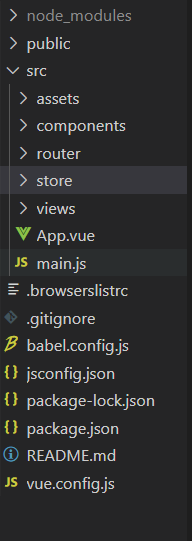
一、VUE项目文件图解

二、项目文件具体解析
-
node_modules
vue 项目的文件依赖存放在这个文件夹。存放npm命令下载的开发环境和生产环境的依赖包。
-
public
public目录存放的是一些公用文件,比如初始创建时,public目录中有两个文件,一个是图标,一个是通用的错误页面:看index.html文件可以判断出,这是用于当浏览器不支持JavaScript脚本时的提示页面。
-
.browserslistrc
是在不同的前端工具之间共用目标浏览器和 node 版本的配置文件。
-
.gitignore
.
gitignore 文件作用是可以忽略原来制定的规则,也可以根据自己的需要制定自己的规则。使用git过程中,总会有些文件无需纳入git的管理,也不希望它们出现在未跟踪文件列表,这时可以使用“.gitignore”文件自动忽略这些文件。
-
babel.config.js
babel 转码器的配置文件,作用于整个项目。
-
jsconfig.json
要用来配置一个默认根路径,以后可以通过该根路径快速访问到子路径
-
package-lock.json
锁定dependencies的版本号。在 `npm install`时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
-
package.json
主要用来定义项目中需要依赖的包,在创建项目的时候会生成。存放项目的依赖配置(比如 vuex,element-UI)。用于 node_modules资源部 和 启动、打包项目的 npm 命令管理。
-
README.md
介绍和解释项目的文本文件,它通常需要包含有关项目内容的信息
-
vue.config.js
vue 的配置文件。
-
src(源码目录)
存放 vue 项目的源代码。其文件夹下的各个文件(文件夹)分别为:
assets
:静态资源文件,比如存放 css,图片等资源。
component
:存放通用的组件,如这里的HelloWorld组件其实就是项目初始化时Home这一页的内容,之后的开发中,我们可以把通用的组件都存放在这里。
router
:用来存放
index.js
,这个 js 用来配置路由。vue路由的配置文件
store
:存放 vuex 为vue专门开发的状态管理器。
views
:view是视图的意思,顾名思义,这里是存放视图文件的地方。当然,一般在开发中,我们为了方便管理文件,还会在这个目录中创建更多的文件夹来进行管理。比如把项目的模块划分到目录中来管理。用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。
main.js
: main.js文件的作用是创建vue实例。初始项目中,引入了vue、app、store、router,当然我们也可以在此引入更多的东西或做一些全局的处理工作。
app.vue
:是项目的主组件,所有页面都是在该组件下进行切换的。使用标签<route-view></router-view>渲染整个工程的.vue组件。