
因为之前有项目也用过类型的,我就找不同,发现之前项目的打包完直接用的….index.html访问
现在的项目 用的….index.html#/访问的
———————————————————————————————————————————
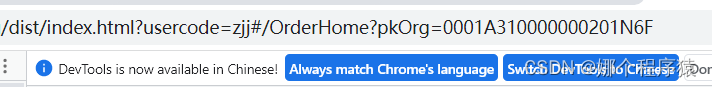
至于为什么用index.html#/,,,,因为一开始用index.html直接访问,需要传参的页面URL会出现错乱,导致取不到url传的参数,如图所示的情况(在浏览器访问可能没毛病,手机端会取不到值)

最后解决方案就是
把所有url传参都去掉了,用了存储的方式,上一级页面存储,下一级页面用到再取值,然后发现就已经没问题了,,,,但是我还是不理解为什么,传参了就返回页面不生效,求大佬指点啊啊啊啊
版权声明:本文为weixin_37191074原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。