前因后果
重新迭代一个老项目(以前是阿里云集成的组件),据说是因为其他的不能方法不能再播放容器之上展示模块。反正我是不信
=。=
,于是周六折腾了一下午,想用
video.js
来实现,于是就有了这篇文章。一来做个记录(确实太坑了) ,二来也是希望对正在为直播头疼的小伙伴提供一些参考。
具体怎么弄好的忘得差不多了 贴一下主要代码吧

操作步骤
- 安装 vue-video-player
npm install vue-video-player -save
- 引用
import VueVideoPlayer from 'vue-video-player'
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
import 'videojs-flash'
import 'videojs-contrib-hls/dist/videojs-contrib-hls'
ps: 局部引用如果是组件内部报错,就直接全局引用就好了= =

- 接下来应该是代码了吧,别不出来话了
<template>
<div class='demo'>
<video-player class="vjs-custom-skin" ref="videoPlayer" :options="playerOptions" @ready="onPlayerReadied" @timeupdate="onTimeupdate">
</video-player>
<div class="top">
<div class="box">
<div class="box_left">
<img src="../images/touxiang.jpg" alt="">
<div>҉遗҉忘</div>
<img src="../images/btn_Follow.png" alt="">
</div>
<div class="box_right">
<img src="../images/ic_comments.png" alt="">
<img src="../../../images/close.png" alt="">
</div>
</div>
<img class="top_img" src="../images/coin_number.png" alt="">
</div>
</div>
</template>
我把能找到的属性和注释都加上了,如果有不需要的可以删掉
我把能找到的属性和注释都加上了,如果有不需要的可以删掉
<script>
const isProduction = process.env.NODE_ENV === 'production'
export default {
data() {
return {
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
overNative: true,
autoplay: false, // 是否自动播放
controls: true, // 是否拥有控制条
muted: false, // 默认情况下将会消除任何音频
loop: false, // 导致视频一结束就重新开始
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 播放器大小比例
fluid: true, // 当true时,将按比例缩放以适应其容器
techOrder: ['flash', 'html5'], // 兼容顺序'flash', 'html5'
sourceOrder: true,
flash: {
hls: {
withCredentials: false
},
swf: isProduction ? '/vue-videojs-demo/static/media/video-js.swf' : '/static/media/video-js.swf'
},
html5: {
hls: {
withCredentials: false
}
},
sources: [{
withCredentials: false,
type: 'application/x-mpegURL', // 类型
src: 'http://pull.live.xinxiansi.com/wl20200717/wl20200717.m3u8?auth_key=1602740337-0-0-e313098aef1223412c0930d647ac8052' // 流地址
}],
poster: isProduction ? '/vue-videojs-demo/static/images/logo.png' : '/static/images/logo.png' // 封面
// controlBar: {
// timeDivider: false, // 时间分割线
// durationDisplay: false, // 总时间
// progressControl: true, // 进度条
// customControlSpacer: true, // 未知
// fullscreenToggle: true // 全屏
// },
}
}
},
computed: {
player() {
return this.$refs.videoPlayer.player
},
},
methods: {
onPlayerReadied() {
},
onTimeupdate(e) {
console.log('currentTime', e.cache_.currentTime)
},
}
}
</script>
注意
1、vue-video-player 其实就是 video.js 集成到 vue 中,所以别再装 video.js,可能会出错
2、别用 RTMP 协议的直播源(反正我这里一直报错,阿里云)
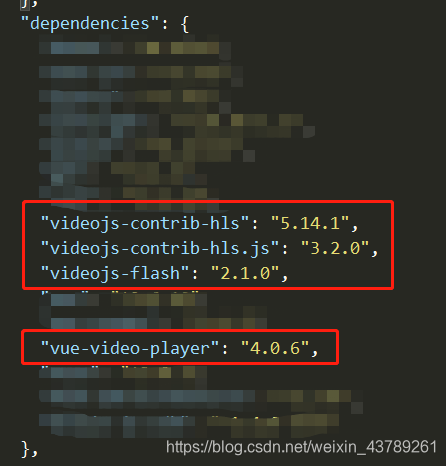
3、 播放 HLS 流需要 videojs-contrib-hls 插件(因为我是来来回回下了很多次,最后自己改 package.json 后重新安装的,所以记不清楚了)
4、多多支持,希望对大家有所帮助
5、看上面四点
版权声明:本文为weixin_43789261原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。