每个项目都需要分工合作,不同的模块分别开发之后放在统一的架构上。每个人各自负责各自的产品模块开发、ui美化以及后期维护,对自己的产品负责。
一. 模块化是指解决一个复杂问题时自顶向下逐层把系统划分成若干模块的过程,有多种属性,分别反映其内部特性。
1.把项目划分成多个模块,分模块克服难点
2.用权限来判断哪些可以展示,在哪里展示
3.一个模块分为增删改查或者其他特殊的业务
二. vue增加模块
思路:
1.数据库:
a登录后台管理系统的权限模块增加菜单(name、url、permission等字段),添加到数据库。
b:数据库中加入模块的数据,最好要用dmp文件直接把建表和数据都进去了,sql太慢了,不识别中文就不用sqlplus。
2.前端:改模块页面:
a. 加入一个模块页面。
a1 index.js增加请求方法。
a2 main.js导入包。
a3 npm install从新第三方包。
b.改ajax访问接口:
b1 改index.js的请求路径basepath:改到网关业务1。
b2 改ajax的token 和basepath。
主要是网关前缀,业务1业务2,前端映射都是相对比路径不用加。
3.前端全路由增加页面:(path、name、component、meta、menu)中增加一个模块的菜单,(menu字段和后台权限管理中的permission字段要一一对应才能动态展示)。页面import路由中。
4.java后端:
a.controll层增加一个模块控制文件,把VO文件导入改错
b.把PY文件夹放D盘,绝对路径统一调用,更改本机3.8 py.exe位置和main.py。
c.导入所有需要的模块新加的pom.xml依赖 ,和模块新加的jar包:参考idea添加jar包。
5.python后端:
a下载对应版本的python3.8.8规定好。
b下载所有第三方库。
c下载新增的轮子(库里没有)。
d改python里的数据库连接部分代码。
e改python的文件路径为D盘。
第三方库oracle,pip找不到
cd script : pip install cx_Oracle-8.3.0-cp38-cp38-win_amd64.whl
pycharm设置python,vs2017无法debug显示3.8以上。
6.测试:跑通debug,模块*5循环以上步奏5次。
###################具体操作:
1.数据库:
a登录后台管理系统的权限模块增加菜单(name、url、permission等字段),添加到数据库。
后台管理系统,http://localhost:9000/index请求到后台,返回到login界面。
@GetMapping("/index")
public String index(){
return "login";
}
登陆成功后跳转到index界面
localStorage.setItem("urls",res.data.urls);user存缓存
location.href="/page/index";跳转
@GetMapping("/page/{page}")
public String jump(@PathVariable("page")String page) {
return page;
}
}
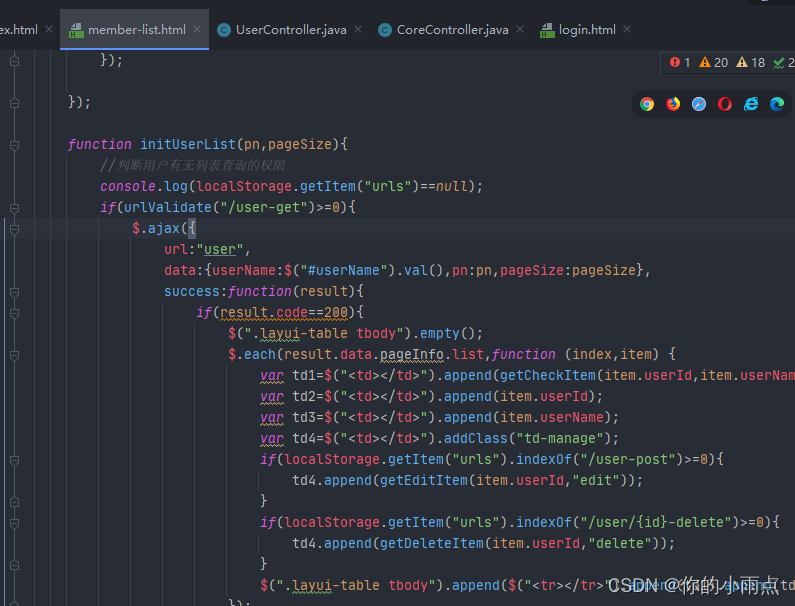
点击用户管理,根据缓存中的user,分页查询user信息。

