-
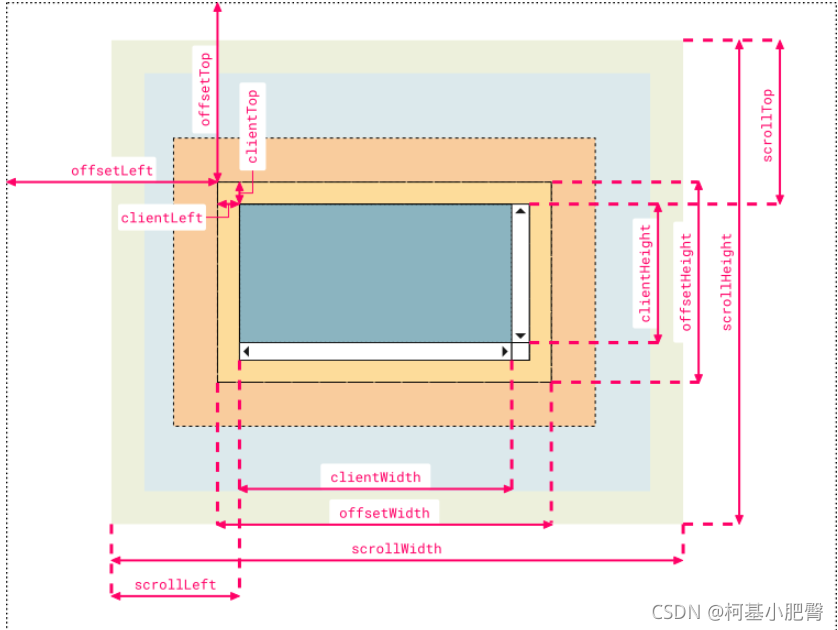
主要涉及到的元素知识,示意图:

- js代码部分:
directives: {
drag: {
// 指令的定义
bind: function(el) {
// 获取当前元素
let oDiv = el;
oDiv.onmousedown = (e) => {
// 算出鼠标相对元素的位置
let disX = e.clientX - oDiv.offsetLeft;
let disY = e.clientY - oDiv.offsetTop;
document.onmousemove = (e) => {
// 用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
oDiv.style.left = left + 'px';
oDiv.style.top = top + 'px';
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
}
- 使用方法:
<div class="card" v-drag id="card">
<img src="../assets/logo.png" >
</div>
- 样式部分(一定要设置position为absolute):
.card {
position: absolute;
float: left;
width: 200px;
height: 200px;
}
版权声明:本文为qq_51009027原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。