首先,既然选择了boot2.0+vue前后端分离了,为啥还要打成一个war进行部署呢,因为小作坊没有住专门的运维人员,我们这很多时候都是开发人员直接维护,那么打成war的话会比较方便后期的维护
1、vue打包
本人主攻后端,对于vue不是很熟悉,所以只能列出几个修改的点并作出几个简单的说明,具体为啥这样改真的不清楚呢
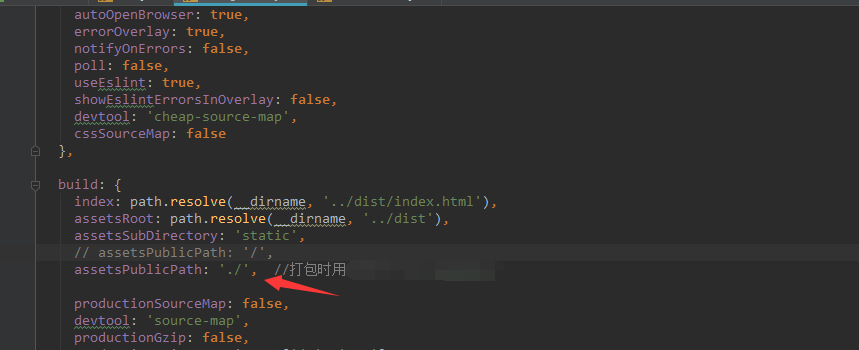
a、config/index.js


b、build/util.js ( 用于解决图片丢失问题的)

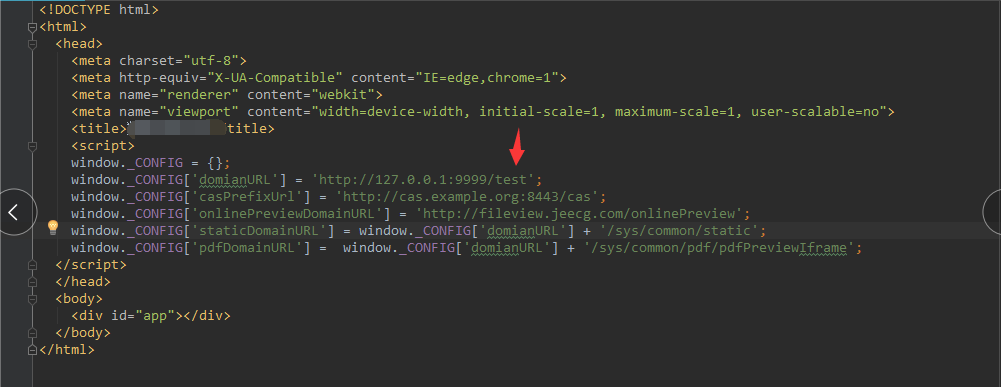
c、index.html (之前没加war项目名称,一直导致请求后台无法请求)

d、本人这边的vue工程就改这几个地方,下面就是npm run build进行编译打包,最终会在dist文件夹下生成如下文件

e、前端目前告一段落
2、 boot打包
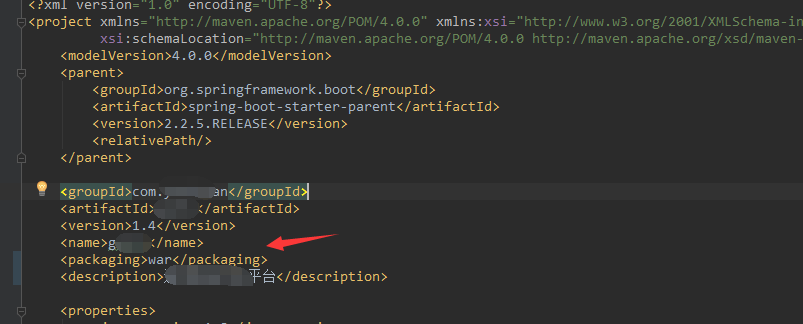
a、首先修改pom文件中packaging为war

b、排除内置tomcat插件

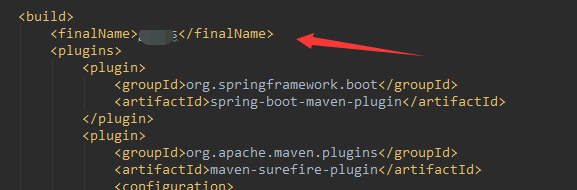
c、配置项目名称

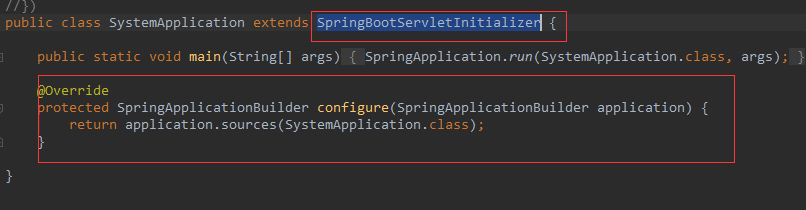
d、启动类增加配置

e、在boot工程resources下面创建static目录,把上面vue打包生成的文件拷贝到static文件夹下面


f、使用idea或命令行对boot进行打包,把生成的war放入tomcat中运行
按照以上配置已经可以完成打包,并且也可以进行正常的访问,访问地址为http://127.0.0.1:9999/test/index/html
注:我想直接访问 http://127.0.0.1:9999/test 进行访问,但是目前只能在test后面加上index.html,后续研究下如何解决
这个问题已经解决:在拦截器中增加一个判断如果请求uri是 /test的话,则重定向至/index.html,
代码如下:
//直接访问项目重定向到首页
if (StrUtil.equals("/test", request.getRequestURI()) || StrUtil.equals("/test/", request.getRequestURI())) {
request.getRequestDispatcher("/index.html").forward(request,response);
}
但是现在遇到一个新的问题: 我本地以boot方式运行一切正常,但是达成war之后,log.info这种都会中文乱码,继续解决