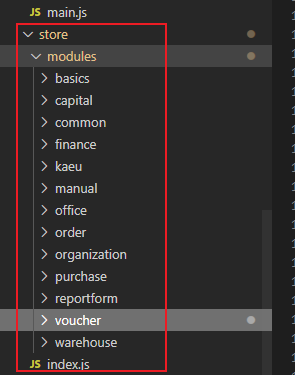
store文件夹目录

1、main.js
import store from '../store';
new Vue({
store,
render: h => h(App)
}).$mount('#app')
2、index.js
import Vuex from 'vuex';
import Vue from 'vue';
import purchaseInvoice from "./modules/purchase/purchase-invoice"
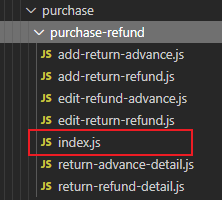
import purchaseRefund from "./modules/purchase/purchase-refund/index"
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
purchaseInvoice,
purchaseRefund
}
});
3、purchaseInvoice.js
import $http from "/http/http"
import "/http/axios"
import api from "/config/api/purchase"
const state = {
detailRecord : [],
}
const mutations = {
setLog(state, data) {
state.detailRecord = data
}
}
const actions = {
getPurInvoiceDetail({ commit }, id) {
$http
.get({
url: api.getPurInvoiceDetail + id,
})
.then((res) => {
commit("setLog", res.data.data)
})
},
}
export default {
state,
getters,
mutations,
actions
}
4.purchaseRefund (引入index就可以全部引入了,写法和上面无差别)

5.调用方法
// 触发mutation里的方法
this.$store.commit("purchaseInvoice/setLog");
// actions
this.$store.dispatch("purchaseInvoice/getPurInvoiceDetail");
6.使用
import { mapState } from 'vuex'
computed: {
...mapState({
detailRecord : state => state.purchaseInvoice.detailRecord ,
}),
addForm: {
get() {
return this.$store.state.purchaseInvoice.addForm
},
set(from) {
this.$store.commit('purchaseInvoice/setaddForm', from)
}
}
},
mapState是什么?表面意思:mapState是state的辅助函数.
实际作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键
…mapState并不是mapState的扩展,而是…对象展开符的扩展.当然如果你把他用在这里会发现他能使得代码看起来变得,更加符合常规逻辑
————计算属性是基于它们的响应式依赖进行缓存的————
get是基于其他的数据来获取到computed里定义的那个数据
set是根据computed里定义的那个数据来改变其他的数据
版权声明:本文为weixin_44683763原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。