本文地址:
http://www.cnblogs.com/veinyin/p/7911292.html
最近学完了基础课程,打算整理一波笔记,对基本概念梳理一遍,惊觉对子路由和单页面多路由混淆的一塌糊涂。
果然,基础课程的坑新手是体会不到的。
由于子路由仅嵌套了一层,多路由给了左右两个组件,而且两个都是在默认组件下进行的。于是,妥妥误会俩作用一样。我发现自己问题,并尝试网上找到区别时,发现并没有人写出来。只好去官网看了一下文档。
哇塞,真是一语惊醒梦中人啊!!!

上面就是官网对子路由的解释,人家说的很清楚了,嵌套路由!!!是一层层嵌套的!!!
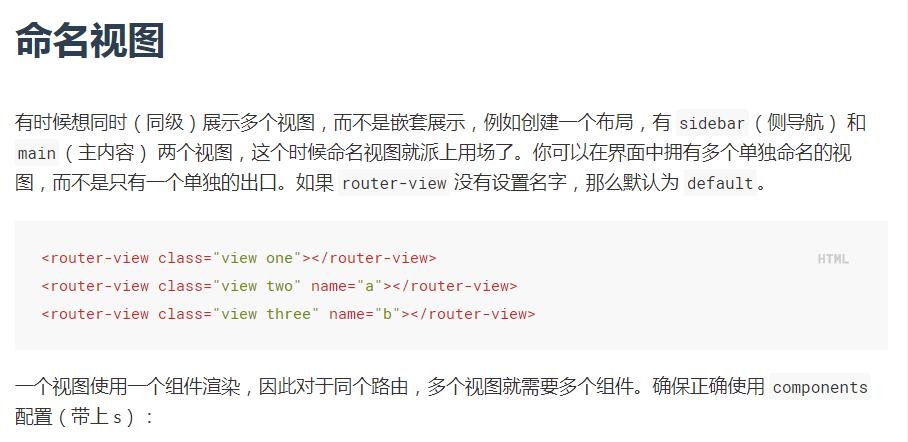
再看看传说中的多路由是啥

嗯,也不叫多路由,而是叫命名视图,上面写着要 “ 同时展示多个视图,而不是嵌套展示 ” ,瞬间醍醐灌顶有没有,区别一下子讲的清清楚楚明明白白,传说的多路由就是放多个平级的视图进行展示,而子路由则是嵌套路由,是一层层嵌套展示的。
不懂还是要看文档,别上网到处查,文档写的还是比较清楚的
END~~~≥ω≤