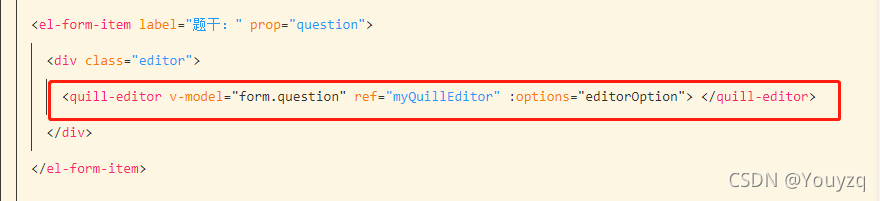
1.再使用富文本编辑器进行修改查看的操作时,富文本编辑器会自动获取光标,当有多个富文本编辑器时页面会直接从底部显示而不是从头部显示。如:

2.当页面打开时光标会自动在“关于我们*”框中显示。 那我们该如何让光标不显示,同时页面从顶部开始呢? 其实很简单,只需要:
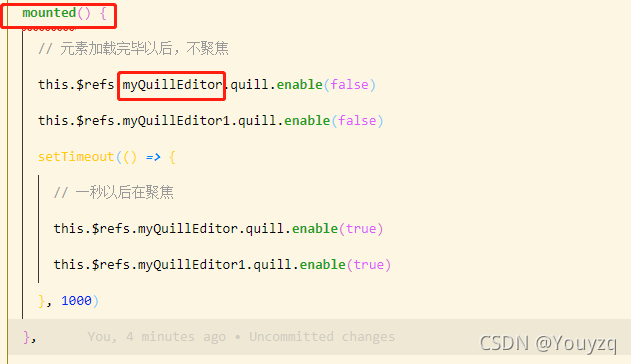
//刚开始时,不聚焦
//具体位置可根据情况也可以放在赋值之后
//1秒之后可以点击(聚焦)

要在
mounted
钩子函数中做处理,因为需要在元素生成完毕以后才会做到的操作