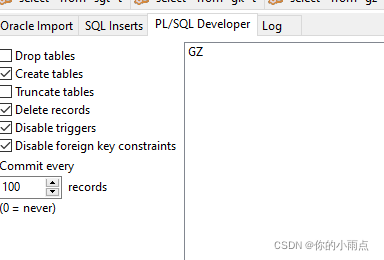
b:数据库中加入模块的数据,最好要用pde文件直接把建表和数据都进去了,sql太慢了,不识别中文就不用sqlplus。表名都是大写,不然查询不到。


2.前端:改模块页面:
a. 加入一个模块页面。
a1 index.js增加请求方法。
a2 main.js导入包。
a3 npm install从新第三方包。
b.改ajax访问接口:
b1 改index.js的请求路径basepath:改到网关业务1。
b2 改ajax的token 和basepath,同意技术,用同一个ajax。
c.改get请求为post
d.
vue脚手架2.0引入ant design
,单独引入总是报错,不是环境问题。大bug。遇到错误想代码问题,别换环境。
主要是网关前缀,业务1业务2,前端映射都是相对比路径不用加。
server:
port: 30006
spring:
profiles:
active: dev
application:
name: wg
cloud:
gateway:
routes: #配置路由路径
- id: md-sys
uri: lb://sys
predicates:
- Path=/sys/**
filters:
- StripPrefix=1
- id: sc-yz
uri: lb://yz
predicates:
- Path=/yz/**
filters:
- StripPrefix=1
- id: md-yw1
uri: lb://yw1
predicates:
- Path=/yw1/**
filters:
- StripPrefix=1
- id: md-yw2
uri: lb://yw2
predicates:
- Path=/yw2/**
filters:
- StripPrefix=1
api/yz/请求前加这个。其他方法不加api,因为相对路径已经有了。
Login({commit, state}, loginForm) {
return new Promise((resolve, reject) => {
this.loading = true;
axios.post(`api/yz/oauth/token?username=${loginForm.username}&password=${loginForm.password}&grant_type=${loginForm.grant_type}&client_secret=${loginForm.client_secret}&client_id=${loginForm.client_id}`,
loginForm, { headers: { Authorization: 'Basic Y2xpZW50LWFwcDoxMjM0NTY=' } }
).then((r) => {
大坑:axios必须统一用,因为要加token头。技术要统一,才能衔接。


