1、安装依赖和相关库:
yum -y install gcc-c++ zlib-devel openssl-devel libtool
2、下载nginx安装包并解压:
进入指定目录
cd /usr/local
输入下载命令
wget http://nginx.org/download/nginx-1.17.6.tar.gz
(这里注意 如果你是centos8版本 就下载 nginx-1.17.6.tar.gz 版本 ,
centos7版本 就下载 nginx-1.14.0.tar.gz 版本 不然在第3步中会报错 )
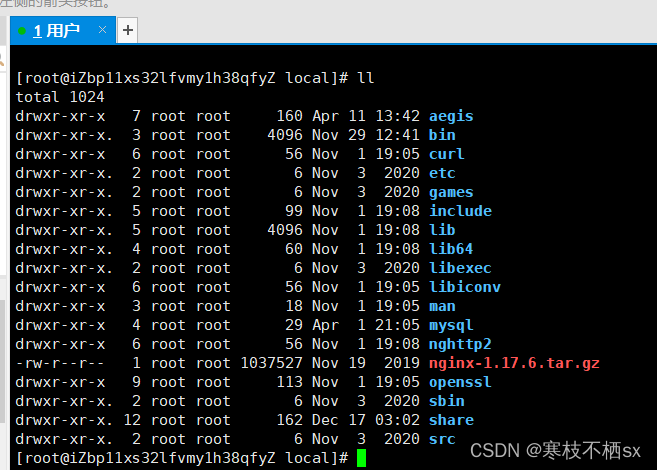
查看下载好有哪些文件
发现 红色的tar.gz 压缩包

解压
tar -zxvf nginx-1.17.6.tar.gz
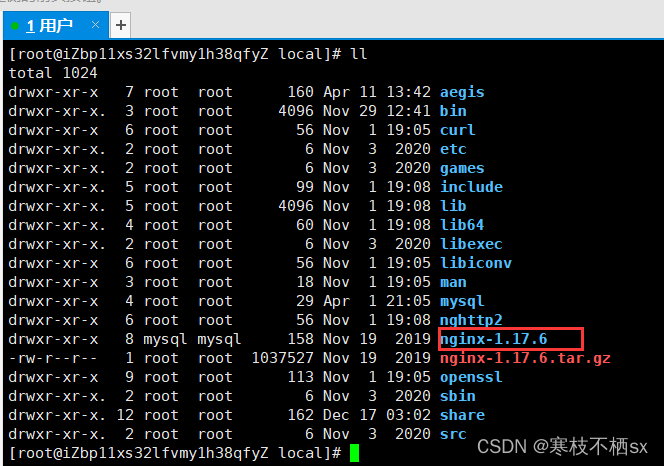
输入 ll 命令再次查看有哪些文件 ( 发现 nginx 解压成功)

删除多余的 nginx-1.17.6.tar.gz 压缩包
rm -rf nginx-1.17.6.tar.gz
3、配置和安装
进入 nginx-1.17.6 目录
cd nginx-1.17.6
输入以下命令
配置
./configure --prefix=/usr/local/nginx
安装
make && make install
回到上级目录 local中
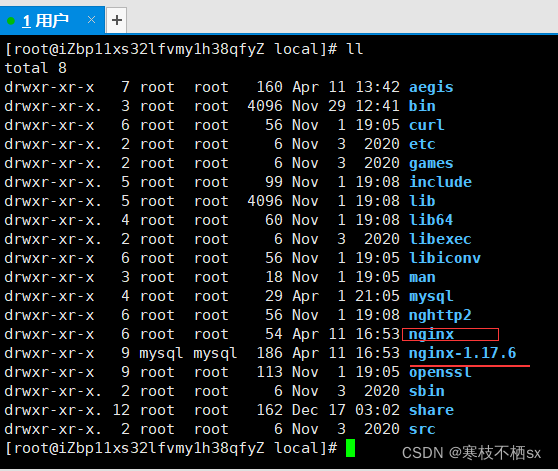
查看文件

删除 ndinx-1.17.6 安装包
留下nginx 文件
rm -rf nginx-1.17.6
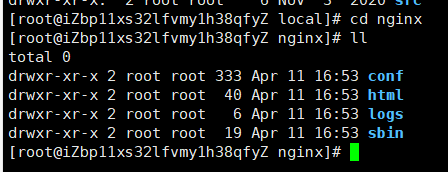
进入 nginx 目录
cd nginx
里面有以下目录文件夹

