阿里云服务器搭建Django环境三:Vue项目搭建
1 打包vue项目
npm run build

打包后生成的:


浏览器中运行报错:解决如下
找到:webpack.dev.conf.js(这是开发环境)

ctrl+f:搜索publicPath


修改为:

以上方式实践后发现没用
(dev是开发环境,build是构建版本)
再在build中的utils中,为了让element ui样式不失效(图标…),增加下面:


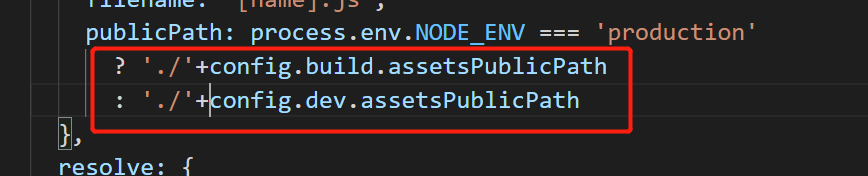
但是实际上述打包后还是不能获取资源(还是404),index.html打包的/static目录还是绝对路径,不是相对路径,再次修改生产版本,修改webpack.prod.conf.js:



重新执行:npm run build
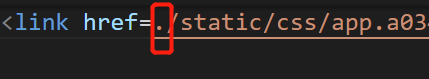
观察index.html

ps:刚开始打包没有这个,说明现在成功了
接着执行index.html:

可以看到成功
2 进入root用户

cd my_vue/
压缩dist目录成rar,rz上传到my_vue中(rz不能上传文件夹,需要上传压缩包)

但是解压缩rar,需要下述操作:
wget http://www.rarlab.com/rar/rarlinux-5.4.0.tar.gz 32位
wget http://www.rarlab.com/rar/rarlinux-x64-5.4.0.tar.gz 64位


root下ll查看可知:



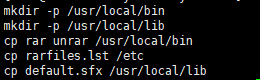
执行以下命令:

然后:

然后就可以rar解压了
相关命令:
unrar e 文件.rar 解压到当前目录
unrar x 文件.rar 这个是解压到完整的路径
unrar e 文件.rar /目录/文件夹名称/ 这个就是解压到文件的目录了。(要是没有先创建对应文件夹,就用这个吧)
也可以用rar e/x命令。(e:extract)
打包命令:
rar 文件名称.rar /对应文件夹/

解压dist.rar

这样解压直接在当前目录下解压,建议还是用下面:

rmdir 目录名 (删除空目录)
rm -rf (-r:递归删除,-f:强制删除)
删除多个目录:
rm -rf dir1 dir2 dir3
可以选择重新删除my_vue,mkdir新建my_vue,再新建文件夹dist,将dist.rar放进去
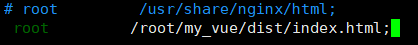
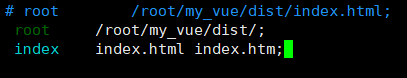
先准备好index.html的路径:/root/my_vue/dist/index.html
编辑好并保存

然后nginx -s reload(修改nginx.conf配置并保存后执行),重新刷新页面
发现错误403,nginx错误日志地址:/var/log/nginx
查看error.log(var 和etc是同一个根目录下的,也就是/)(cat:一次性查看日志,tail -f:动态查看日志)
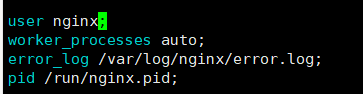
发现错误是 Permission denied,查看配置文件,发现启动用户是nginx,不是root

重新配置好nginx.conf文件,保存 :wq,然后执行 nginx -s reload,刷新404
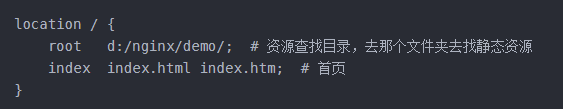
nginx主要通过http核心模块中的location来匹配浏览器发出URL来进行资源匹配,匹配成功了就返回结果


但是这样还是404,因为解压后static目录不见了,导致路径出现问题
重新进入my_vue:

重新上传dist.rar


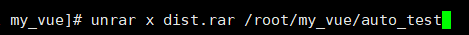
指定路径解压:x


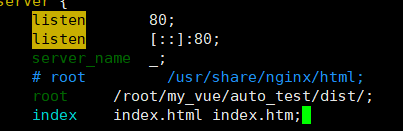
此时解压后就存在static目录了,pwd获取新的index.html的路径
/root/my_vue/auto_test/dist
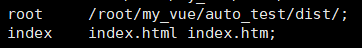
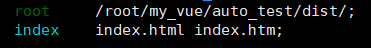
然后重新配置nginx.conf

重新执行nginx -s reload ,然后刷新网页,成功:

打包因为修改了文件为相对路径,但是我们现在如果需要npm run dev,运行开发环境,需要把开发环境改回来:


然后重新npm run dev,成功:

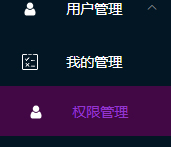
但是里面发现navMenu样式上重叠了:

2级菜单样式重叠,原来是原本的nav代码有两个版本,导致样式被覆盖了出错



leftNav和mynav的style都是全局样式,导致出现重复使得样式出现问题,直接把我们使用的leftNav的样式style设为scoped,把不用的nav样式设为scoped,使其只在当前组件内生效即可,就不会污染到我们的其他的样式(比如要使用的mynav中的样式)

然后重新npm run build,观察样式:

现在navmenu菜单可以正常展开了,然后重新打包上传到服务器即可,菜单点击展开的样式正常
然后,对于http协议访问网站,也可以设置

还是重启配置文件:nginx -s reload
然后http:公网可以访问vue项目了


网站图标的位置,和static是同级目录():

因为在nginx中,静态资源配置的路径就在root下的dist下,所以网站的图标favicon.ico也应该放在这个目录下(/root/my_vue/auto_test/dist)