设置拦截器和baseurl。统一设置,知道代码的意思就行。
import axios from 'axios'
import {Message, MessageBox} from 'element-ui'
import {getToken} from '@/utils/auth'
import store from '../store'
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_URL, // api的base_url
timeout: 1500000 // 请求超时时间2
})
// request拦截器
service.interceptors.request.use(config => {
config.headers.Authorization=sessionStorage.getItem('cloud-ida-token');
return config
}, error => {
// Do something with request error
console.error(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => {
const res = response.data;
if (res.code == "200") {
return res
}
if (res.code == '10002') {
Message({
showClose: true,
message: res.msg,
type: 'error',
duration: 3 * 1000,
onClose: () => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
}
});
return Promise.reject(res.msg)
}else{
Message({
message: res.msg,
type: 'error',
duration: 3 * 1000
})
return res
}
},
error => {
console.error('err' + error)// for debug
Message({
message: error.message,
type: 'error',
duration: 3 * 1000
})
return Promise.reject(error)
}
)
export default service
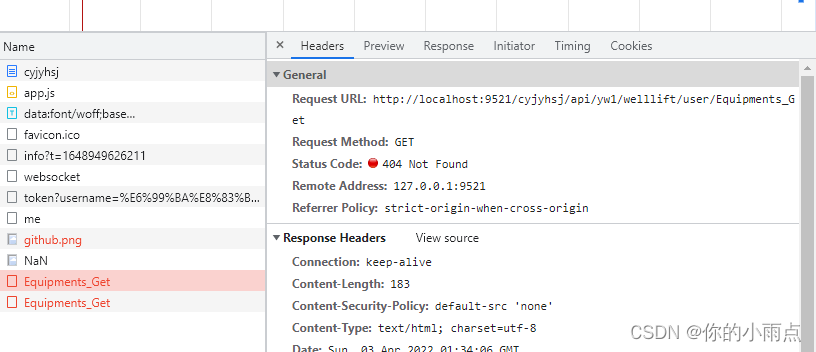
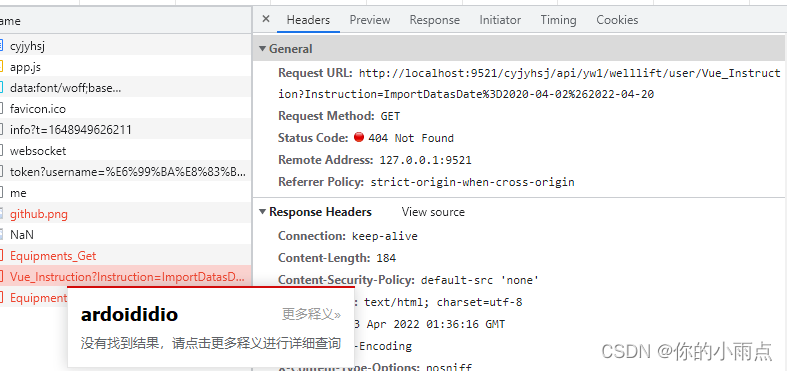
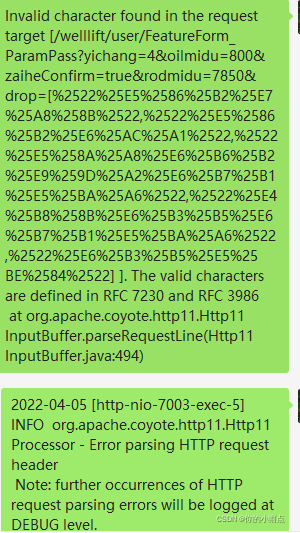
http传参
Invalid character found in the request target. 的解决办法


