vue中使用阿里矢量图
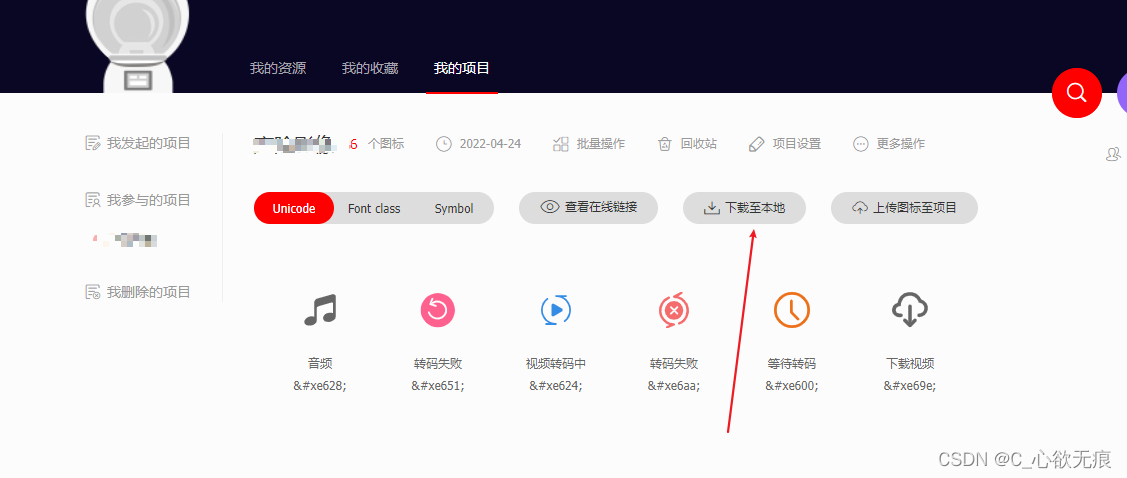
1,选择图标,下载本地
- 阿里矢量图标库网址: https://www.iconfont.cn
-
选择图标添加到项目中:

-
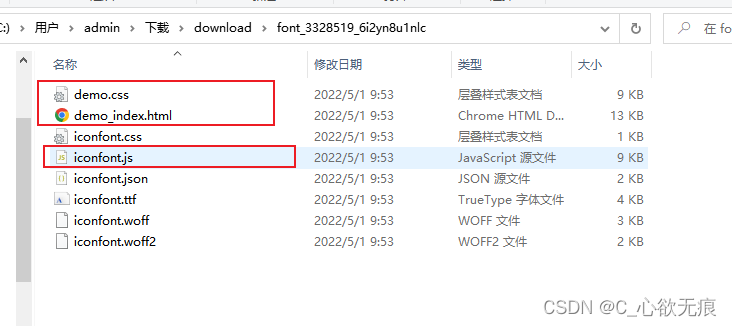
点击下载至本地,下载完成后可以把用不到的删掉

如上图所示,可以把圈红线的文件删掉;
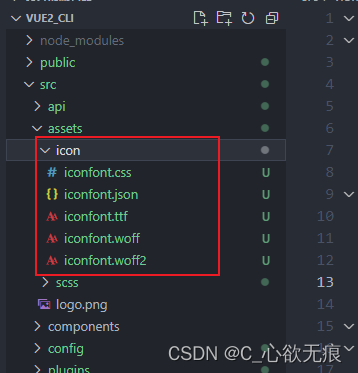
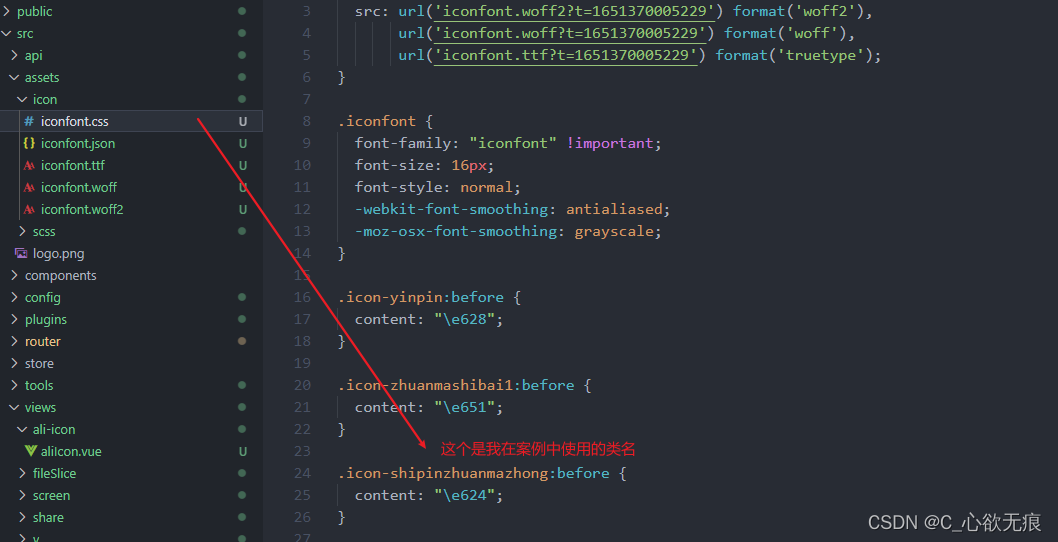
2,将下载好的icon文件放置到静态文件夹下:

