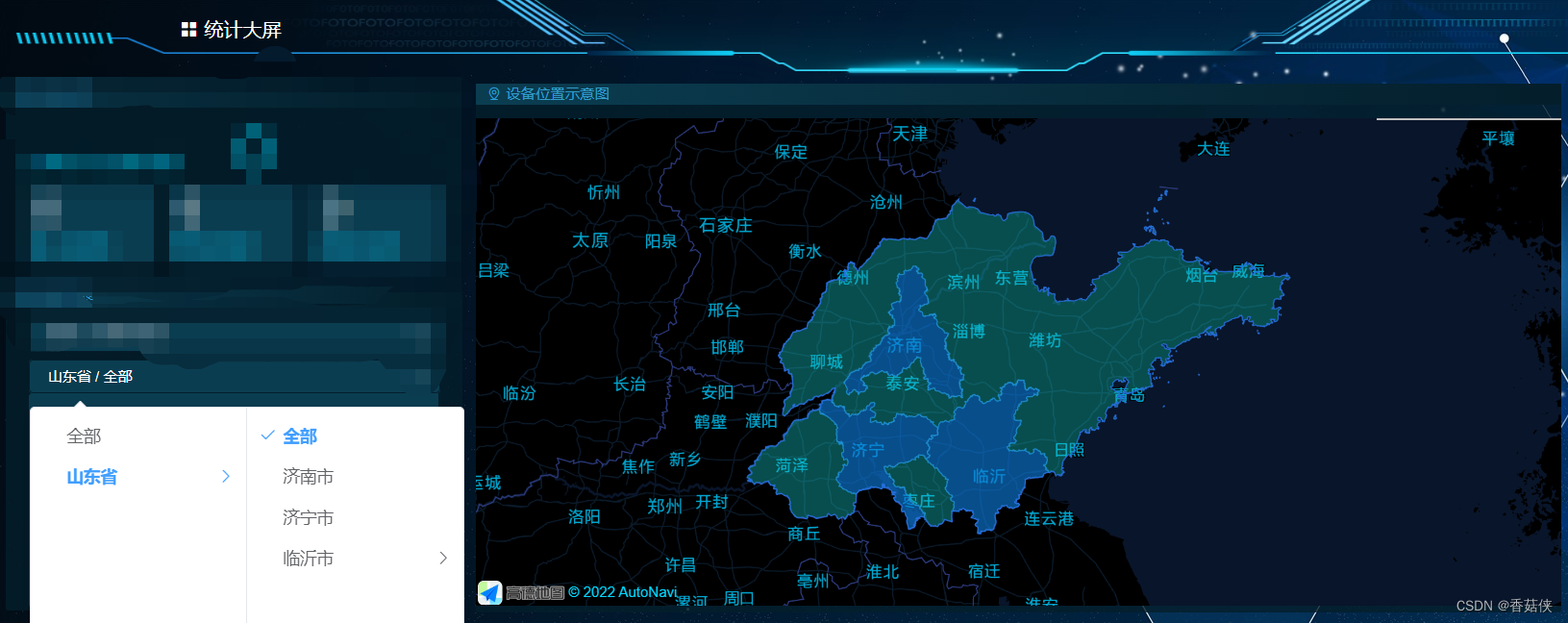
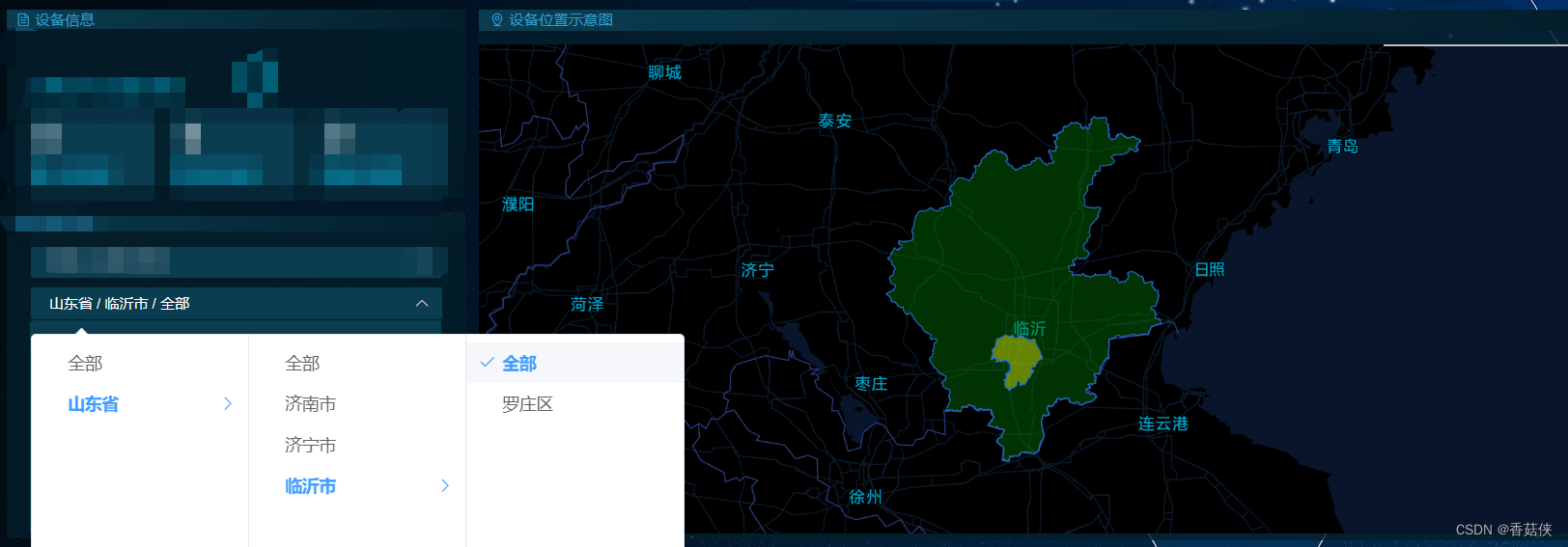
最终效果图:





最终效果达到选择全部就描绘当前级联选择框下面的所有行政区,第二级开始描绘上一层加当前所有行政区
预备知识:
vue2.0、组件间传值、高德地图API(提前去高德地图提供的服务处申请好key)、elementUI
在父组件中完成一个级联框:
<template>
<div class="main-Screen">
<el-cascader
size="mini"
v-model="selectedCity"
placeholder="请选择城市"
:options="cityOption"
@change="changeCity(selectedCity)"
>
</el-cascader>
</div>
<Map></Map>
</template>import Map from "./component/Map.vue";
export default {
name: "MainScreen",
components: {
Map
},
data() {
return {
cityOption: [
{
value: "all",
label: "全部"
},
{
value: "370000",
label: "山东省",
children: [
{
value: "all",
label: "全部"
},
{
value: "370100",
label: "济南市"
},
{
value: "370800",
label: "济宁市"
},
{
value: "371300",
label: "临沂市",
children: [
{
value: "all",
label: "全部"
},
{
value: "371311",
label: "罗庄区"
}
]
}
]
}
],
selectedCity: ["370000","all"],
mapOpt:[],
}
},
methods: {
// 得到要绘画出的地图
getMapOpt() {
if(this.selectedCity){
let length = this.selectedCity.length;
// 选择了第一级的全部
if(length == 1 && this.selectedCity[0] == 'all'){
this.mapOpt = [];
if(this.cityOption.length == 1){ // 如果第一级的全部下面没有东西了
this.mapOpt.push({ city: "中国", color : "blue"});
}else{
for(let i = 1; i < this.cityOption.length ; i++ ) {
this.mapOpt.push({ city: this.cityOption[i].value, color : "blue"});
}
}
}
// 选择了第二级的全部
if(length == 2 && this.selectedCity[length - 1] == "all"){
this.mapOpt = [];
// 先把最大的放进去
this.mapOpt.push({ city: this.selectedCity[length - 2], color : "#13c2c2"});
// 再去找children
for(let i = 1; i < this.cityOption.length ; i++ ) {
if(this.selectedCity[length - 2] == this.cityOption[i].value){
for (let j = 1; j < this.cityOption[i].children.length; j++) {
this.mapOpt.push({ city: this.cityOption[i].children[j].value, color : "blue"});
}
}
}
}
// 没有选第二级全部的
if(length == 2 && this.selectedCity[length - 1] != "all"){
this.mapOpt = [];