3.前端全路由增加页面:(path、name、component、meta、menu)中增加一个模块的菜单,(menu字段和后台权限管理中的permission字段要一一对应才能动态展示)。页面import路由中。
import Layout from '../views/layout/Layout'
import inj_pro from "../views/production_opt/inj_pro";
import well_loc from "../views/production_opt/well_loc";
import method from "../views/production_opt/method";
import formation from "../views/production_opt/formation";
import all from "../views/production_opt/all";
import cat from "../views/model/cat";
import upload from "../views/model/upload";
{
path: '/sgt',
component: Layout,
redirect: upload,
name: '抽油机井示功图智能工况识别',
meta: {title: '抽油机井', icon: 'tree'},
children: [
{
path: 'gksb',
name: '示功图智能工况识别',
component: inj_pro,
meta: {title: '示功图智能工况识别', icon: 'user'},
menu: 'gksb'
},
]
},
4.java后端:
a.controll层增加一个模块控制文件,把VO文件导入改错
b.把PY文件夹放D盘,绝对路径统一调用,更改本机3.8 py.exe位置和main.py。
c.导入所有需要的模块新加的pom.xml依赖 ,和模块新加的jar包:参考idea添加jar包。
5.python后端:
a下载对应版本的python3.8.8规定好。
b下载所有第三方库。
c 下载新增的轮子(库里没有)。
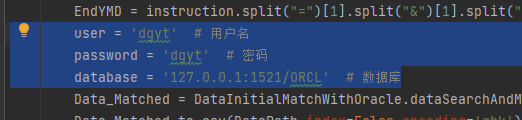
d 改python里的数据库连接部分代码。
e 改python的文件路径为D盘。
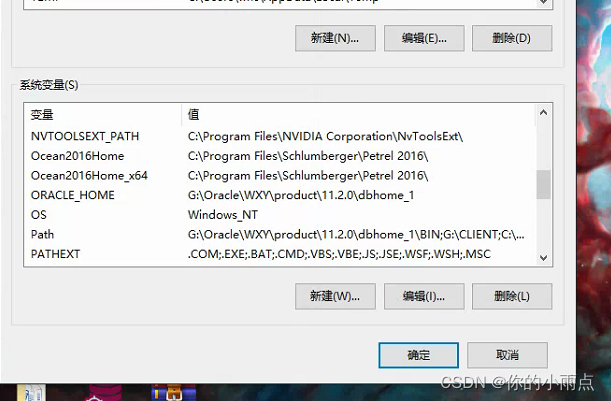
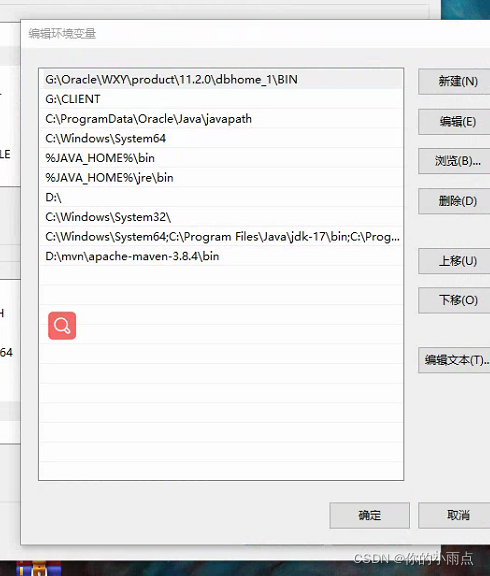
f oracle环境变量
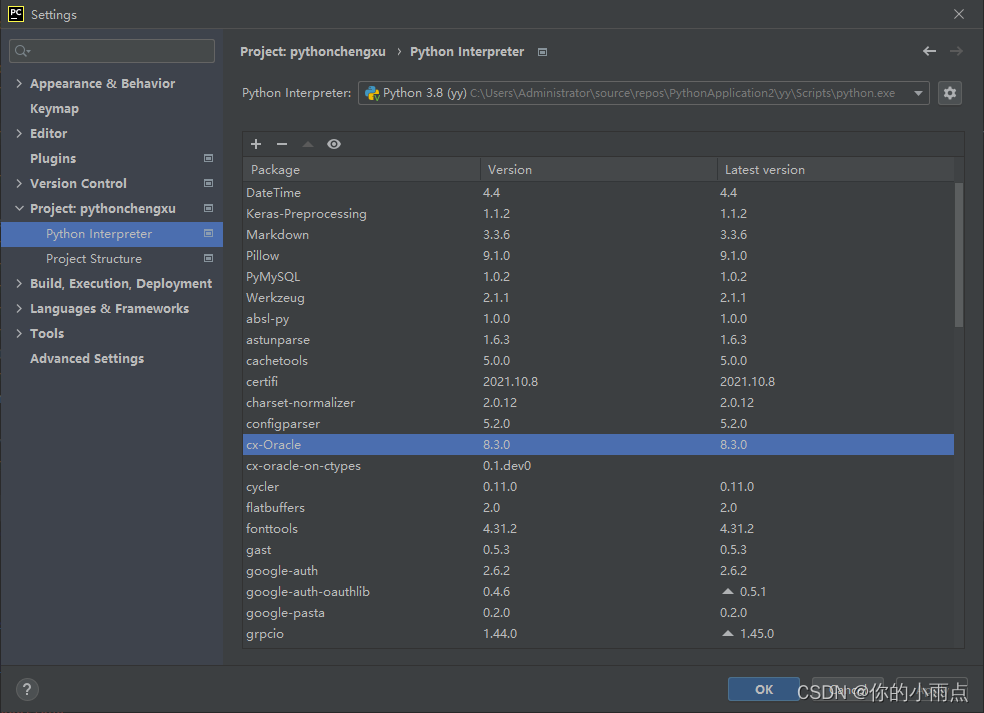
第三方库oracle,pip找不到
pip install cx_Oracle-8.3.0-cp38-cp38-win_amd64.whl,,还是显示没找到,但是步影响使用
pycharm设置python,vs2017无法debug显示3.8以上。

oracle——home和path配置,才能找得到


设置py数据库

6.测试:跑通debug,模块*5循环以上步奏5次。