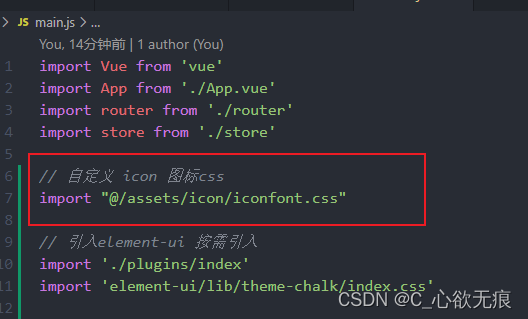
3,在mian.js里面移入icon样式

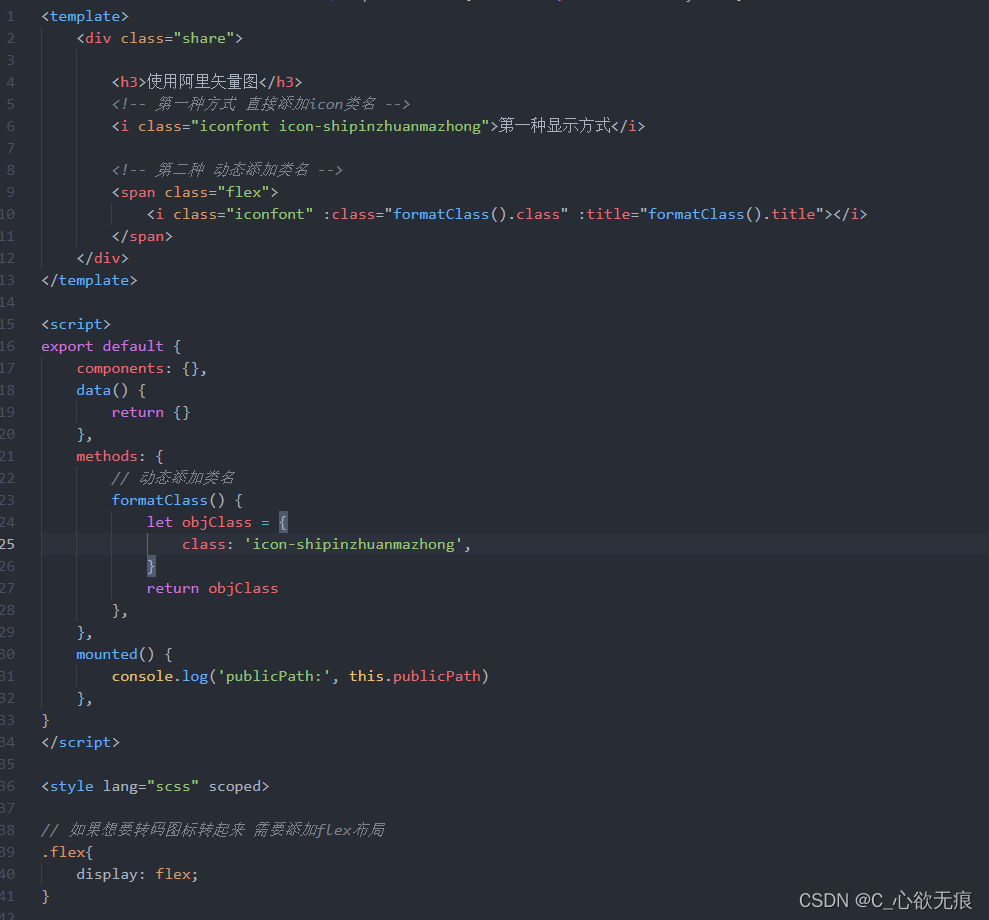
4,在组件中使用icon图标
下图是两种使用方式,直接引用此类名或动态class 都不要忘了要加 iconfont这个类名

从哪里看类名那呢?

5,如有错误,请多指出。
版权声明:本文为qq_43886365原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。