4、启动nginx:
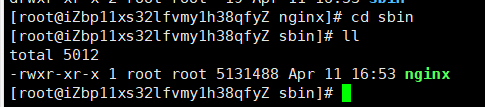
进入sbin
cd sbin
查看 文件

直接启动 nginx
./nginx
如果发现启动时 80端口被占用,那就查看端口使用情况,然后kill 占用80端口的进程
netstat -tanlp 查看运行的进程
kill 进程号 杀进程
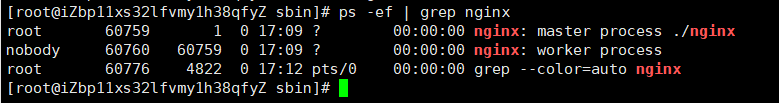
5、查看nginx:
ps -ef | grep nginx

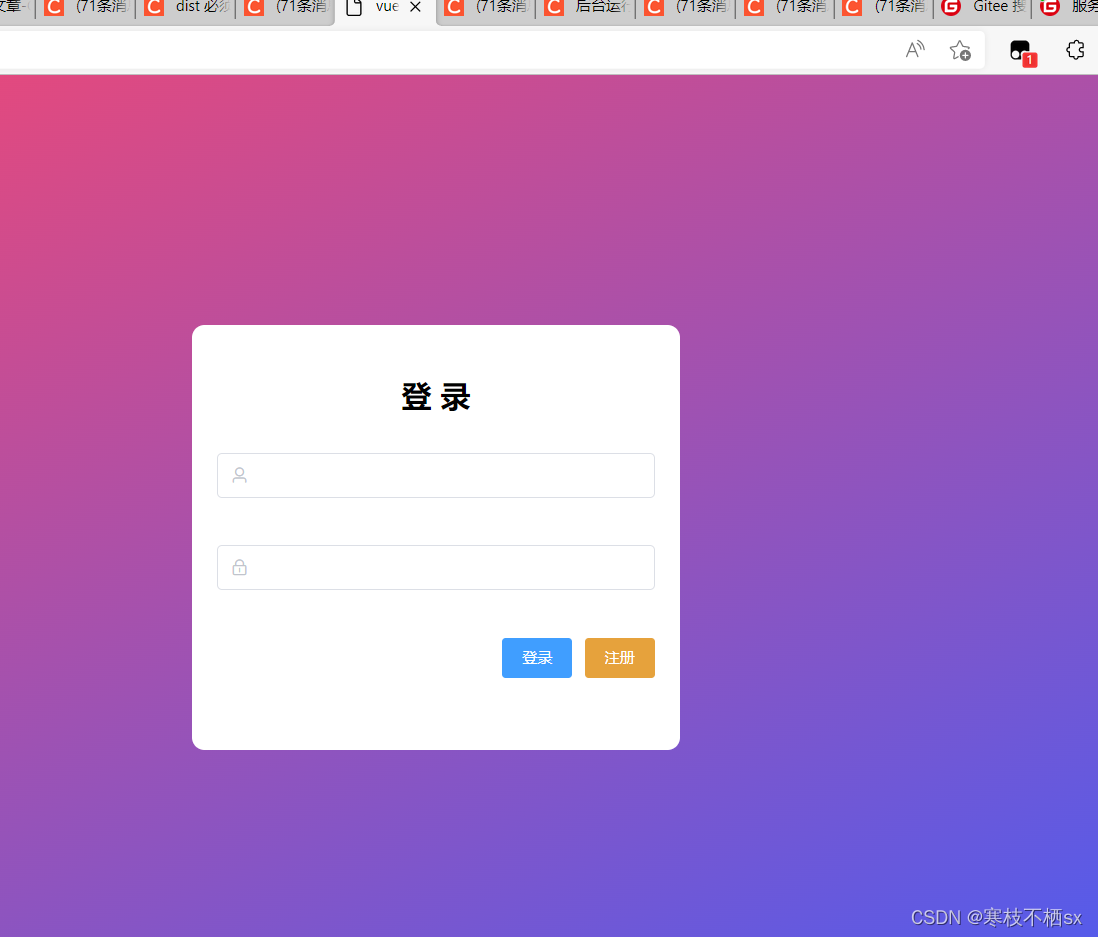
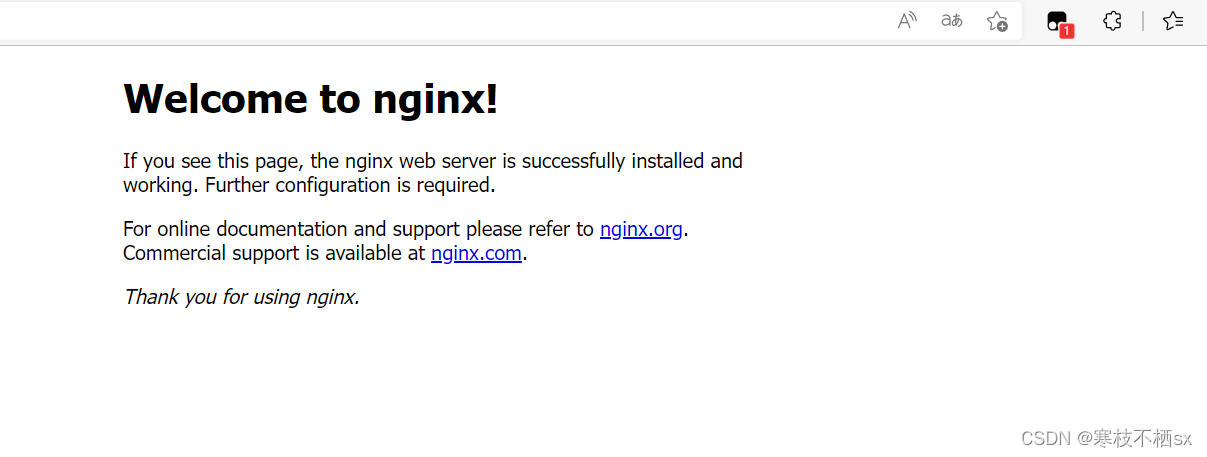
浏览器输入 服务器的ip 发现如下页面 表示nginx 启动成功
如果时本地 就 输入 localhost:80

