平时大家经常使用诸如贴吧等论坛,但是有没有想自己搭建一个或者拿来学习使用呢?今天介绍的就是一个基于SSM和Vue的仿贴吧论坛系统,可以修改完善一下用于自己的论坛搭建或者在校生用于大作业参考。


使用的主要技术
后端:JAVA语言、SSM框架、MySql数据库
前端:Vue

SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容),常作为数据源较简单的web项目的框架。
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用(SPA)提供驱动。
MySQL是一个关系型数据库管理系统
,
由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。
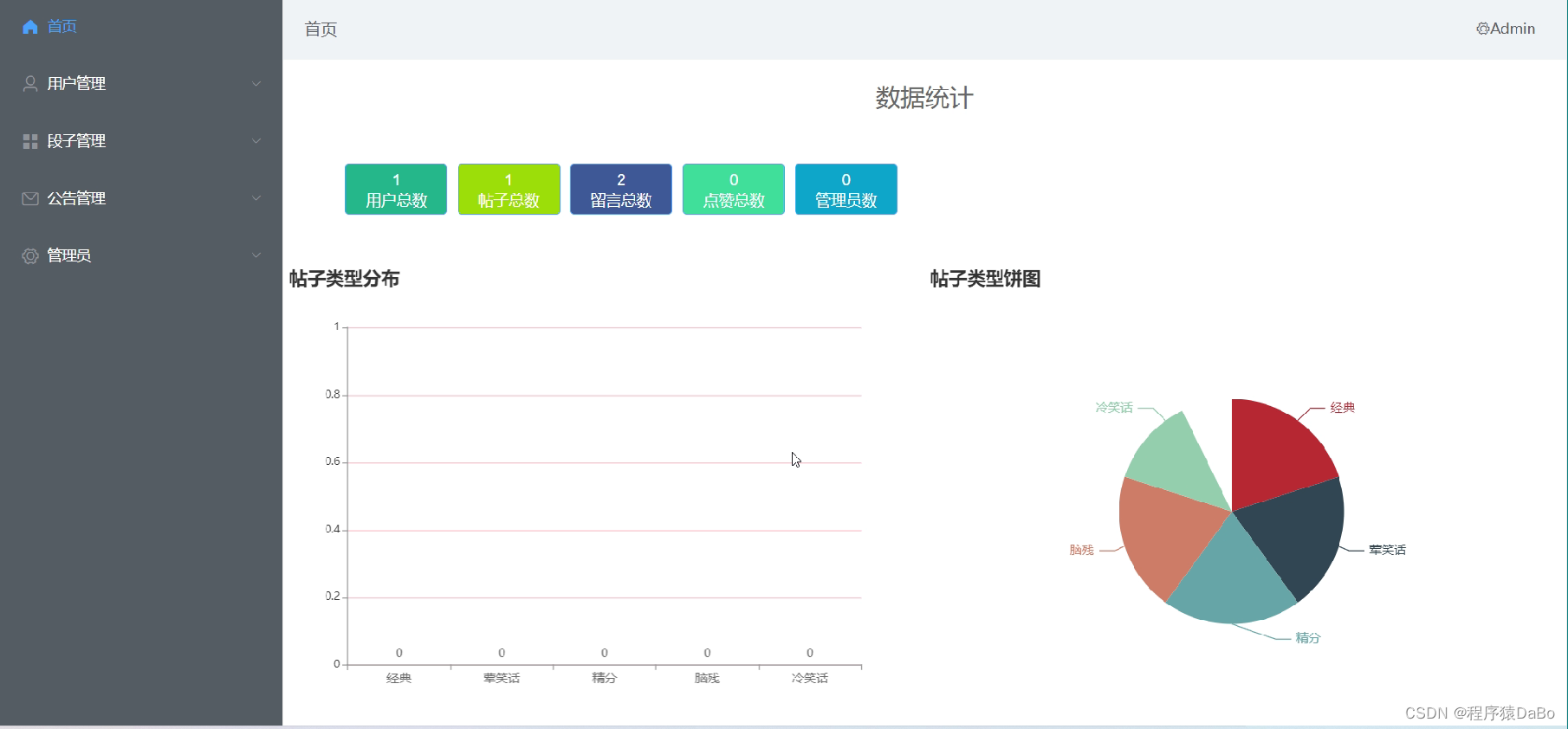
实现的主要功能
用户可以注册、登录、发帖、查看内容等,管理员可以管理用户、帖子、公告等;
部分代码展示
<template>
<div class="fillcontain">
<headTop></headTop>
<div class="search-root">
<el-form :model="ruleForm" label-width="110px" class="demo-formData" style="margin-top: 10px">
<el-form-item label="关键字" prop="title">
<el-input v-model="keyWords" placeholder="请输入关键字" style='width: 600px' clearable>
<el-select v-model="ruleForm.keySelect" slot="prepend" placeholder="ruleForm.keySelect" style="width: 130px;">
<el-option label="标题名称" value="1"></el-option>
<el-option label="文章ID" value="2"></el-option>
<el-option label="作者ID" value="3"></el-option>
</el-select>
</el-input>
</el-form-item>
</el-form>
<el-form :model="ruleForm" :inline="true" label-width="110px" class="demo-formData" style="margin-top: 10px">
<el-form-item label="种类">
<el-select v-model="ruleForm.selectType" placeholder="ruleForm.selectType">
<el-option v-for="item in options1" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="标签">
<el-select v-model="ruleForm.selectTag" placeholder="ruleForm.selectTag">
<el-option v-for="item in options2" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-form>
<div style="text-align: left;padding-left: 110px;">
<el-button @click="dealSearchJokes()" type="primary" size="small">确定</el-button>
<el-button @click="resetForm()" size="small">重置</el-button>
</div>
</div>
<div class="table_container">
<el-table :data="tableData" highlight-current-row>
<el-table-column type='expand'>
<el-form slot-scope="props" label-position="left" inline class="demo-table-expand">
<el-form-item label="作者ID">
<span>{{ props.row.jokeUserId }}</span>
</el-form-item>
<el-form-item label="评论数">
<span>{{ props.row.articleCommentCount }}</span>
</el-form-item>
<el-form-item label="点赞数">
