vue 3.x 增加了v-slot的指令来代替原来2.6的slot,slot-scope属性
原因:这里引用了官方的说法,我们计划统一插槽类型,因此不再需要(从概念上)区分作用域插槽和非作用域插槽。一个插槽可能会或可能不会接收道具,但它们全都是插槽。有了这个概念上的统一,具有
slot
和
slot-scope
在两个特殊属性似乎没有必要,这将是很好的统一语法的单个构建下也是如此(统一插槽属性,便于学习)
之前也写过有关slot属性的使用,现在以新旧比较的方式来使用新指令v-slot
slot属性:
https://www.cnblogs.com/chujunqiao/p/11807021.html
1 普通插槽
这里有一个my-template的组件
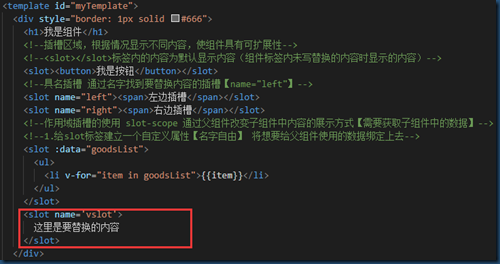
组件里有一个slot模版

my-template组件内的内容会替换到默认的slot标签中(没有name属性的slot)

结果:

显示写法:

2 具名插槽
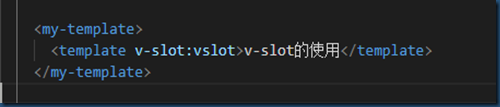
可以通过给v-slot指令增加一个参数名称来指定具体的某一个插槽(具有name属性的slot)

模版内容会替换具有name属性,而且name=‘vslot’的插槽

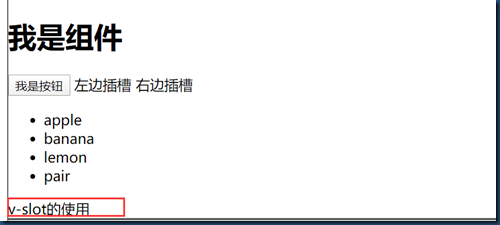
结果:

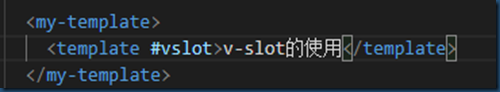
具名插槽缩写:#vslot

3 作用域插槽
父级组件决定插槽内容的渲染方式

把默认slot重命名为mySlot 循环在slot上绑定的data数据

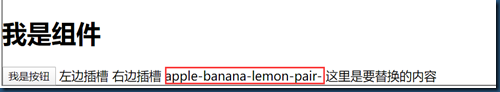
结果:

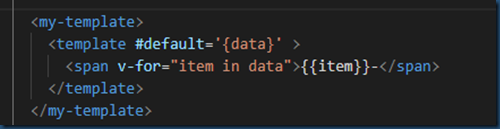
作用域插槽的解构使用:

写法变换:

这里把data数据直接解构出来使用,不用再通过slot对象来引用