一、安装
npm install js-export-excel
二、封装导出excel组件
<template>
<div class="downloadExcel">
<el-button type="primary" @click="downExcel()">导出Excel表格</el-button>
</div>
</template>
<script>
import ExportJsonExcel from 'js-export-excel'
export default {
name:"downloadExcel",
props:{
dataExcle:{
type:[Object,Array]//数据
},
beginTime:{
type: String, // 统计起始日期
},
endTime:{
type: String, // 统计截止日期
},
excleName:{
type: String,
default:'运营人员分析表格'//excle表名称
},
},
data() {
return {
}
},
methods:{
downExcel(){
var option = {};
option.fileName = `${this.excleName}(${this.beginTime}至${this.endTime} )`;
option.datas =[{
sheetData:this.dataExcle, // ( * )
sheetName: "运营人员分析情况",
}] ;
var toExcel = new ExportJsonExcel(option); //new
toExcel.saveExcel(); //保存
}
}
}
</script>
需要注意:
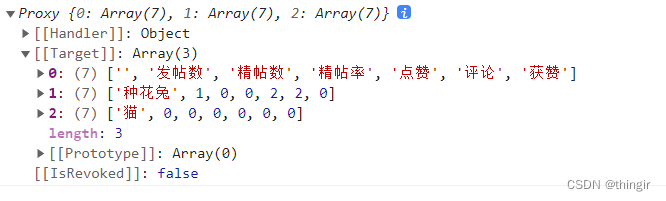
( * ) 行所标注的数据格式为二维数组:

三、效果图
-
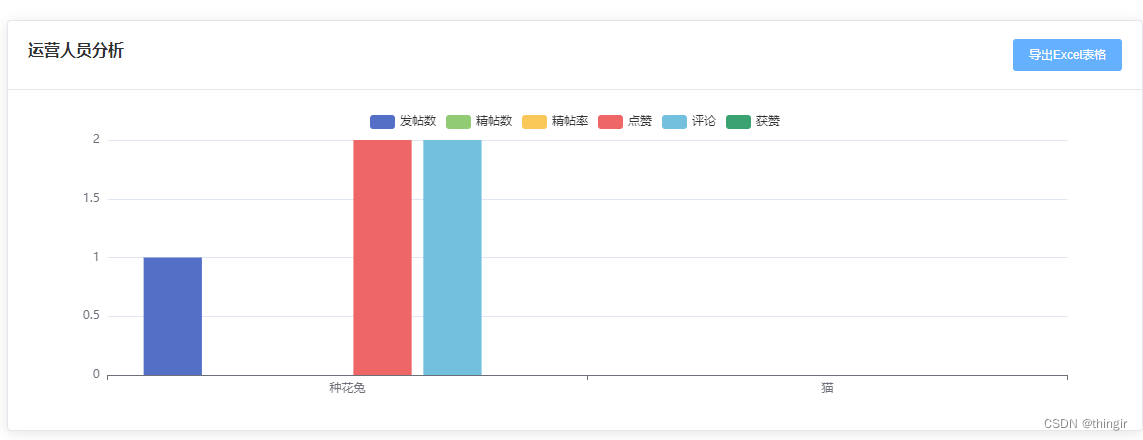
展示图:

-
点击“导出Excel表格”

-
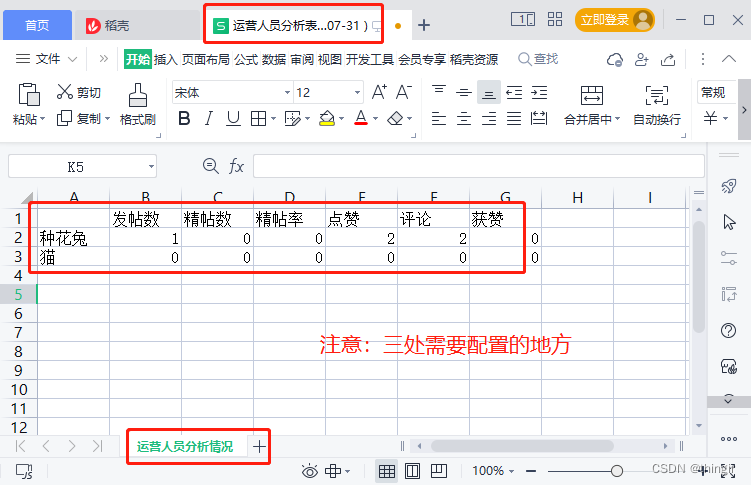
打开下载的文件:

四、参考文章
版权声明:本文为thingir原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。