this.mapOpt.push({ city: this.selectedCity[length - 1], color : "green"});
}
// 选了第三级全部的
if(length == 3 && this.selectedCity[length - 1] == "all"){
this.mapOpt = [];
// 先把最大的一级放进去
this.mapOpt.push({ city: this.selectedCity[length - 2], color : "green"});
// 再去找children
for(let i = 1; i < this.cityOption.length ; i++ ) {
if(this.selectedCity[length - 3] == this.cityOption[i].value){
for (let j = 1; j < this.cityOption[i].children.length; j++) {
if(this.selectedCity[length - 2] == this.cityOption[i].children[j].value ){
for(let k = 1; k < this.cityOption[i].children[j].children.length; k++)
this.mapOpt.push({ city: this.cityOption[i].children[j].children[k].value, color : "yellow"});
}
}
}
}
}
// 选到县级了
if(length == 3 && this.selectedCity[length - 1] != "all"){
this.mapOpt = [];
this.mapOpt.push({ city: this.selectedCity[length - 1], color : "yellow"});
}
// console.log(this.mapOpt,"mapOpt");
// 执行子组件的搜索方法
this.$nextTick( () => {
this.$refs.map.getSearch(this.mapOpt);
})
}
},
//级联选择框的值改变以后执行
changeCity(val) {
// this.selectedCity = val;
console.log(val);
this.getMapOpt();
}
}
}建立一个Map.vue(子组件)
<template>
<div class="content">
<div class="map">
<div class="img" id="container"> //建立好容器
</div>
</div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader"; //下载高德地图的包
window._AMapSecurityConfig = {
securityJsCode: "安全密钥(自己申请)" //填好安全密钥
};
export default {
data() {
return {
map: null,
placeSearch: null,
//接收Search组件传输input输入框的值
searchPlaceInput: "",
district: null,
polygons: null,
map_opt: []
};
},
methods: {
// 初始化地图
initMap() {
AMapLoader.load({
key: "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.DistrictSearch",
"AMap.ToolBar",
"AMap.Scale", //比例尺
"AMap.HawkEye",
"AMap.MapType",
"AMap.Geolocation",
"AMap.PlaceSearch",
"AMap.AutoComplete" //搜索框
] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then(AMap => {
// 在该容器里新建一个高德地图
this.map = new AMap.Map("container", {
//设置地图容器id
viewMode: "3D", //是否为3D地图模式
