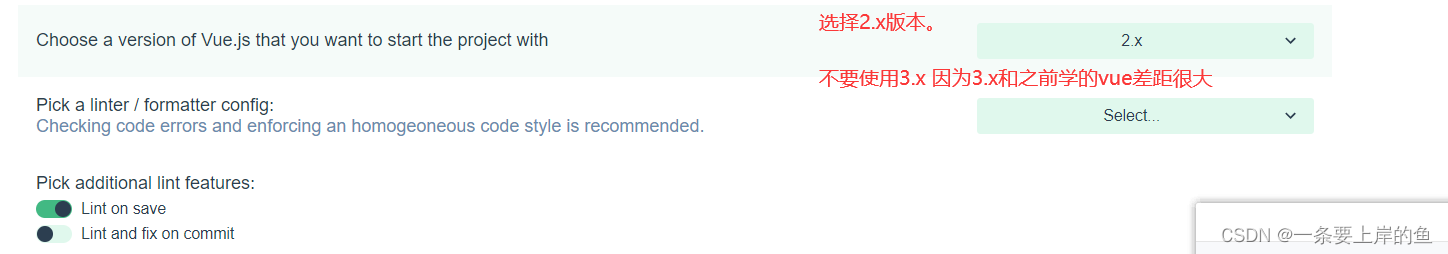
自动弹出如下界面









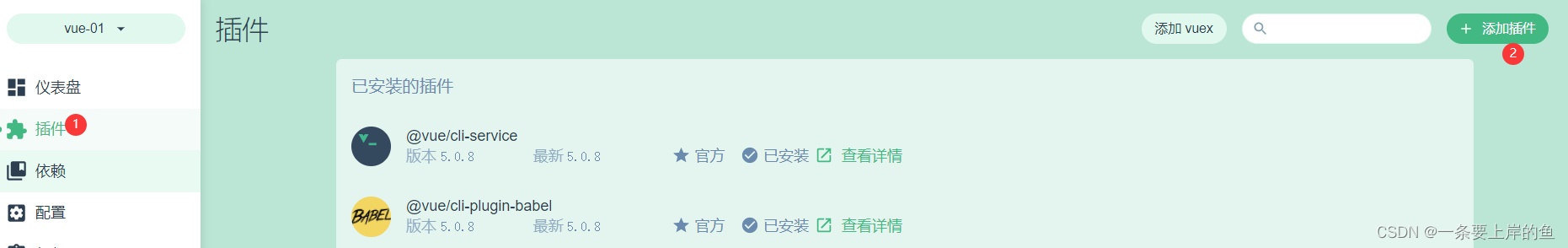
