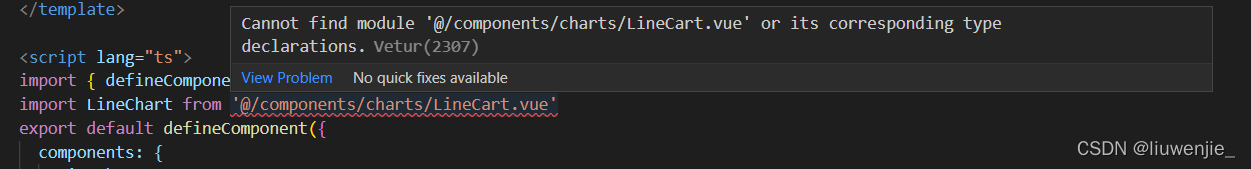
vue3现在越来越多的人开始上手使用了,今天分享一个常见的问题,在.vue文件中引入各种api会出现vetur的提示错误,但并不影响编译运行。

话不多说,直接上解决方法。
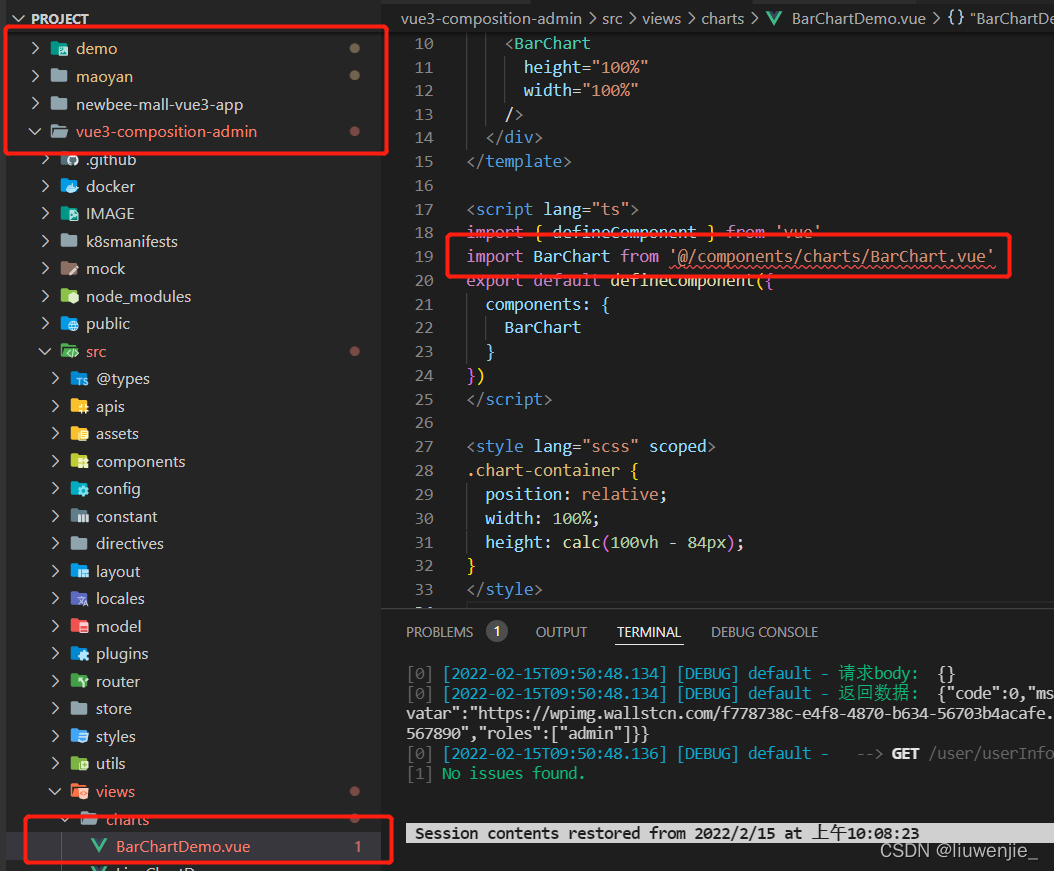
出现这个问题的原因是vetur只能对第一个项目文件生效。
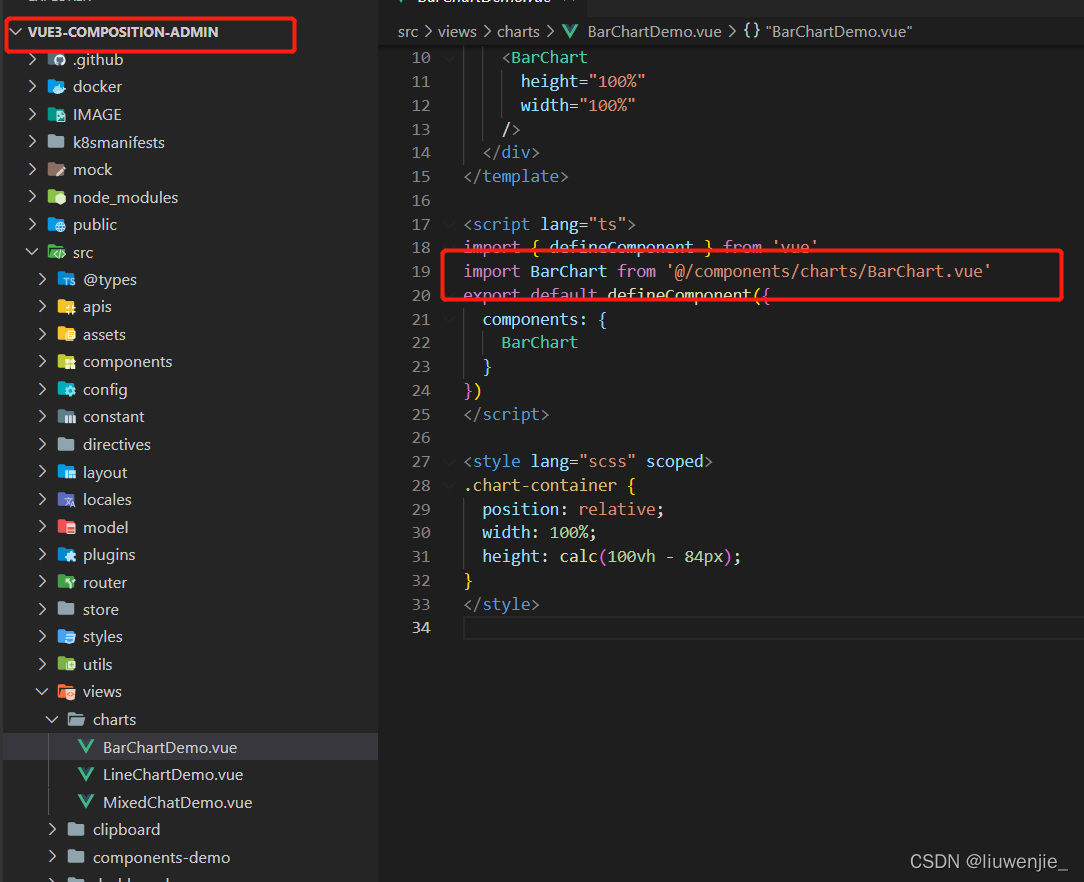
方案一:将你的项目单独在vscode中打开(最好用,最常用)
方案二:将你的项目作为文件的第一个项目,放在第一位(一般项目自动排列,涉及到命名问题)

最好养成习惯,每次专注于一个项目,将一个项目放在编译器中单独打开,不容易出错,也减轻了编译器的压力
解决:

版权声明:本文为liuwenjie_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。