目前在编写个人项目,有一个是管理平台,基本每个页面都有el-from,所以对el-form做了二次封装, 组件在个人开发使用不错,但不确定能满足各种业务需求,所以这里主要和大家分享一下设计思路。
设计组件
分析问题
el-form是element-ui库的表单组件,如果我们要将其进行二次封装,那么需要考虑几个问题:
如何设计表单渲染字段
不同类型的el-form-item怎么去渲染,比如input,select,或者自定义显示内容等
表单联动怎么去处理
事件绑定
表单验证
更多需求…
下面通过这些点,来实现封装一个二次的el-form组件。
从字段开始

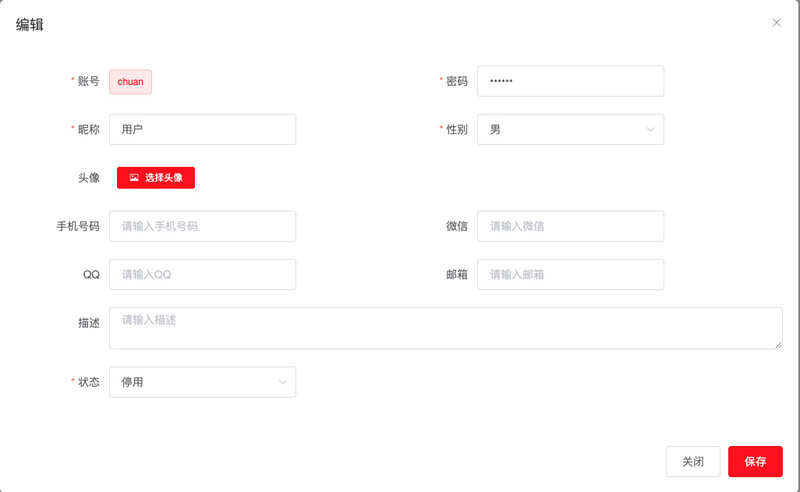
拿业务用到的表单来举例,在这个表单中的需求分析。
首先是el-form-item的类型:
tag类型显示
input输入
select选择
按钮或者图片的显示或者绑定操作
textarea输入 然后再分析每个节点:
label宽度
是否需要验证
placeholder显示
验证规则
绑定的相关事件
是否可为readonly/disabled
节点的class/样式 (一行显示一个或者多个)
<