描述:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
简单的讲就是:在页面渲染完成之后,对data里的某个数组或对象进行新增删除属性操作是监听不到的,视图不会更新
<div id='app'>
<el-button @click="setinfo">新增属性</el-button>
<div v-for="item in info">{{item}}</div>
</div>
data: {
info: {
id: 1,
name: '老王',
}
},
setinfo() {
let that = this
that.info.age = 11
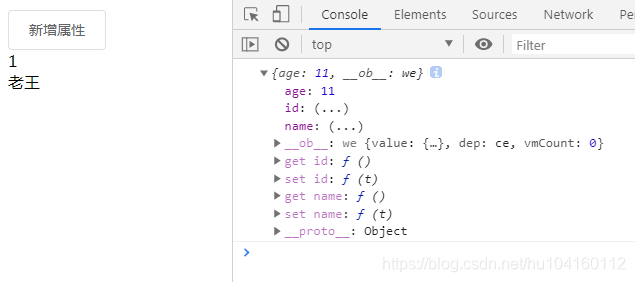
console.log(that.info)
},
可以看到点击按钮之后,打印出的数据中有age,但是视图没更新

正确的应该是使用this.$set
setinfo() {
let that = this
that.$set(that.info,'age','11')
console.log(that.info)
}
this.$set(target, key, value)
target: 要更改的数据源(可以是一个对象或者数组)
key: 要更改的具体数据(索引)
value: 新增的值
删除属性可以使用this.$delete(target,key)
this.$delete(that.info,"name")
版权声明:本文为hu104160112原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。