目录
天知道新的Get请求接口:http://ajax-api.itheima.net/api/weather
html文件中注意因为接口更换,要修改原代码为如下红字部分:
(1)v-on可以传递自定义参数,v-on:click=”…“的简写是@click,其他事件同理
e.g.@keyup.enter=”add”指——当键盘回车键弹起后,调用add事件
【v-model双向数据绑定——表单数据和绑定的数据互相同步修改】
(4)v-for——【遍历数组】【是响应式的,和数据绑定,数据没了,就也不生效了】根据数据生成列表结构
(5){
{}}差值表达式是v-text的简写——【解析文本用】设置标签的文本值
2.天知道案例.html(部分重点,用{
{}}渲染数据到页面,查看结构)
【注意:在引入main.js之前,引入vue.js和axios.min.js】
【现在axios请求后,返回的数据的属性名貌似改了,和我之前做的时候请求返回的内容不一样了。大家自己在以下我之前做的基础上根据现在的情况修改一下代码。可以去哔哩哔哩搜这个项目的视频看,我也是跟着哔哩哔哩学的(就是下图这个视频,里面的天知道项目)】

目标效果:
1.在文本框输入想要查询天气信息的城市的名称,点击
搜索
按钮/按
键盘的Enter回车键
,即可获得该城市的天气信息。
2.点击文本框下面的四个城市中任意一个的名称,可以获得该城市的天气信息。
e.g.1初始状态:

e.g.2文本框中输入南京:

点击
搜索
按钮/按
键盘的Enter回车键
,获得南京的天气信息:

e.g.3点击文本框下面的深圳:

获得深圳的天气信息:

更换的新接口+接口文档:
天知道新的Get请求接口:
http://ajax-api.itheima.net/api/weather
请求地址: http://ajax-api.itheima.net/api/weather
请求方法:get
请求参数:city(城市名)
响应内容:天气信息
e.g.:http://ajax-api.itheima.net/api/weather?city=南京
html文件中注意因为接口更换,要修改原代码为如下
红字
部分:
<!– v-for=”item in weatherList”遍历 天气预备信息列表weatherList数组里的每一个数据item –>
<li v-for=”item in weatherList”>
<!–{
{item.
wea
}} 渲染天气信息 –>
<div class=”info_type”><span class=”iconfont”>
{
{item.wea}}
</span></div><div class=”info_temp”>
<!–{
{item.tem2}} 渲染低温信息 –>
<b>
{
{item.tem2}}
</b>~
<!–{
{item.tem1}} 渲染高温信息 –>
<b>
{
{item.tem1}}
</b></div>
<!–{
{item.day}} 渲染日期信息 –>
<div class=”info_date”><span>
{
{item.day}}
</span></div>
重点原理:
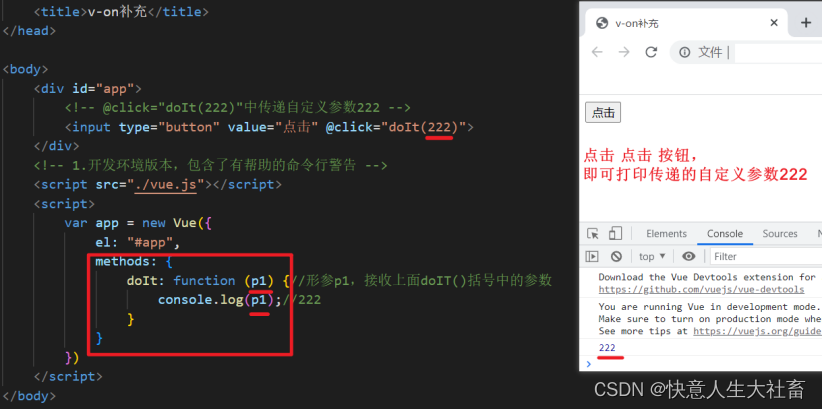
(1)v-on可以传递自定义参数,v-on:click=”…“的简写是@click,其他事件同理

