一、效果图

二、代码块
<a-button @click="onTouch()">基本信息</a-button>
<div ref="basicInformation">需要移动到的位置</div>
onTouch(){
this.$refs.basicInformation.scrollIntoView({
behavior: "smooth", // 平滑过渡
block: "start" // 上边框与视窗顶部平齐。默认值
});
}
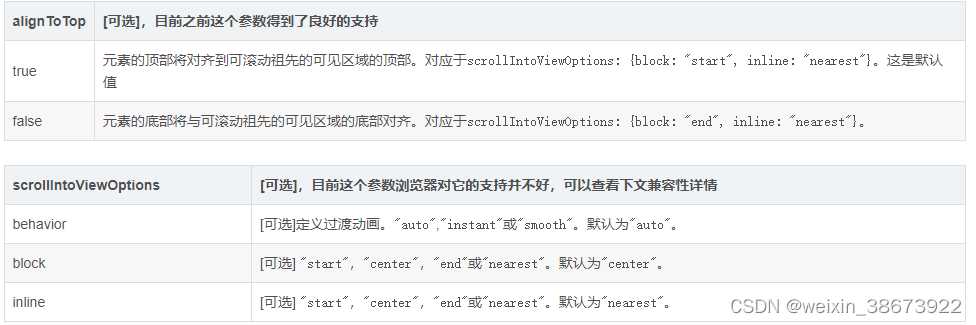
三、scrollIntoView语法参数

四、scrollIntoView应用场景
- 聊天窗口滚动显示最新的消息
- 往一个列表添加item后滚动显示最新的添加的item
- 回到顶部(#)
- 滚动到指定位置(#xxx)
版权声明:本文为weixin_38673922原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。