一、
支付宝开放平台创建应用
:打开
支付宝开放平台首页
(注意:正式环境、沙箱环境都需要此步)
1、选择开发者中心 —> 网页&移动应用 (此时是实现网站支付功能)
2、选择支付接入
3、填入名称(注意名称规范,不能写测试字样,详细参考官网命名规范)、上传图片即可
4、此时,需要网站支付,默认没有,所以点击添加功能,添加即可
5、【重点来了】主要是开发设置的接口加签方式的设置

6、点击设置,会出现以下弹窗,选择的
openssl第三方工具
(提前在电脑上安装喔,安装就是一路next即可)
7、【本地生成秘钥】
官网有提供秘钥生成方式
,但是用1024会提示改成2048,所以改一下就好啦
具体命令:
openssl genrsa -out app_private_key.pem 2048 #生成私钥 openssl rsa -in app_private_key.pem -pubout -out app_public_key.pem #生成公钥
8、然后将公钥中的字符串复制第6步的图中(即除去‘
—–BEGIN PUBLIC KEY—–
’和‘
—–END PUBLIC KEY—–
’的字符串,注意不能有空格),点击保存设置即可
9、此时,若只是网站支付,直接提交审核即可,不用配置
应用网关和授权回调地址
,提交后,会在一天内得到审核结果,现在做什么呢,等待,无尽的等待哈哈

10、【等到审核通过】会显示已上线,点击查看详情,因为此处是网站支付,选择去签约,然后上传相关证书即可,(
注意:如果是沙箱测试,就不需要此步,完成以上步骤即可,由于我是自己测试,所以这一步之后的步骤也没有做,因为没有营业执照哈哈哈o(´^`)o
)

【签约】

【上传营业执照】

二、
Node.js实现网站支付(以下步骤都是在沙箱环境测试,需要上述步骤中的私钥、公钥)
2.1、首先捏,先准备沙箱环境的秘钥吧
,点击沙箱应用–> 设置秘钥(因为我设置过了,所以会多一个,查看应用公钥和支付宝公钥),这里设置的秘钥,就是上述步骤中自己生成的公钥(【注意】不是支付宝公钥,一会需要这里的配置信息,即APPID、测试的支付宝网关、支付宝公钥等)

【
注意
】将生成的支付宝公钥,自定义一个文件,如alipay_public_key.pem,将上述生成的字符串添加到该文件,并且字符串前后加上秘钥所需描述:“—–BEGIN PUBLIC KEY—–”、“—–END PUBLIC KEY—–”
2.2、【中途休息】选择文档中心的
统一收单下单并支付页面接口
,在线调试的沙箱测试一下(好像并没有什么用,返回的空对象,我记得之前测试响应信息是有数据的哎,就当点一下玩吧,知道这个接口可以用),
统一收单线下交易查询
(测试玩一玩ヽ(ー_ー)ノ)

【左侧生成订单号,右侧查看返回数据】

【点击在线调试】

【左侧输入订单号,右侧查看返回数据】

2.3、此时查看支付宝提供的开发文档(开发文档看的我差点吐血,因为找不到测试入口,还好想起之前的
官网提供的问题搜索
),后来找到文档入口、问题搜索入口了,见下图,因为文档中心,具体不知道在哪,所以在
技术支持中心
,搜索了网站支付,我选的第三个
网站如何支付宝支付
,然后就点击
电脑网站支付

【点击电脑网站支付】

2.4、【重点之一】文档中,快速接入步骤,刚才已经完成,所以现在主要是配置SDK(哼,下面的Demo竟然没有NodeJS,所以点击链接
下载和使用教程
),然后在本地项目中安装sdk
(
npm install alipay-sdk
),其中有一个示例,不过我本地用的JavaScript,所以点击下面Demo中的
SDK配置
,看看有没有对应的示例

【点击NPM项目依赖】

【根据步骤进行安装】

【点击SDK配置】

2.5、【查看SDK配置】点击使用文档,里面确实有JS的使用,可是写的不全哎,再看看下面Demo选项呢,yah,找到一个
页面类接口调用
,这就是我需要的,现在结合
使用文档
、
页面类接口调用
、
SDK 配置
、
exec 调用参数
等进行实际操作吧(
其中开放平台配置,按以上步骤来的话,就是已经配置好的,终于到了重点了,想哭〒▽〒
)