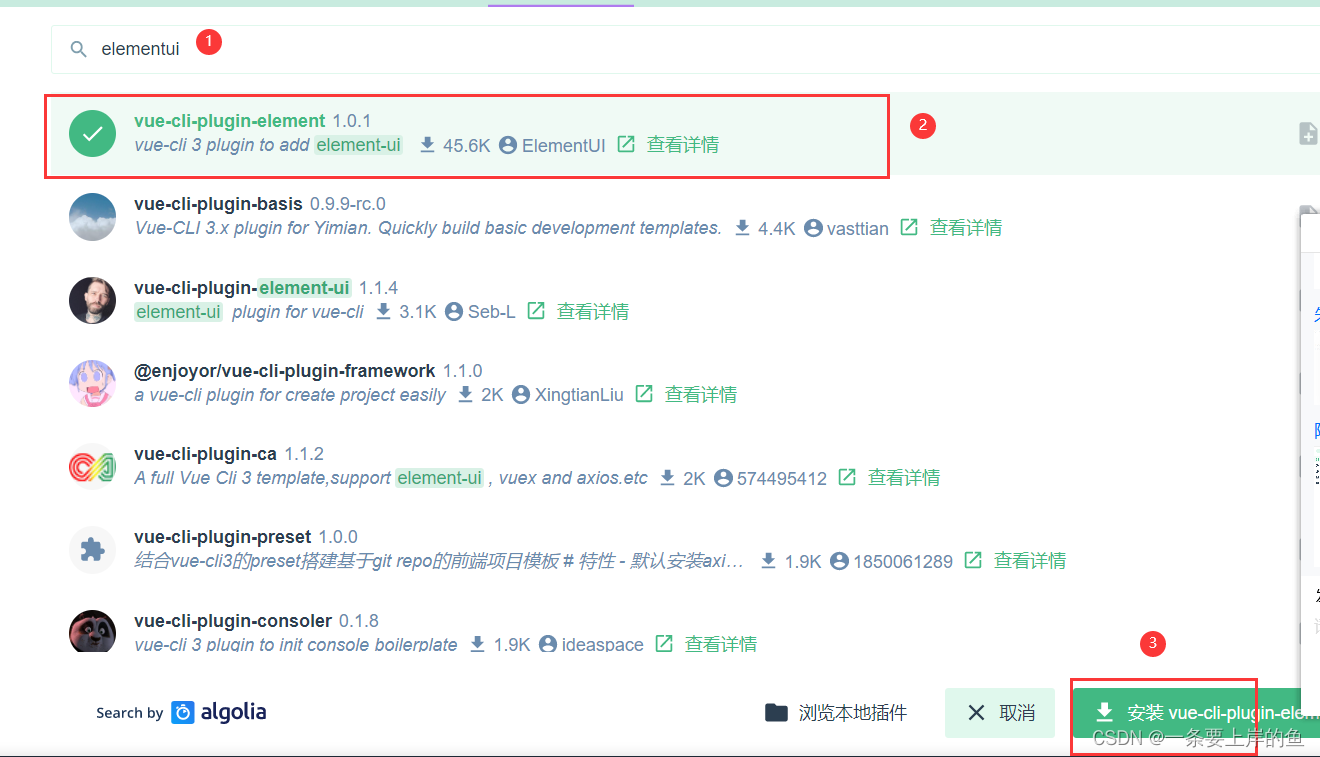
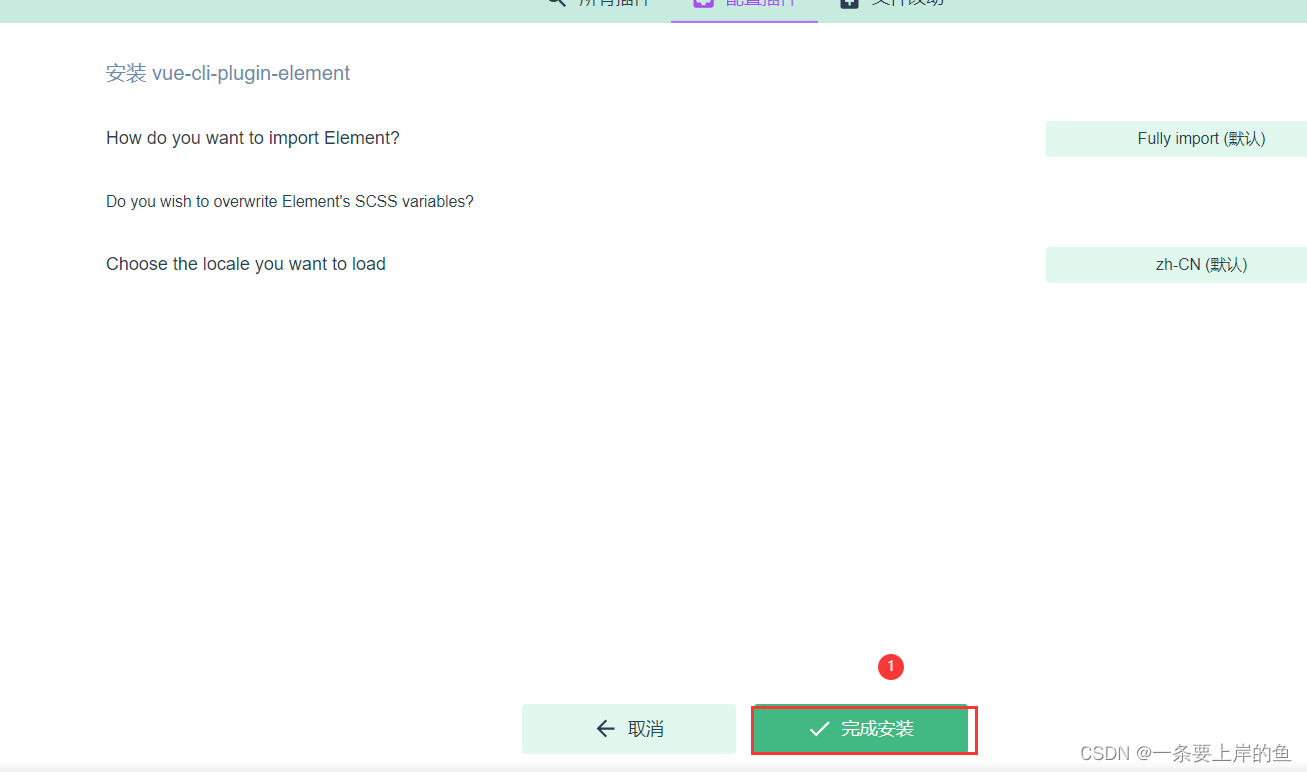
