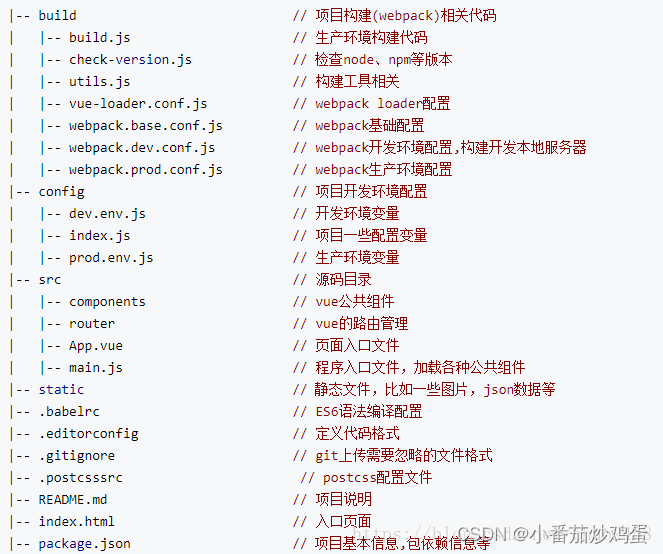
一:目录结构介绍

二:项目介绍
build 文件夹 及 子目录
这里面是一些
webpack
的配置,主要用于项目打包时的一些设置。这里不去更详细的深入,相关的文件及配置会在后面用到时在详细的介绍。

config 文件 及 子目录
这个文件夹里装的是整个项目 开发运行时的一些配置,比如npm run dev 时 项目的启动端口 之类的 。

node_modules 文件 及 子目录
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。

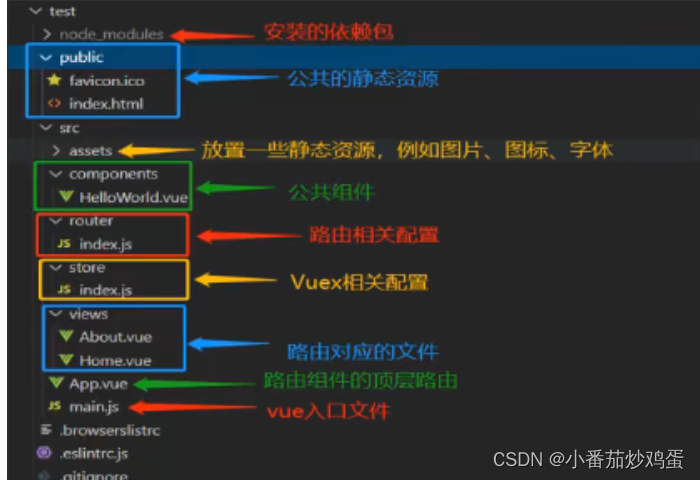
src 文件 及 子目录
这个文件夹 是 整个项目的主文件夹 , 我们的代码大部分都在这里完成。来具体的看一下里面的内容:

assets 文件夹
里面主要放置一些资源文件。比如js 、css 之类的文件。
assets放可能会变动的文件
assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
拓展: assets目录中可以自己分化出不同地子目录,用来根据自己的需求存放文件。如assets/util/可以用来存放工具类js,assets/api/ 可以用来存放业务接口js等等

components 文件夹
可以说是vue 的 灵魂了 , 组件文件全部都可以放到这里面。
组件 !一个vue项目就是由一个个的组件拼装起来的。

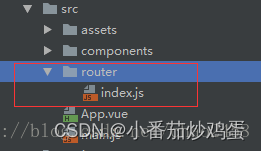
router 文件夹 及 子目录
这个文件夹里的是整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。

在项目中使用vue-router管理路由,分为以下几步
第一步:在终端(terminal)中安装vue-router
npm install -g vue-router
第二步:在src目录下创建一-个router文件夹,在这个文件夹下创建router. js ( 也可以和main. js平级,直接创建router. js),在router. js文件中配置相应的信息
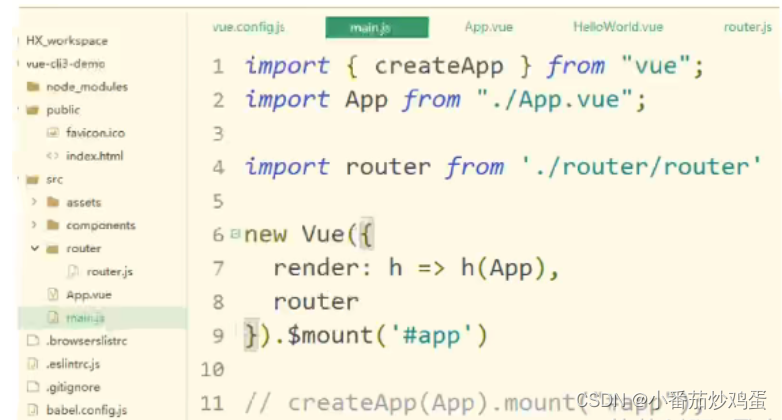
第三步:入口文件main. js中引入路由实例router,然后在根实例中注册

views文件夹

vi ews文件夹用来存放“页面”。一个视图可以具有一个或多个组件,并且一个视图实际上打算由导航URL访问。它们通常放在src/views。
app 文件
这个文件是整个项目的入口文件,相当于包裹整个页面的最外层的div。
App. vue是我们的根组件(使用标签渲染整个工程的.vue组件) ,所有页面都是在App. vue下进行切换的。其实你也可以理解为所有的路由也是App. vue的子组件。所以我们将router 标示为App. vue的子组件。

main.js 文件
这个文件是项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义。

static 文件夹 及 子目录
这个文件夹里是一些静态资源文件。
![]()
这个四个文件是项目自带文件
基本上用不到。

index 文件
就是项目的承载页面。
![]()
package 文件
是整个项目用的到的所有的插件的json的格式 比如 这个插件的 名称 , 版本号。 当在项目里使用npm install 时 node 会自动安装, 这个文件里的所有插件。
![]()
这是项目的一些说明文件。
![]()
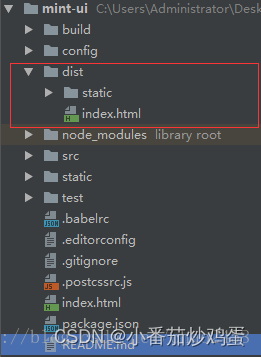
dist 文件夹
是在执行了 npm run build 打包指令之后才会出现的, 整个项目写好之,打包出来的所有文件都会在这里,只需要访问文件夹里的index文件可以进入应用了。

最后再来一张图吧