vue结合electron的简单使用
1、使用vue create myelectron正常创建vue项目
2、可以参考下面博主的安装 electron-builder
安装成功,在src目录下生成一个background.js

查看package.json 文件中的入口文件是否是background.js

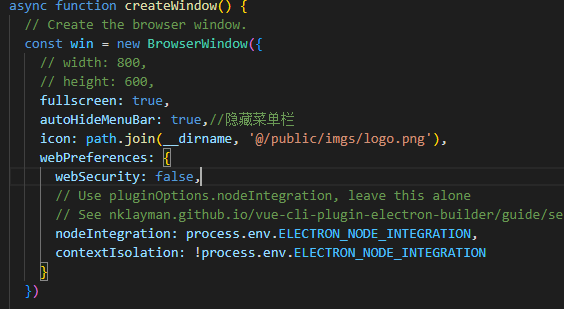
全屏:
fullscreen: true,
通过icon设置窗口左上角的图标
设置webSecurity: false 关闭CORS,支持跨域请求

设置开机自启:
const isDevelopment = process.env.NODE_ENV !== 'production'
const path = require('path')
const exeName = path.basename(process.execPath);//electron.exe
app.on("ready", async() => {
if (isDevelopment !== true) launchAtStartup();
})
function launchAtStartup() {
app.setLoginItemSettings({
openAtLogin: true, // 登录启动
openAsHidden: false, // mac 以隐藏方式启动
path: process.execPath, // 启动时的执行文件
args: [
'--processStart', `"${exeName}"`,
]
})
}在vue.config.js 中配置桌面生成图标和名称
module.exports = defineConfig({
pluginOptions:{
electronBuilder: {
builderOptions: {
'productName': 'XXXXXXX系统',
win:{
icon: "./public/imgs/logo.png"
}
}
}
}
})
版权声明:本文为qq_44977299原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。