2.6、【重点之一】接下来是写
支付接口
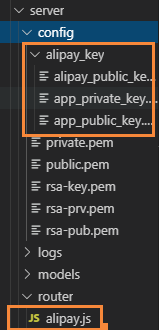
的使用,即返回给前端一个支付宝支付的地址,需要注意的是,需要之前生成的私钥,和准备的支付宝公钥(我是放在同一个文件夹下,文件目录如下,然后我把订单号outTradeNo改成了:“
TEST_1569380127321
”),其中主要沙箱环境和正式环境的区别:
沙箱的网关地址
(gateway:https://openapi.alipaydev.com/gateway.do)
沙箱的appId
(用沙箱的appId,而不是之前申请的应用APPID,那是用于正式环境的)
沙箱的应用配置
(signType:’RSA’,正式环境是’RSA2’)
【文件目录如下】
【注意】如果需要支付后跳转到商户界面,可以增加属性”returnUrl”
formData.addField(‘returnUrl’, ‘http://xxxxxx’);
// 【支付成功后跳转到商户地址】HTTP/HTTPS开头字符串
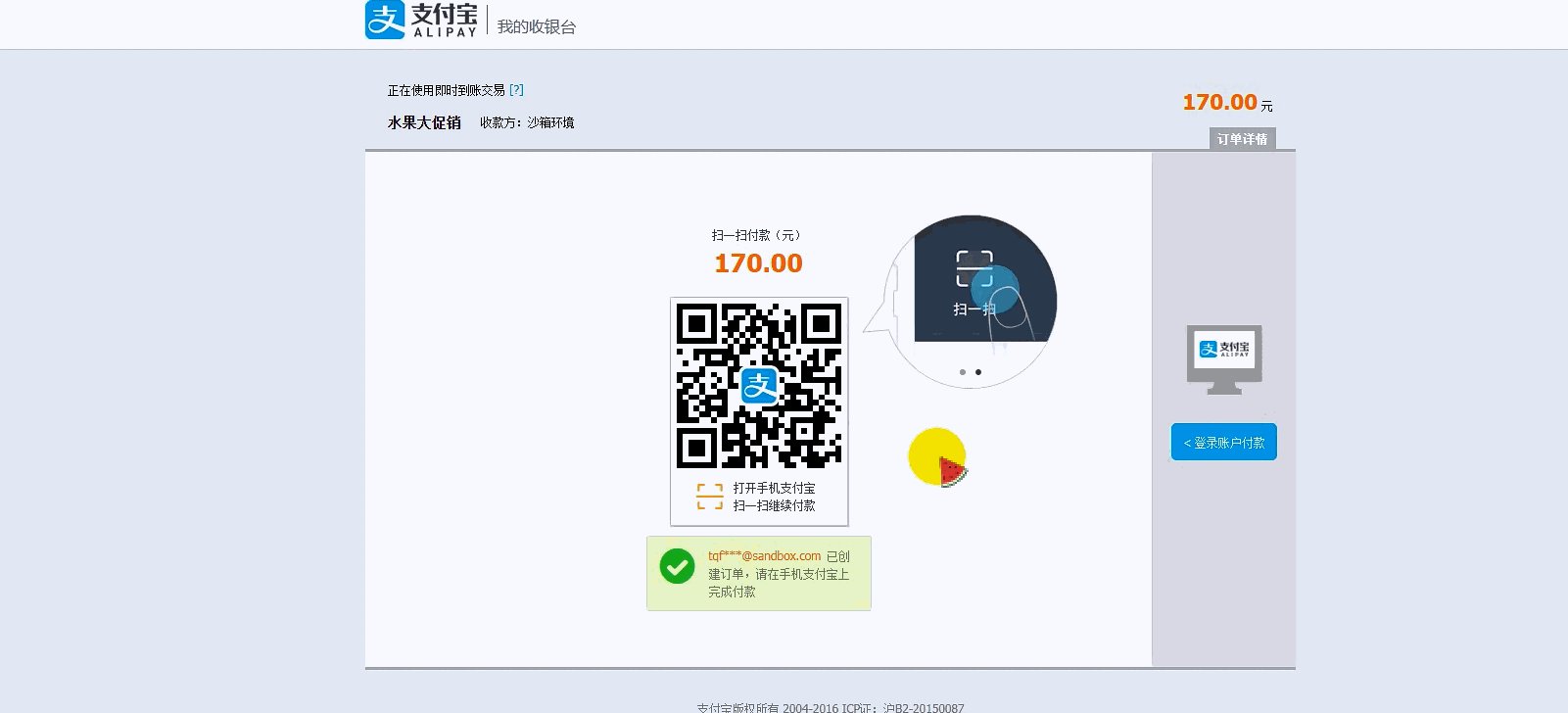
2.7、【此时,请求该接口】(我使用的chrome的WEB前端助手(FeHelper)插件,里面有简易版Postman,可以请求简单的get、post接口),如图,会返回一个result的地址,即是支付页面,点击跳转就会出现支付页面,可以下载沙箱支付宝app(余额随便充值,感觉钱真的只是数字哈哈),不下载也可以用沙箱的买家账号进行支付