<span>{{ props.row.articleLikeCount }}</span>
</el-form-item>
<el-form-item label="分类">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="标签">
<el-tag v-for='i in props.row.tags' size='small' type="success" style="margin-right: 10px">{{JOKE_TAGS[i]}}</el-tag>
</el-form-item>
<el-form-item label="首页图片">
<el-image @click='showImg(props.$index,props.row)' style="width: 120px; height: 120px; margin-top:10px;" class="avatar" v-if="props.row.coverImg" :src="props.row.coverImg"></el-image>
</el-form-item>
<el-form-item label="文章地址">
<el-link href="http://www.baidu.com" target='_blank' type="primary">{{ props.row.title }}</el-link>
</el-form-item>
</el-form>
</el-table-column>
<el-table-column type="index">
</el-table-column>
<el-table-column property="title" label="标题">
</el-table-column>
<el-table-column property="jokeUserNick" label="段子作者">
</el-table-column>
<el-table-column property="postTime" label="发布时间" sortable>
</el-table-column>
<el-table-column property="jokeId" label="段子ID">
</el-table-column>
<el-table-column property="city" label="操作">
<template slot-scope="scope">
<el-button size="mini" @click='dealComment(scope.$index,scope.row)'>评论</el-button>
<el-button size="mini" @click='dealDelete(scope.$index,scope.row)' type="danger">
删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="Pagination" style="text-align: left;margin-top: 10px;">
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-size="row" layout="total, prev, pager, next" :total="count">
</el-pagination>
</div>
<el-dialog title="预览" :visible.sync="dialogImgVisible" width="50%">
<el-image style="width: 90%; height: auto; margin-top:10px;" class="avatar" v-if="selectTable.coverImg" :src="selectTable.coverImg"></el-image>
</el-dialog>
<el-dialog title="提示" :visible.sync="dialogVisible" width="25%">
<span>确定删除《{{selectTable.title}}》这个段子吗?</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="deleteJoke(selectIndex,selectTable.jokeId)">确 定</el-button>
</span>
</el-dialog>
<el-dialog title="评论列表" :visible.sync="dialogCommentVisible" width="60%">
<comment :jokeId="selectTable.jokeId" :isShowComment='dialogCommentVisible'></comment>
</el-dialog>
</div>
</div>
</template>