1.前台打包
npm run build产物: dist文件夹
2.镜像构建 (linux docker)
dist文件夹和dockerfile文件
Dockerfile文件内容:
FROM nginx:1.23.2
ADD dist/ /usr/share/nginx/html将两文件放到统一文件夹下

2.1Linux安装Docker完整教程
1、安装依赖包
yum install -y yum-utils device-mapper-persistent-data lvm2
2、设置阿里云镜像源
yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
3、安装 Docker-CE
yum install -y docker-ce
4、启动docker服务
service docker start
5、设置docker开机自启动
systemctl enable docker
2.2构建镜像
进入到Dockerfile所在目录下
cd /home/Dockerfile/
执行构建命令
//自定义镜像名称和版本号
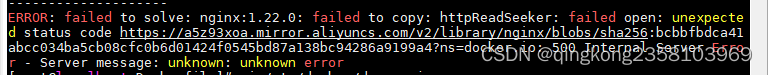
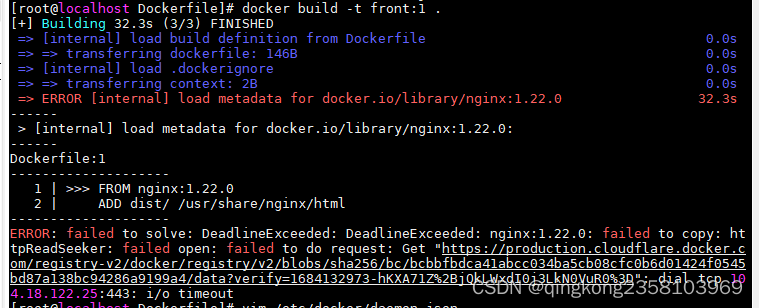
docker build -t frontend:1 . 构建镜像出现的错误


以下是解决办法
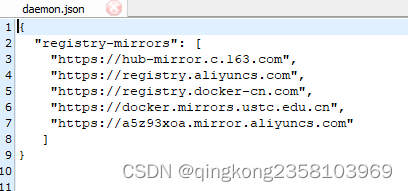
(1)创建文件
vim /etc/docker/daemon.json
(2) 配置镜像源

Dockerfile文件中nginx的版本是1.22.0,后又升级1.23.2
3、部署镜像到生成环境
3.1下载镜像
docker save -o frontend.tar frontend:1
3.2 tar拷贝到生成环境导入
docker load -i frontend.tar
如果测试查看docker运行\\
执行命令:
docker run -d -p 8085:80 -p 8086:3306 -e ADMINER_USER="root" -e ADMINER_PASSWD="password" -e BIND_ADDRESS="false" --name front front:0.10
启动完成后,使用IP+端口访问
3.4 查看启动日志,可以看到启动成功
docker logs -f front
版权声明:本文为qingkong6178原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。