1.高德地图api引入问题:
使用高德api首先要注册为开发者,这里不一一赘述流程,在官网和社区有很多类似的教程。重点说一下引入api时遇到的问题。高德地图支持多种引入方式,包括全局引入,按需引入,异步加载等。多种加载方式不可以同时使用!!!需要注意的是你程序要用的哪一种api,这在高德开发者中心新建应用时候也要进行选择。

这里我用的是web端 地图JS API。各个api之间不可以混淆使用,用哪一个就引入哪一个。一开始我天真的以为只要引入就都可以用了,但并不是这样,导致前期创建项目时踩了很多坑。创建应用后他会给你一个Key一个安全密钥。

在使用api时这两个很重要。以下是我的引入方式。
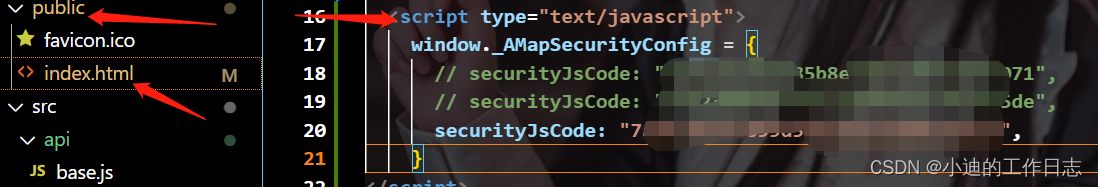
安全密钥我是在public文件夹下的index.html中引入的。这里我有三个是因为每一个账号的单日搜索是有上限的。

key值和要用的插件我是在创建地图实例的时候引入的。
// 初始化地图
initMap() {
AMapLoader.load({
// key: "f41c42cbad760638a877cc5bfbe80471",// 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.Scale', 'AMap.Circle', 'AMap.CircleEditor', 'AMap.PlaceSearch', 'AMap.PolygonEditor', 'AMap.Marker', 'AMap.Geolocation', 'AMap.Driving'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.map = new AMap.Map("map-container", { //设置地图容器id
viewMode: "2D", //是否为3D地图模式
zoom: 12, //初始化地图级别
center: [116.397428,39.90923], //初始化地图中心点位置
resizeEnable: true,
});
// 添加左下角的比例尺
this.map.addControl(new AMap.Scale());
// 初始化时默认圆形覆盖物实例
var circle = new AMap.Circle({
center: [this.location.lng, this.location.lat],
radius: 1000, //半径
borderWeight: 3,
// strokeColor: "#FF33FF",
strokeOpacity: 1,
strokeWeight: 6,
strokeOpacity: 0.2,
fillOpacity: 0.4,
strokeStyle: 'dashed',
strokeDasharray: [10, 10],
// 线样式还支持 'dashed'
fillColor: '#1791fc',
zIndex: 50,
})
this.map.add(circle);
this.circle.push(circle)
// 缩放地图到合适的视野级别
// this.map.setFitView([circle])
}).catch(e => {
// console.log(e);
})
},在methods中写地图方法,并且在mounted挂载完毕后执行即可。(如果你也是移动端建议选择安卓平台和ios平台,因为个人感觉web端用到移动端有时还是比较麻烦的,这里我后面会说。)
2.覆盖物问题
在地图实例上绑定了点击添加覆盖物下次点击生成新的覆盖物并且将上一个覆盖物清除。但是如果在创建覆盖物的时候加了可编辑的功能,即使用 ‘AMap.CircleEditor’插件的话,会出现上一个覆盖物虽然清除但是编辑覆盖物的两个点还存在。一开始我以为是没有off掉点击事件,后来发现不是这样的。解决方式如下:
‘AMap.CircleEditor’插件有两个方法,open()打开编辑功能和close()关闭编辑功能。只要在清除上一个覆盖物的同时关闭上一个编辑实例的编辑功能即可。因为要创建多个覆盖物实例和可编辑覆盖物实例,我在他们创建的时候把他们各自的实例分别放到数组中,在下次生成覆盖物的时候将数组清空,并把新创建的实例重新push进去。
3.高德JS API 定位
浏览器只能定位到城市,精确定位的话会出问题,官网文档也有说但我没看明白。在网上搜了搜发现一篇文章是这样说的“精确定位仅IE浏览器支持”具体我没有去试。我的解决方法是调用微信接口获取当前位置,也就是把这个移动端放到公众号中,在用户登录时就获取用户的位置。