版本
"vue": "^3.0.0"
"eslint": "^6.7.2"
"eslint-plugin-vue": "^7.0.0"
空格与Tab问题
我上来必然干的事情就是关掉这个
"rules": {
"no-mixed-spaces-and-tabs": "off"
}这玩意实在太讨厌了,尼玛我网上复制粘贴个代码,或者用编辑器工具格式化一下就会各种报错。明明肉眼看到的都一样,然而还是不一样,你得一个个改,然后改完了看起来代码排版什么的也没变化,只不过就是空格tab转换了。所以我就特别不喜欢写python。。。。。
变量未定义问题
vue3中的setup挺好,但是把所有内容写一个setup函数里,setup函数一眼望不到头感觉也别扭。
但是我们有一个特别的script写法,内部就整个是setup函数,这玩意非常好用,通过编译自动注入函数变量还有导入组件
<script setup>
*****
</script>但是因为eslint,所以二逼的事情出来了。
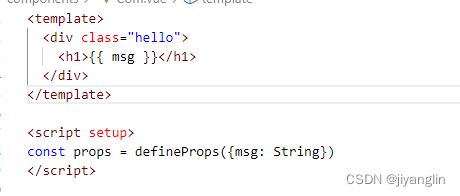
script setup中的组件的props是这么写的
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script setup>
import {defineProps} from 'vue'
defineProps({msg: String})
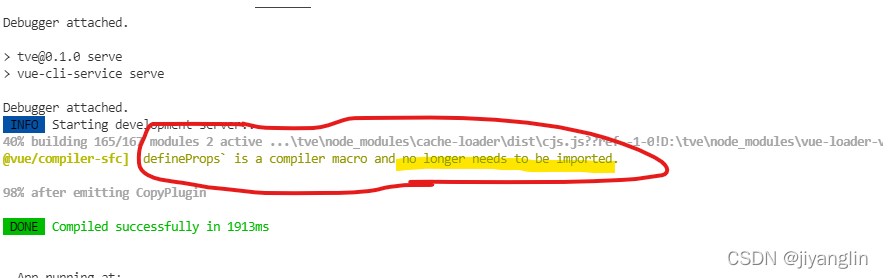
</script>编译时候提示来了:

好么,说这个是编译的宏,所以不需要import,然后我们改掉

结果编译时eslint就报错说undef。。说好的可以去掉呢

这个变量未定义的错误提示其实挺有用的,只是对于这种特殊情况比较纠结。
版权声明:本文为jiyanglin原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。