el-table 添加数据行后定位到最后一行(滚动条滚动到对应的行头或行尾)问题
滚动到第一行:
this.$refs.table.bodyWrapper.scrollTop =0;
滚动到最后一行:

push进table绑定的数据源后定位到最后一行
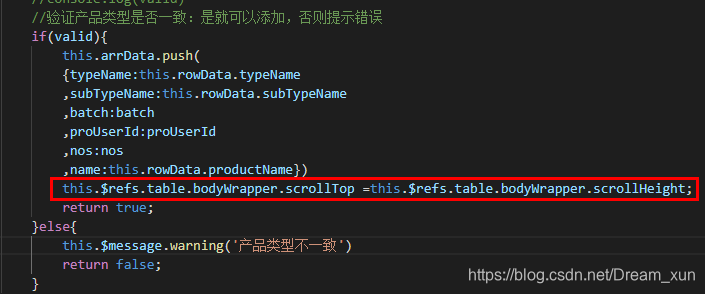
//验证产品类型是否一致:是就可以添加,否则提示错误
if(valid){
this.arrData.push(
{typeName:this.rowData.typeName
,subTypeName:this.rowData.subTypeName
,batch:batch
,proUserId:proUserId
,nos:nos
,name:this.rowData.productName})
this.$refs.table.bodyWrapper.scrollTop =this.$refs.table.bodyWrapper.scrollHeight;
return true;
}else{
this.$message.warning('产品类型不一致')
return false;
}记录一下
别忘了 el-table增加ref属性!!!
版权声明:本文为Dream_xun原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。