(2)v-on可以结合事件修饰符
e.g.
@keyup.enter
=”add”
指——当
键盘回车键
弹起后,调用add事件
(3)v-model获取+设置
表单元素
的值
【v-model
双向
数据
绑定
——
表单数据
和绑定的数据互相同步修改】
(4)v-for——【遍历数组】【是响应式
的,和
数据
绑定,数据没了,就也不生效了】根据数据生成列表结构
语法 v-for=(item,index)
in
arr
item遍历的每一项【可改名字】
index遍历的每一项的索引号
in
关键字
【不可改】
arr遍历的数据/数组【可改名字】
(5){
{}}差值表达式是v-text的简写——【解析文本用】设置标签的文本值
代码部分:
1.main.js(全是重点)
/*
之前的请求地址【现在已经无效了】: http://wthrcdn.etouch.cn/weather_mini
有效的请求地址: http://ajax-api.itheima.net/api/weather
请求方法:get
请求参数:city(城市名)
响应内容:天气信息
1. 点击回车
2. 查询数据
3. 渲染数据
*/
var app = new Vue({
el: "#app",
data: {
city: "",//因为查询的是城市信息
weatherList: []//天气预备信息列表,用一个空数组存放
},
methods: {
//searchWeather搜索天气预报信息方法
searchWeather: function () {
//用that存放this,此处this指当前对象#app
var that = this;
//用axios,发起get请求
//this.city可以获得文本框输入的城市名称,此处this指当前对象#app
axios.get("http://ajax-api.itheima.net/api/weather?city=" + this.city)
//1.请求成功
.then(function (response) {
// response.data.data.data是在获取请求成功后的数据中,天气预报信息的数组
// 将天气预报信息的数组,赋值给#app中的weatherList
that.weatherList = response.data.data.data;
})
//2.请求失败
.catch(function (err) {
console.log(err);
})
},
//changeCity改变城市方法,点击下面的城市名称,可以切换文本框中:为对应城市的名称
changeCity: function (city) {//形参city接收传入的city
//将传入的city赋值给当前对象#app的形参city
this.city = city;//此处this指当前对象#app
//调用searchWeather搜索天气预报信息方法,搜索当前城市名称对应的天气预报信息
this.searchWeather();
}
}
})
2.天知道案例.html(部分重点,用{
{}}渲染数据到页面,查看结构)
【注意:在
引入main.js
之前
,引入
vue.js
和
axios.min.js
】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>天知道</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo"><img src="img/logo.png" alt="logo" /></div>
<div class="form_group">
<!-- @keyup.enter="searchWeather"指 当键盘的Enter回车键弹起,执行searchWeather事件 -->
<!-- v-model="city"指 用v-model双向绑定数据:获取文本框输入的城市名称,去city数据 -->
<input type="text" v-model="city" @keyup.enter="searchWeather" class="input_txt" placeholder="请输入查询的天气" />
<button class="input_sub" @click="searchWeather">
搜 索
</button>
</div>
<div class="hotkey">
<!-- @click="changeCity('城市名称')"点击下面的城市名称,调用changeCity方法 -->
<a href="javascript:;" @click="changeCity('北京')">北京</a>
<a href="javascript:;" @click="changeCity('上海')">上海</a>
<a href="javascript:;" @click="changeCity('广州')">广州</a>
<a href="javascript:;" @click="changeCity('深圳')">深圳</a>
</div>
</div>
<ul class="weather_list">
<!-- v-for="item in weatherList"遍历 天气预备信息列表weatherList数组里的每一个数据item -->
<li v-for="item in weatherList">
<!--{{item.wea}} 渲染天气信息 -->
<div class="info_type"><span class="iconfont">{{item.wea}}</span></div>
<div class="info_temp">
<!--{{item.tem2}} 渲染低温信息 -->
<b>{{item.tem2}}</b>
~
<!--{{item.tem1}} 渲染高温信息 -->
<b>{{item.tem1}}</b>
</div>
<!--{{item.day}} 渲染日期信息 -->
<div class="info_date"><span>{{item.day}}</span></div>
</li>
</ul>
</div>
<!-- Vue开发环境版本,包含了有帮助的命令行警告 -->
<script src="../vue.js"></script>
<!-- axios文件 -->
<script src="../axios.min.js"></script>
<!-- 自己的js -->
<script src="./js/main.js"></script>
</body>
</html>
3.vue.js(辅助作用)
因为该文件内容太多,请前往该网址(Vue官网)下载
安装Vue的方法 /获取vue.js文件的方法:

4.axios.min.js(辅助作用)
(1)可以用axios在线网址
【要连网】
:
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
(2)也可以下载axios.min.js本地文件:
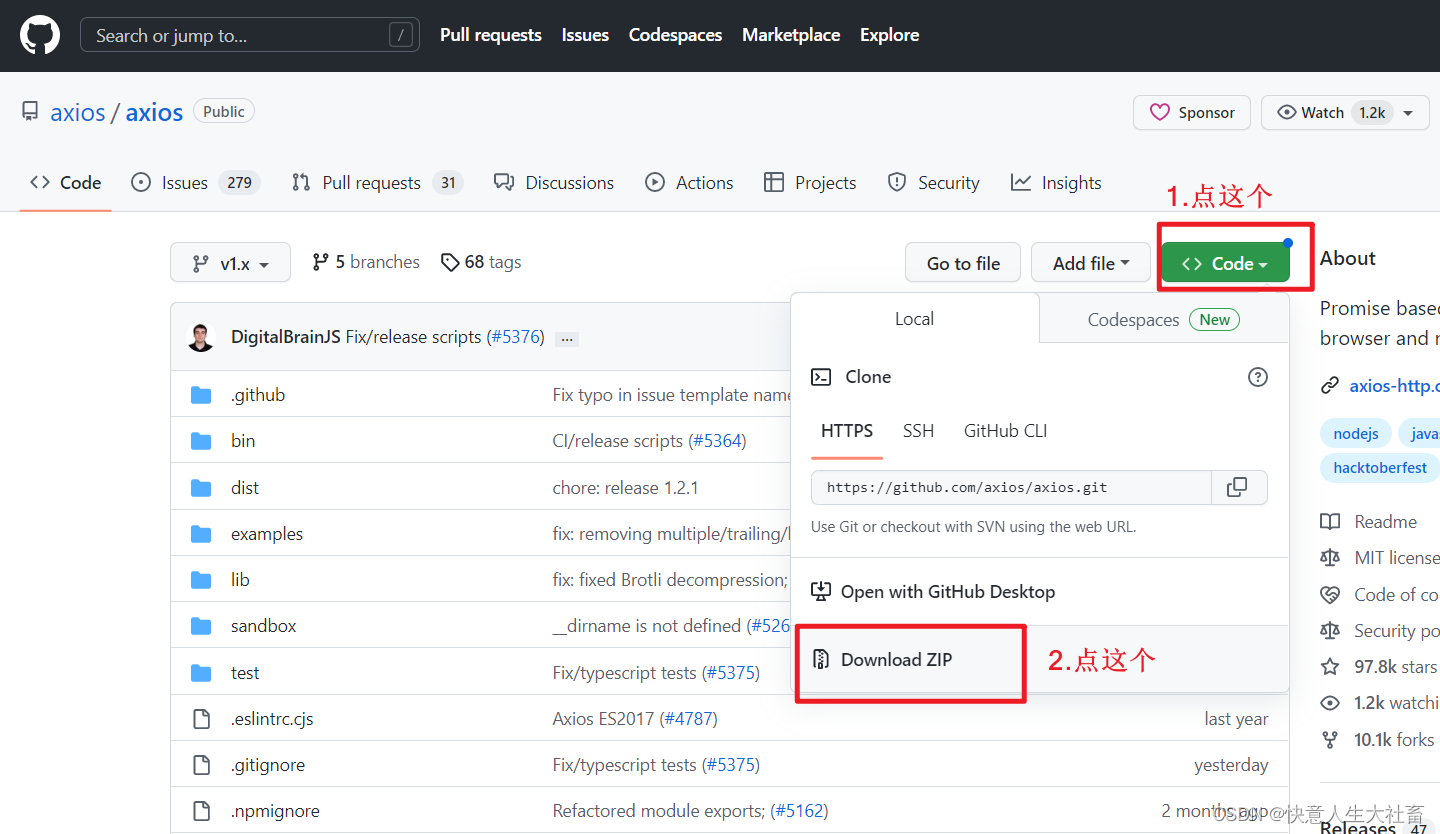
去github下载本地文件 网址
GitHub – axios/axios: Promise based HTTP client for the browser and node.js