zoom: 5, //初始化地图级别
mapStyle: "amap://styles/darkblue", //地图深色背景样式
center: [118.356464, 35.103771] //初始化地图中心点位置这里填经纬度 这里是临沂市的
});
this.map.addControl(new AMap.Scale());
this.map.addControl(new AMap.ToolBar());
this.map.addControl(new AMap.HawkEye());
// this.map.addControl(new AMap.MapType()); //卫星层、街道、标准地图
this.map.addControl(new AMap.Geolocation());
// 绑定搜索地图
this.placeSearch = new AMap.PlaceSearch({
map: this.map
});
//调用父组件方法 使默认的地图灯钩绘制出来
this.$parent.getMapOpt();
})
.catch(e => {
console.log(e);
});
},
//父组件调用的方法:可以把父组件得到的要查询的点位数组传过来
getSearch(e) {
console.log(e);
this.map_opt = e;
// 执行地点搜索
this.searchBounds(this.map_opt);
},
// 行政区区域划分
searchBounds(newArr) {
// 每次搜索之后清空上一次搜索的数据
if (this.polygons != null) {
this.map.remove(this.polygons); //清除上次结果
this.polygons = [];
}
//加载行政区划插件
if (!this.district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "district" //查询行政级别为 市
};
this.map.plugin(["AMap.DistrictSearch"], () => {
this.district = new AMap.DistrictSearch(opts);
});
}
// 循环数组查询
for (let i = 0; i < newArr.length; i++) {
// 行政区查询
this.district.search(newArr[i].city, (status, result) => {
console.log(status, result, "*****");
this.handlePolygon(result, newArr[i].color);
});
}
},
// 画图方法
handlePolygon(result, color) {
let bounds = result.districtList[0].boundaries;
if (bounds) {
for (let i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
let polygon = new AMap.Polygon({
map: this.map, // 指定地图对象
strokeWeight: 1, // 轮廓线宽度
path: bounds[i], //轮廓线的节点坐标数组
fillOpacity: 0.4, //透明度
fillColor: color, //填充颜色
strokeColor: "#256edc" //线条颜色
});
this.polygons.push(polygon);
}
// 地图自适应
this.map.setFitView();
}
},
},
mounted() {
this.initMap();
}
};
</script>
<style scoped>
.content {
width: 100%;
height: 100%;
}
.map {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
}
</style>最后自己给一点样式就ok了
版权声明:本文为weixin_45905700原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。