五、vue工程安装需要的插件和依赖
布局:—-ElementUI
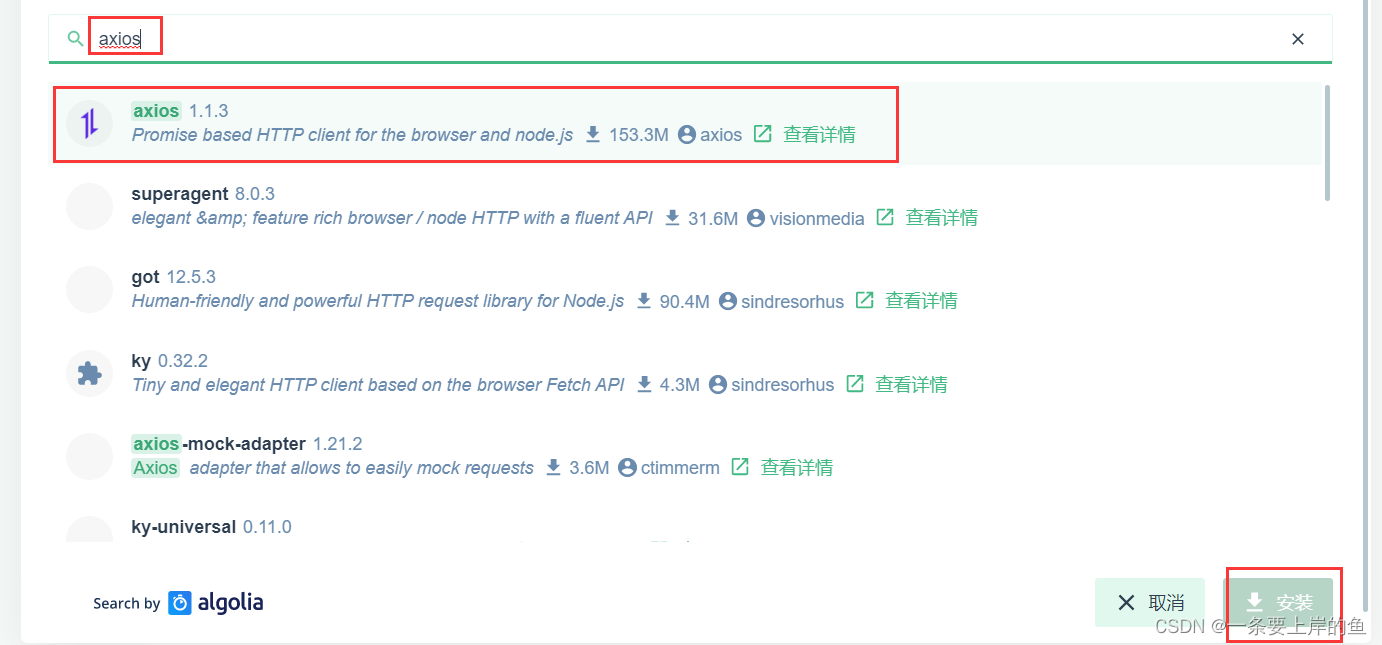
异步请求:—-axios
第一种直接在图形化安装:




