前言
vue客户端编译非常慢,经常卡在75%这里。随着项目越来越大,view目录下的功能页面越来越多,编译版本需要30分钟,平时开发只能在view目录只留下要改的模块其他的删掉,这样来加快编译。网上也查找过各种各样优化编译的方法都不行,直到用了babel-plugin-dynamic-import-node插件,编译这么大的客户端项目由原来的30分钟缩短到3分钟。
一、babel-plugin-dynamic-import-node插件
插件文档:https://www.npmjs.com/package/babel-plugin-dynamic-import-node
二、使用步骤
1.注册插件
代码如下(示例):
npm install babel-plugin-dynamic-import-node --save-dev
2.配置
代码如下(示例):
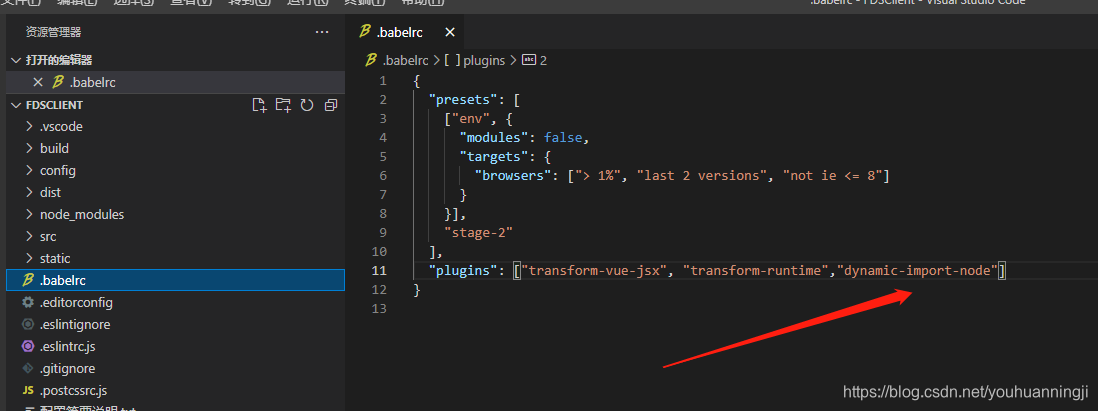
在根目录下的.babelrc文件中,加入
"plugins": ["dynamic-import-node"]
如:

还需要修改路由连接配置
return () => import(`@/views/${view}`)
改成
return () => Promise.resolve(require(`@/views/${view}`).default)
如果你客户端是动态加载路由,那么一般是在permission.js里面修改

总结
之前用过很多方法,什么压缩啊,按需引入插件之类的,但是都没有解决编译慢,主要也是项目越来越大了,最后还是通过上面的方法,解决编译的时候非常慢的问题。在这里分享一下经验给各位遇到同样问题的朋友,希望可以帮到你。
版权声明:本文为youhuanningji原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。