1.下载依赖包
npm i js-cookie -S
2.在使用cookie的页面上进行引入
import Cookies from 'js-cookie'
3.使用
- 创建一个在整个网站上有效的Cookie
-
Cookies.set('name', 'value');
- 创建一个从现在起7天后过期的cookie,在整个站点上有效:
-
Cookies.set('name', 'value', { expires: 7 });
- 创建一个过期的cookie,对当前页面的路径有效:
-
Cookies.set('name', 'value', { expires: 7, path: '' });
- 读取cookie:
-
Cookies.get('name'); // => 'value' Cookies.get('nothing'); // => undefined
- 阅读所有可见的Cookie
-
Cookies.get(); // => { name: 'value' }
- 删除cookie:
-
Cookies.remove('name');
- 删除对当前页面路径有效的cookie:
-
Cookies.set('name', 'value', { path: '' }); Cookies.remove('name'); // fail! Cookies.remove('name', { path: '' }); // removed!
重要!删除cookie时,您必须传递用于设置cookie的完全相同的路径和域属性,除非您依赖于默认属性。
注意:删除未存在的cookie不会引发任何异常,也不会返回任何值
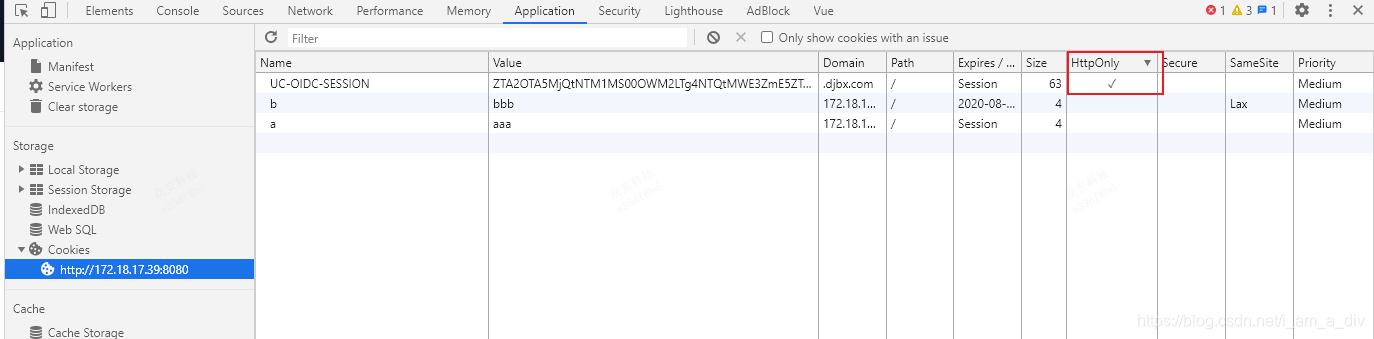
4.针对浏览器存在cookie,前端却获取不到的问题:
-
httpOnly默认为true打对号√情况下,禁止javascript操作cookie,导致获取不到,可以让后端设置false;

-
后端使用node+koa,种客户端一个cookie,但是在客户端内通过document.cookie获取不了此cookie。经查是由于koa通过ctx.cookies.set(name, value, [options])种的cookie是自动默认带httpOnly的,httpOnly是服务器可访问 cookie, 默认是 true。禁止javascript操作cookie(为避免跨域脚本(xss)攻击,通过javascript的document.cookie无法访问带有HttpOnly标记的cookie。)
所以通过在后端设置ctx.cookies.set(name, value, {httpOnly:false})关掉httponly即可。
版权声明:本文为i_am_a_div原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。