
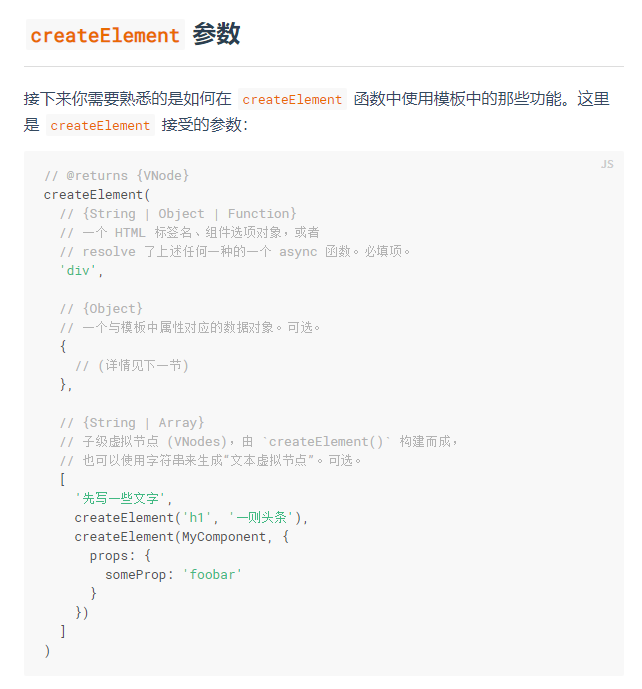
第二个参数的值是要生成的标签的属性数据。
点击查看详情。
第三个参数则是组件标签内的数据,数据里面的内容会渲染在第一个参数的标签内。通常会在此指定各插槽 slot 对应的位置,也可以在此嵌套其他组件。
在使用时,经常会省略第二个参数,只写第一、第三个参数。那么为什么能跳过第二个参数呢?关键就在于参数的数据类型。第二个参数是
对象
类型,第三个参数是
字符串
或者
数组
。
转载于:https://www.cnblogs.com/mengyouyouyou/p/10930504.html