目录
前言
提示:这里可以添加本文要记录的大概内容:
例如:在写vue项目时,需要写出来一个天气组件,查询资料的出一个简便的写法,整理成如下资料
提示:以下是本篇文章正文内容,下面案例可供参考
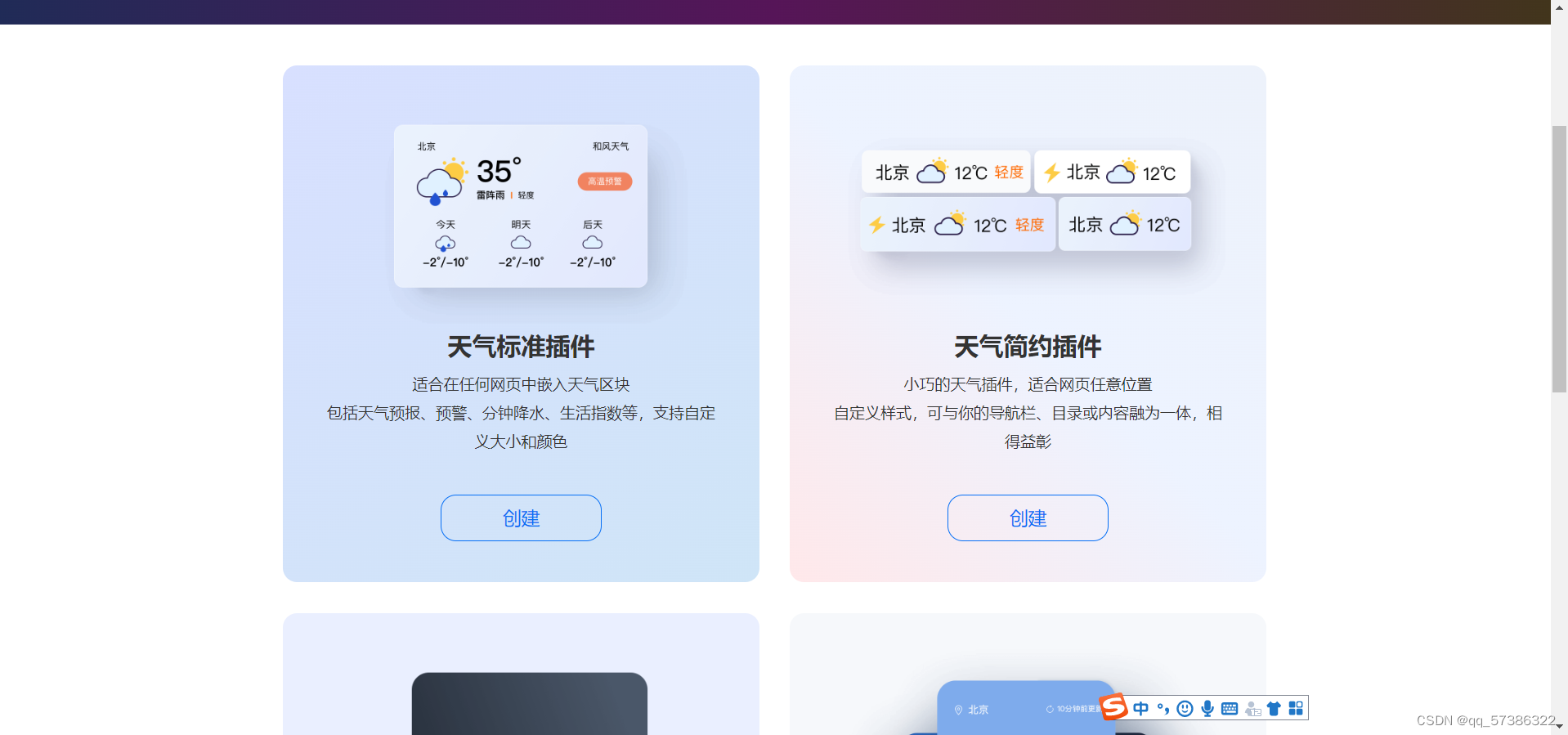
一、和风天气插件
和风插件是快速开发天气
二、使用步骤
1.进入和风天气首页

点击创建
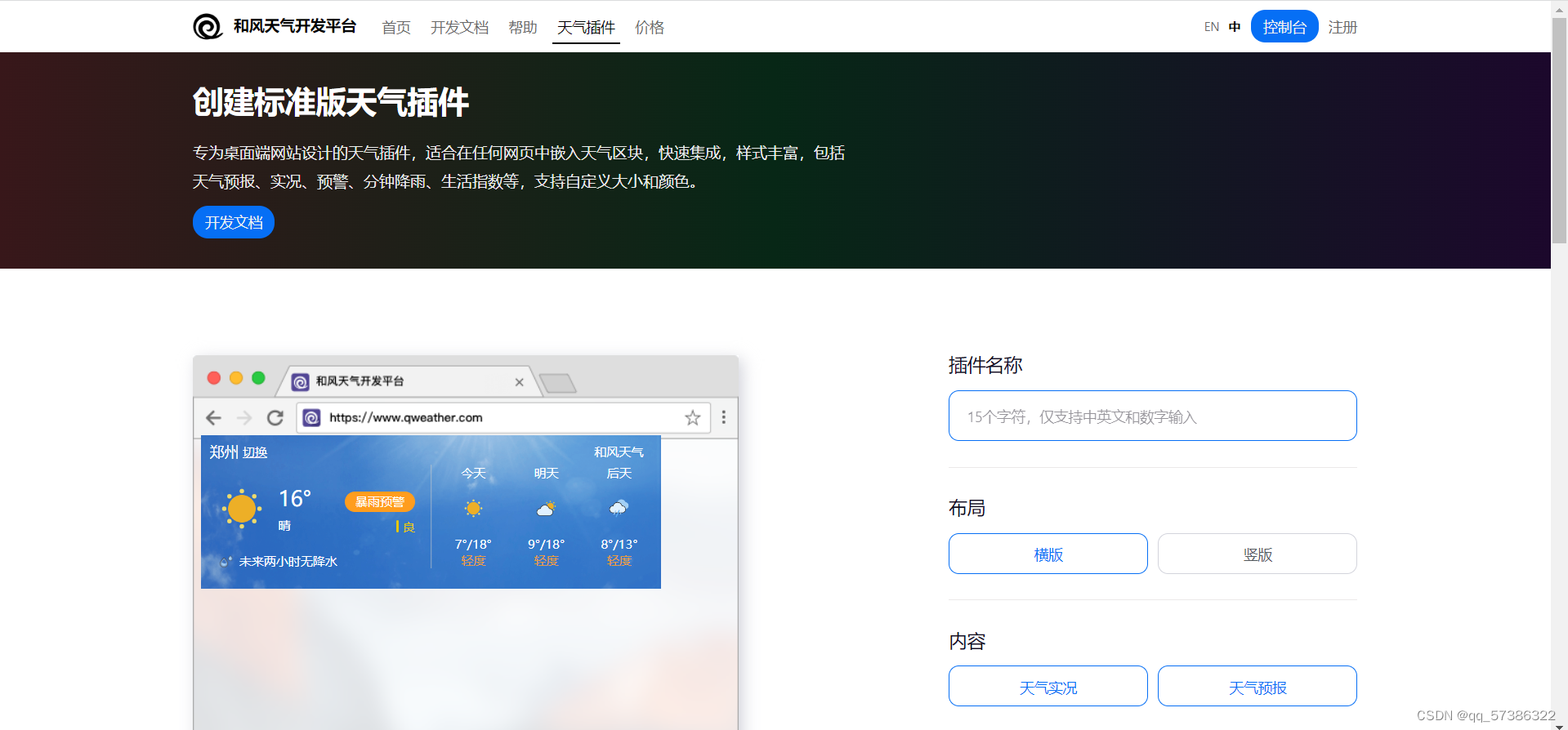
2.读入数据

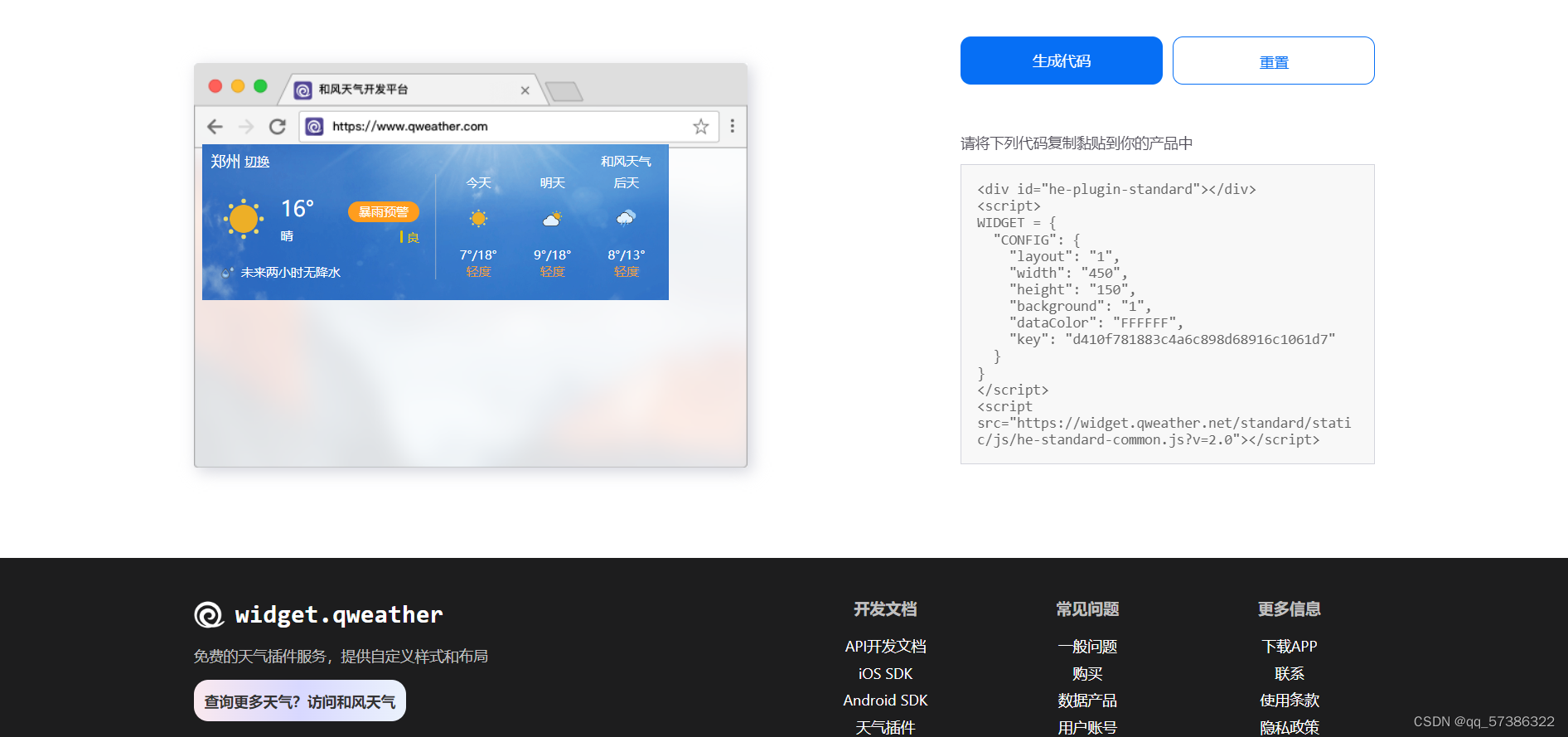
起一个插件名字,可以选择插件的布局,颜色,可以在线选择,最后点击生成代码

三丶使用代码
在HTML中输入
<div id="he-plugin-standard"></div>
在js中应用
<script >
export default {
created(){
window.WIDGET = {
"CONFIG": {
"layout": "2",
"width": 230,
"height": 270,
"background": "2",
"dataColor": "000000",
"key": "49710d3f6b1b4d4490347dc45dd0179d"
}
};
(function (d) {
var c = d.createElement('link')
c.rel = 'stylesheet'
c.href = 'https://widget.qweather.net/standard/static/css/he-standard.css?v=2.0'
var s = d.createElement('script')
s.src = 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"'
var sn = d.getElementsByTagName('script')[0]
sn.parentNode.insertBefore(c, sn)
sn.parentNode.insertBefore(s, sn)
s.onload=()=>{
//自动宽度
setTimeout(() => {
document.getElementById("he-plugin-standard").style.width = "100%";
}, 100);
}
})(document)
}
};
</script>
注意key值和地址用自己代码生成的
总结:
以上就是快速开发天气预报的方法,希望对大家有所帮助
版权声明:本文为qq_57386322原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。