6、停止和重启nginx:
./nginx -s reload #重启
./nginx -s stop #关闭
7、vue 配置nginx 反向代理
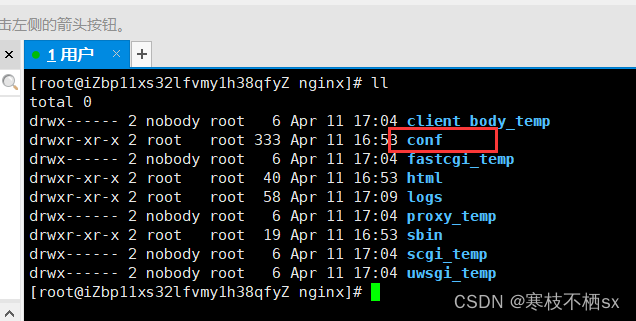
返回 nginx目录 查看目录文件
发现有conf文件夹

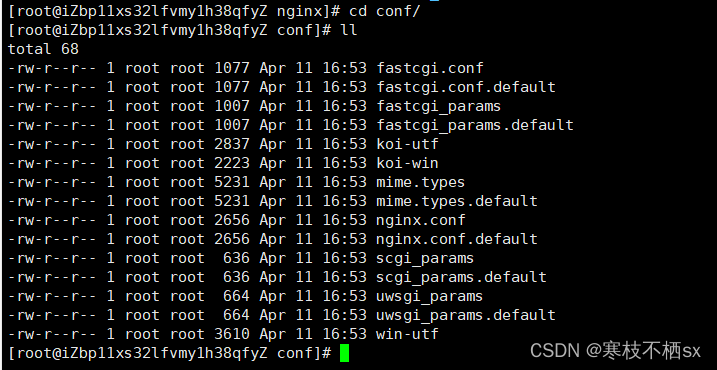
进入 conf

输入
vim nginx.conf
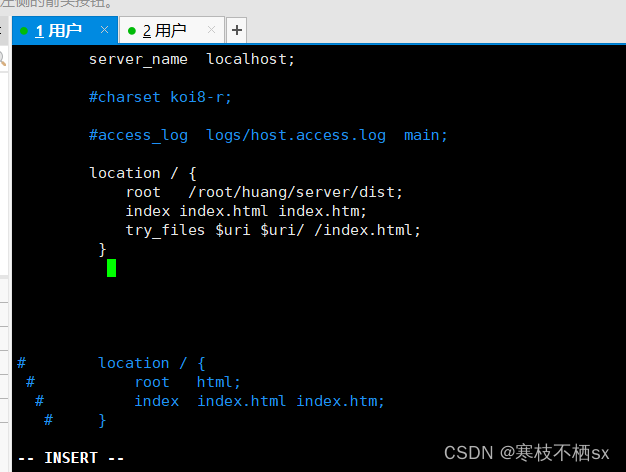
配置 nginx

你的vue dist包放在哪里,root 后面就填对应路径
(刚开始我放在 /root/huang/server/)结果出错了
然后我就把文件移到/home/server/下
location / {
root /home/server/dist;
#vue dist 路径 看自己放在哪儿就填什么
#之前放在root/huang/ 发现不行 就改成了/home
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
返回sbin目录
重启nginx

此时输入服务器ip
就进入到自己的项目登录页