安装axios依赖


六、安装前端的开发工具
Vscode 专业的前端开发工具。
webstorm 它是和idea工具同一家公司开发的软件,而且界面和idea一模一样
关联npm
重启webstorm
就能生效了
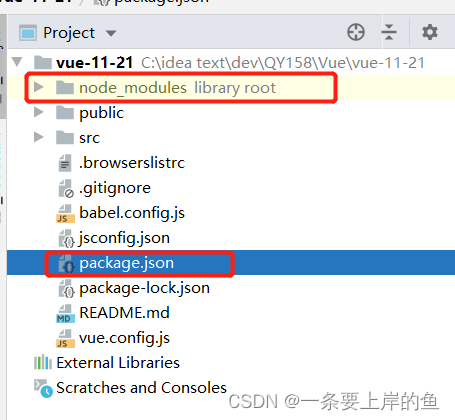
七、使用webstorm打开vue工程

node-module: 它是vue工程所依赖的模块。【空间最大的就是该目录】等价于lib文件夹
package.json: 定义工程需要的插件和依赖。等价于pom.xml
在真实开发中,不会把node_modules文件夹发给客户。 需要客户拿到项目自己下载node_modules文件夹。
在工程目录下使用npm install安装
7.1 运行vue工程


八、src目录结构的介绍

修改App.vue的内容
<template>
<div id="app">
<!--该标签 等价于之前的a标签 to属性等价于a标签中href属性-->
<router-link to="/home">首页</router-link> *
<router-link to="/student">学生</router-link>
<!--路由视图渲染标签-->
<router-view/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由跳转的流程

九、浅谈main.js的配置文件

如果之后还要用什么插件需要在main.js中引入
十、浅谈App.vue组件
每个组件必须加 div

10.1. 如何一个组件引用另一个组件?
①当前组件中引入另一个组件
/*①导入组件------其他页面 import 别名 from '组件路径' */ import Hello from './components/Hello.vue' import HelloWorld from './components/HelloWorld.vue'
②注册另一个组件
export default { name: 'app', //②注册组件 components: { Hello, //起别名 //'Hello' : 'aaa', HelloWorld } }
③使用注册的组件
<!--③使用组件--> <Hello></Hello> <!--<aaa></aaa>--> <HelloWorld msg="Welcome to Your Vue.js App"/>
10.2.父组件如何给子组件传值?

图中
msg2应该是Number类型
①父组件App.vue定义要传的属性
data() { return { age: 15, names: ["张三","李四"] } }
②使用子组件的时候传值
<!--③使用组件 在子组件 props中定义了msg名称 跟子组件保持一致就行--> <Hello :msg="names" :msg2="age"></Hello>
③子组件定义props,并使用
props: { msg: [], msg2: String }
④子组件使用属性
{{msg[0]}} {{msg2}}
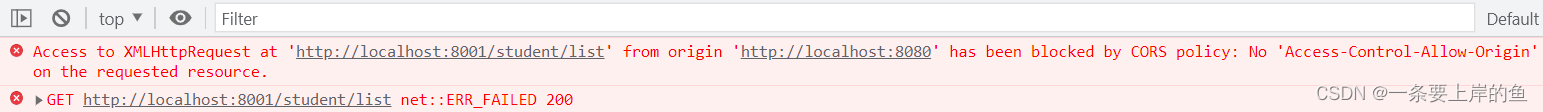
十一、前后端异步调用时

跨域问题: 从一个域向另一个域发生请求。可能会产生跨域问题。
跨域产生的前提:
(1)必须使用了ajax请求
(2) 不同域。【协议不同 | ip不同 | port不同】
如何解决:
[1] 前端解决 【我不会】
[2] 后端解决 –它也有两种方式。
第一种: 直接使用注解

第二种: 写一个跨域配置类
/** * Created by Intellij IDEA * * @author 王俊凯 * @Date: 2022/11/22 18:24 * @Version 1.0 */ package com.wjk.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { // 当前跨域请求最大有效时长。这里默认1天 private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址 corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头 corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法 corsConfiguration.setMaxAge(MAX_AGE); source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置 return new CorsFilter(source); } }
十二、浅谈路由
12.1 使用路由跳转
<p>
<!--router-link可以理解为<a> to可以理解为href=路径
一旦使用了路由跳转 ----必须找router/index.js文件
该文件中配置了路由和组件的映射关系
-->
<router-link to="/home"><el-button type="primary">首页</el-button></router-link>
<router-link to="/user"><el-button type="primary">用户管理</el-button></router-link>
</p>
12.2 配置router/index.js文件
//不管用不用都先把组件引用过来
{
path: '/home',
name: 'Home',
component: Home
},
//使用的时候再把组件引用过来
{
path: '/user',
name: 'User',
component: () => import('../views/User.vue')
}
这里有两种配置路由的方式,一种是不管用不用直接把组件先引过来,另一种是使用的时候再把组件引过来
12.3 渲染组件
<!--渲染组件-->
<router-view/>