【支付页面,用自己的沙箱账号哈】

【沙箱账号查找处】

【充值,按心情充】


2.8、【重点之一】支付之后,下面写
支付查询接口
的使用,需要安装request(npm install –save request),参考
公共错误码
(【注意】,查询接口的方法
verifyToken
,
是自己封装的检查token的函数,此处不是重点,所以删掉即可)
【引入中间件】

【查询订单支付状态】

【函数返回描述信息】

【接口返回数据】

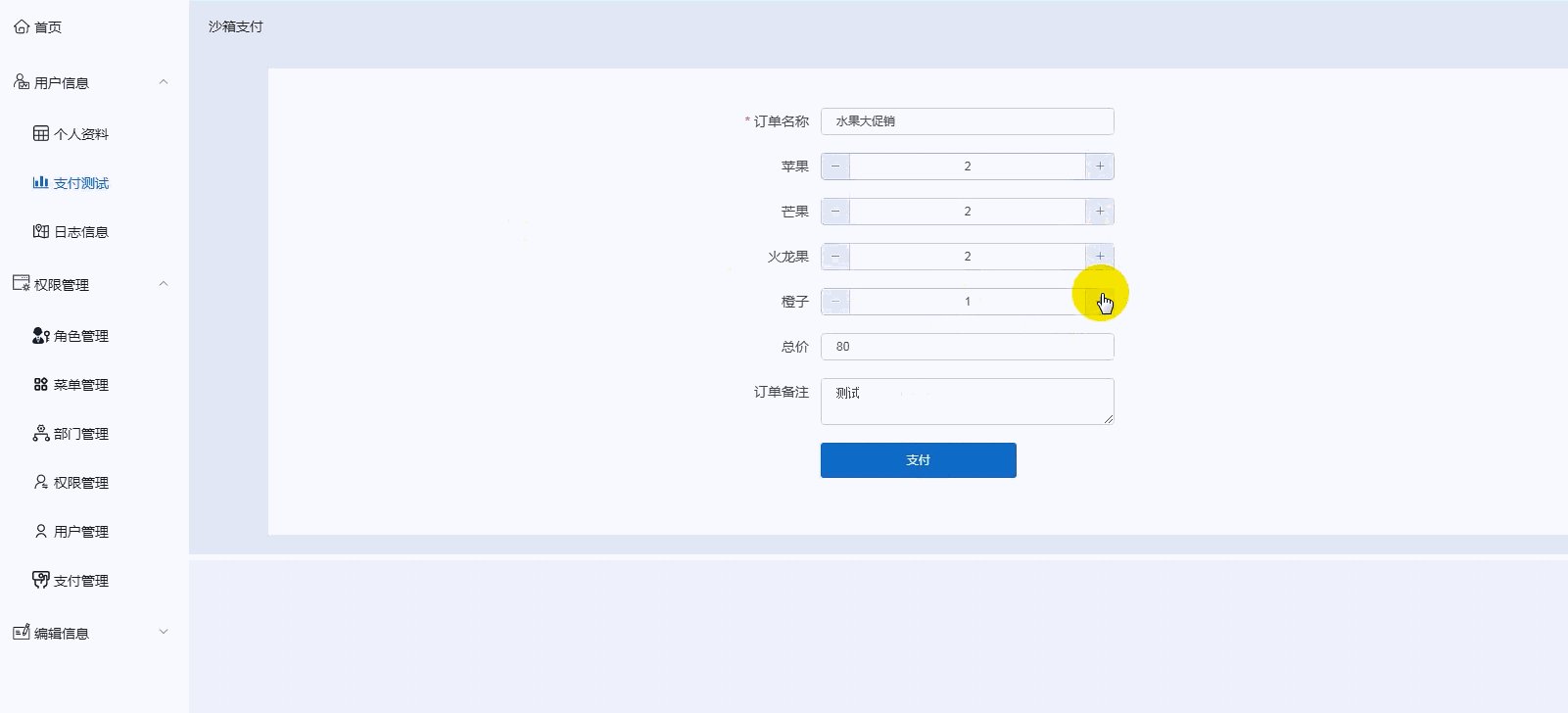
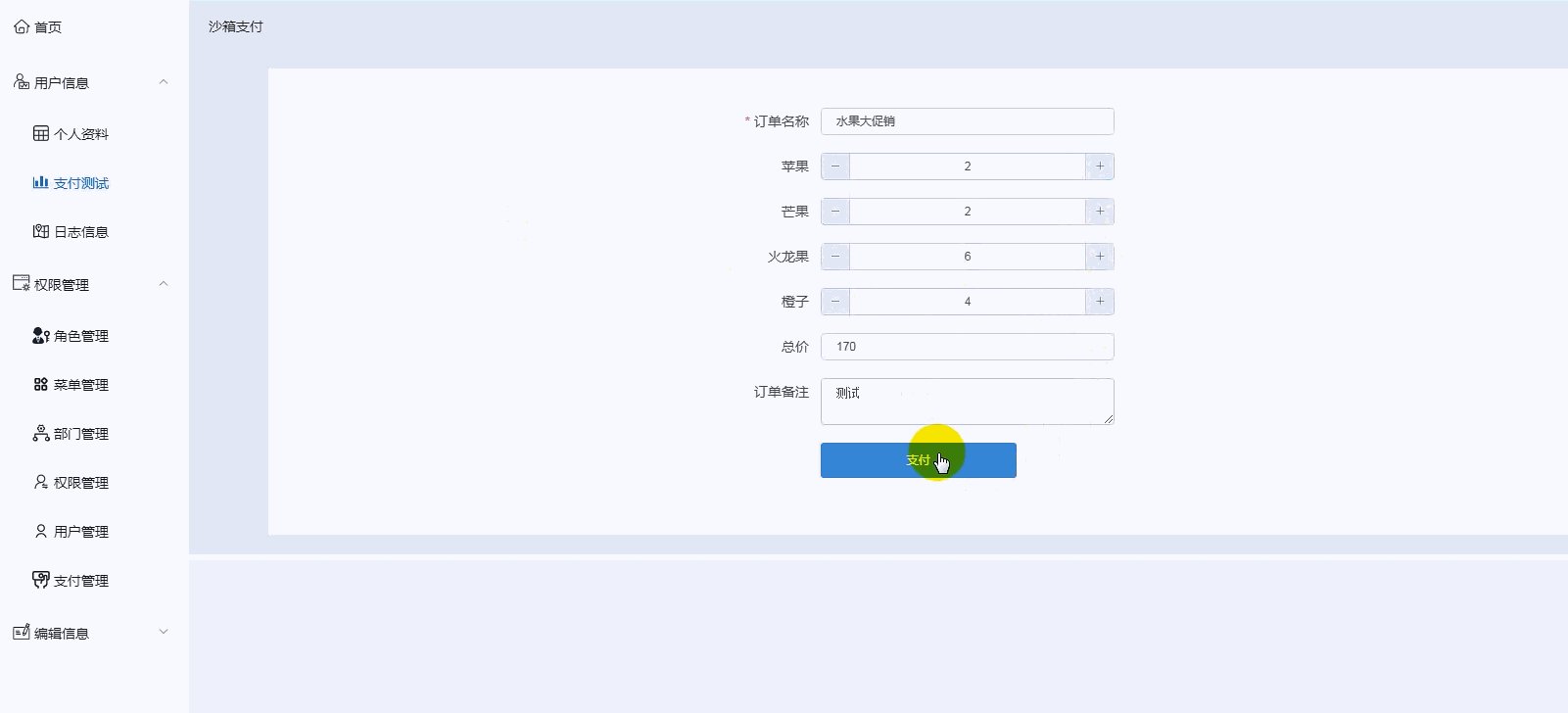
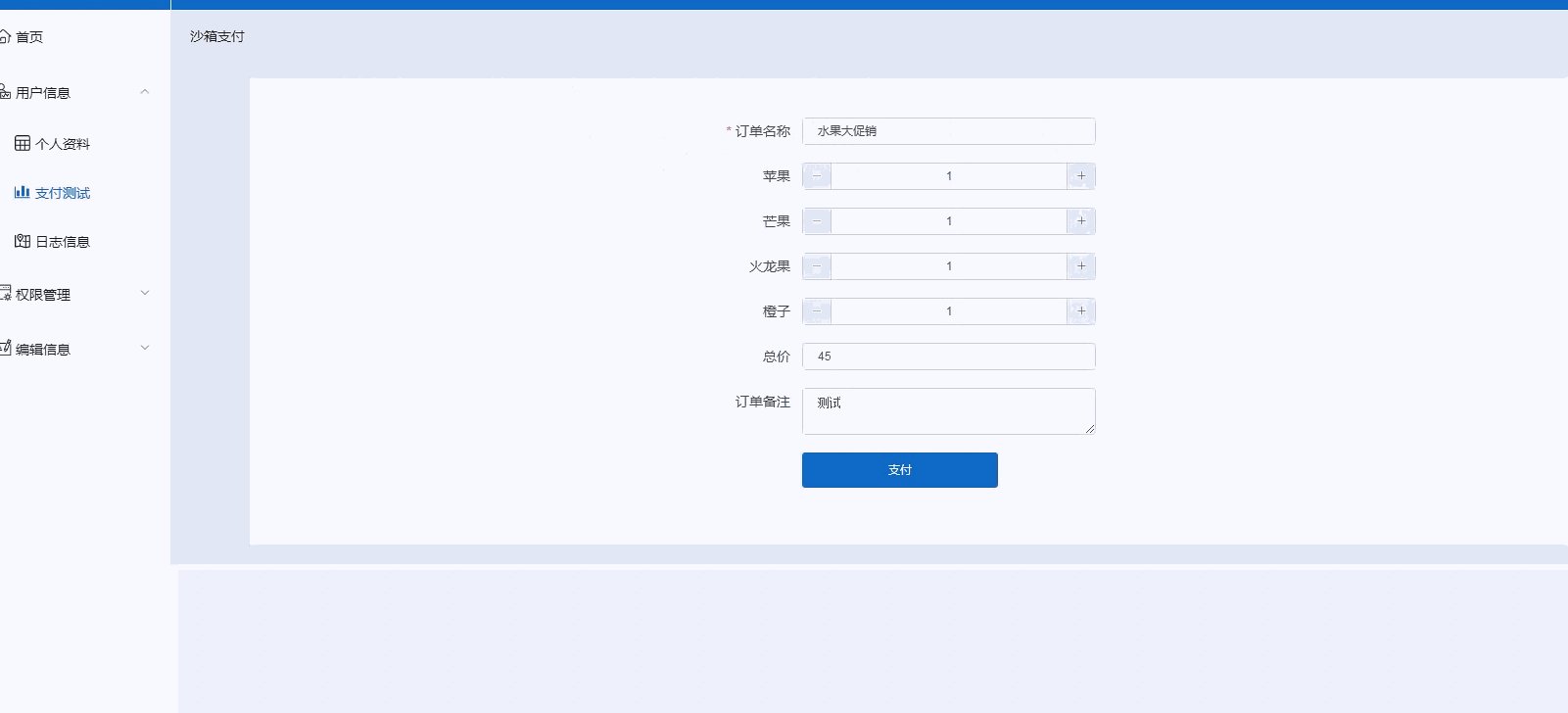
三、具体操作演示

【创建订单】

【支付页面】

【支付成功后跳转到指定页面】

总结:
1、支付宝开放平台,官方文档的教程一般比较详细,就是需要研究一下哈哈,具体问题可以在此处搜索
https://opensupport.alipay.com/support/knowCategory
2、网站支付过程中,需要沙箱的配合,并且注意区别正式环境(因为官网的示例都是正式环境的配置)
3、沙箱和正式环境主要区别:APPID、网关地址
gateway、应用配置signType
4、其中还涉及在node.js,利用request发送http请求
5、具体代码,已上传
github
写给自己的随笔,有问题欢迎指出ᕦ(・ㅂ・)ᕤ