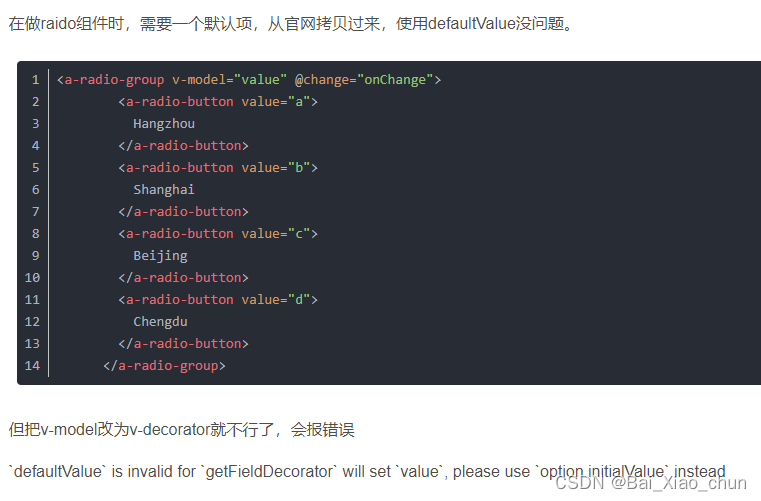
ant design vue中设置defaultValue报错


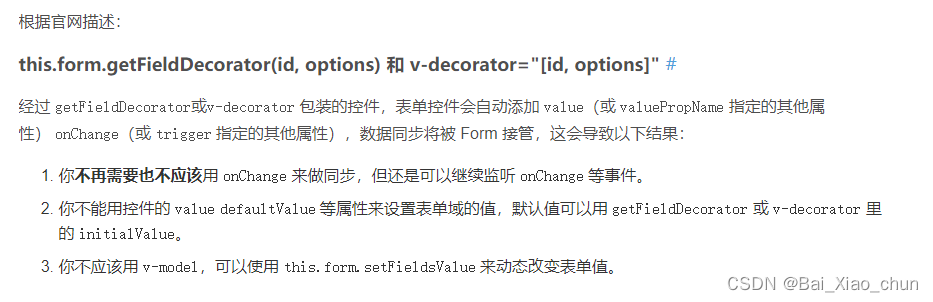
所以在使用v-decorator时需要在其中设置initialValue
<a-form-item label="是否选中">
<a-radio-group
name="radioGroup"
v-decorator="['need_check_taoke', { initialValue: false }]">
<a-radio :value="true"> 是 </a-radio>
<a-radio :value="false"> 否 </a-radio>
</a-radio-group>
</a-form-item>
版权声明:本文为Bai_Xiao_chun原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。