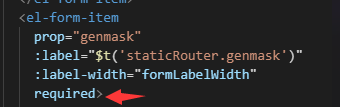
如果我们直接在html里面使用required时

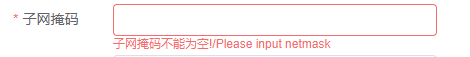
当我们在输入框输入一些数据,然后使用backspace逐个删掉,删完的时候就又会出现

即使我们已经添加了rules验证


此时我们需要进行如下修改
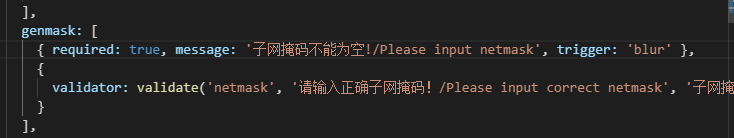
首先把HTML里面的required删掉,然后在js的rules验证里添加

即可修改验证

版权声明:本文为princek123原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。