demo实现效果:
对MongoDB的增删改查,表单验证,可编辑的table
用到的技术:
iview
(前端框架,不是重点,本demo只用了可编辑的table)
Nuxt.js
(服务器端渲染,浏览器右键查看源码会有html,便于SEO优化)
Koa2
(个人感觉如果vue文件相当于*.html文件,那koa2就相当于java后台程序,在vue页面写ajax请求,发送给koa,koa接收后去操作数据库)
MongoDB
数据库
Mongoose
(相当于ORM,用对应的实体类操作数据库,很方便)
开发过程中遇到的问题:
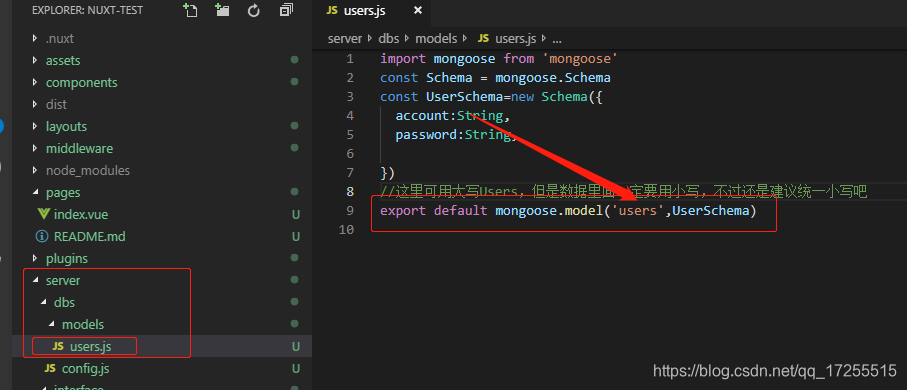
- 数据查不出来,原因:如下图,之前我写的是 export default mongoose.model(‘Users’,UserSchema),数据表也是“Users”后来发现数据表要小写才可以,所有就统一用小写了
-

- table表格用slot 那种方式增加编辑和删除按钮,显示不出来,官方文档说要3.2.0版本才可以,还以为是vue要用3.2.0版本,正确的指iview版本,在package.json中view版本改成3.2.0,再执行npm install (或者yarn install)
未解决的问题:
想用iview-admin那个项目加入koa 和nuxt.js 但是view-admin本身有vue路由,nuxt.js也有自己的路由,两个项目vue页面放的位置也不一样,完全蒙圈了。。。。
关于自己:
擅长.NET B/S结构,做过【Web系统】 【BI数据分析系统】 【CMS内容管理系统】 【微信平台相关开发(公众号,小程序)】
熟悉Linux Centos系统
QQ 1229145381(推荐)
微信:hanpanpan1326
备注:CSDN
想说什么:
demo有任何问题,或者你有任何问题,都可以搓我
Demo 下载:
链接: https://pan.baidu.com/s/1juyxYC-DrOdwio5vy2OumQ 提取码: dss8
本站下载:https://download.csdn.net/download/qq_17255515/11275336