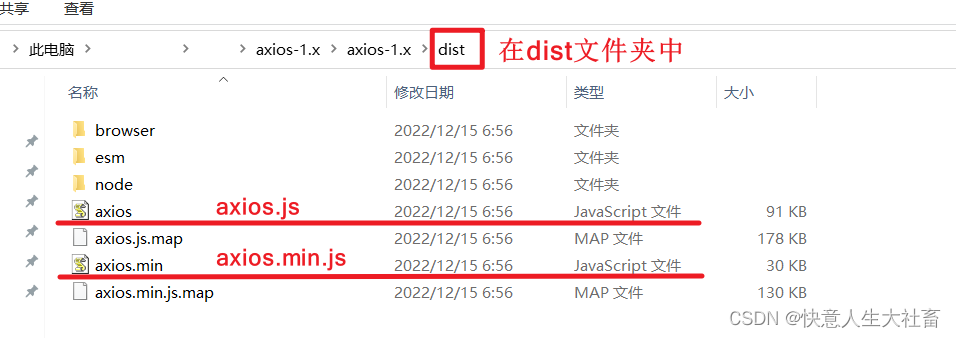
解压axios-1.x文件夹:

此处
使用里面的axios.min.js
5.reset.css
(辅助作用)
body,ul,h1,h2,h3,h4,h5,h6{
margin: 0;
padding: 0;
}
h1,h2,h3,h4,h5,h6{
font-size:100%;
font-weight:normal;
}
a{
text-decoration:none;
}
ul{
list-style:none;
}
img{
border:0px;
}
/* 清除浮动,解决margin-top塌陷 */
.clearfix:before,.clearfix:after{
content:'';
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;
}
.fl{
float:left;
}
.fr{
float:right;
}
6.index.css
(辅助作用)
body{
font-family:'Microsoft YaHei';
}
.wrap{
position: fixed;
left:0;
top:0;
width:100%;
height:100%;
/* background: radial-gradient(#f3fbfe, #e4f5fd, #8fd5f4); */
/* background:#8fd5f4; */
/* background: linear-gradient(#6bc6ee, #fff); */
background:#fff;
}
.search_form{
width:640px;
margin:100px auto 0;
}
.logo img{
display:block;
margin:0 auto;
}
.form_group{
width:640px;
height:40px;
margin-top:45px;
}
.input_txt{
width:538px;
height:38px;
padding:0px;
float:left;
border:1px solid #41a1cb;
outline:none;
text-indent:10px;
}
.input_sub{
width:100px;
height:40px;
border:0px;
float: left;
background-color: #41a1cb;
color:#fff;
font-size:16px;
outline:none;
cursor: pointer;
position: relative;
}
.input_sub.loading::before{
content:'';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('../img/loading.gif');
}
.hotkey{
margin:3px 0 0 2px;
}
.hotkey a{
font-size:14px;
color:#666;
padding-right:15px;
}
.weather_list{
height:200px;
text-align:center;
margin-top:50px;
font-size:0px;
}
.weather_list li{
display:inline-block;
width:140px;
height:200px;
padding:0 10px;
overflow: hidden;
position: relative;
background:url('../img/line.png') right center no-repeat;
background-size: 1px 130px;
}
.weather_list li:last-child{
background:none;
}
/* .weather_list .col02{
background-color: rgba(65, 165, 158, 0.8);
}
.weather_list .col03{
background-color: rgba(94, 194, 237, 0.8);
}
.weather_list .col04{
background-color: rgba(69, 137, 176, 0.8);
}
.weather_list .col05{
background-color: rgba(118, 113, 223, 0.8);
} */
.info_date{
width:100%;
height:40px;
line-height:40px;
color:#999;
font-size:14px;
left:0px;
bottom:0px;
margin-top: 15px;
}
.info_date b{
float: left;
margin-left:15px;
}
.info_type span{
color:#fda252;
font-size:30px;
line-height:80px;
}
.info_temp{
font-size:14px;
color:#fda252;
}
.info_temp b{
font-size:13px;
}
.tem .iconfont {
font-size: 50px;
}