


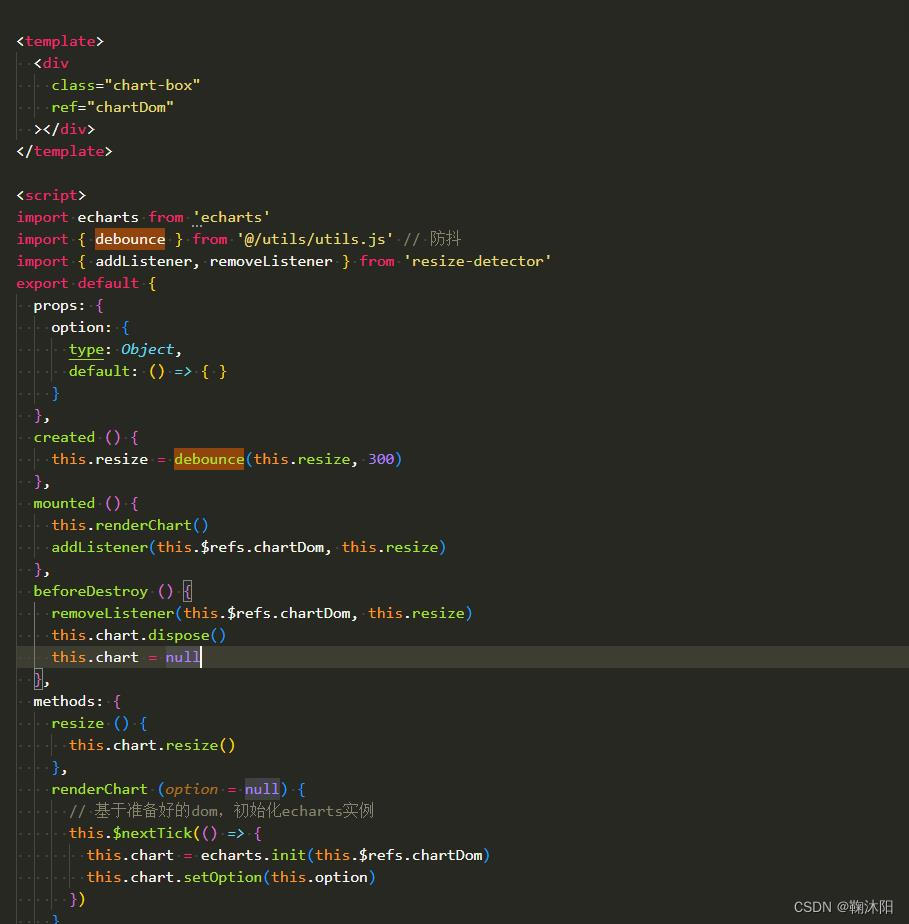
<template>
<div
class=”chart-box”
ref=”chartDom”
></div>
</template>
<script>
import echarts from ‘echarts’
import { debounce } from ‘@/utils/utils.js’
import { addListener, removeListener } from ‘resize-detector’
export default {
props: {
option: {
type: Object,
default: () => { }
}
},
created () {
this.resize = debounce(this.resize, 300)
},
mounted () {
this.renderChart()
addListener(this.$refs.chartDom, this.resize)
},
beforeDestroy () {
removeListener(this.$refs.chartDom, this.resize)
this.chart.dispose()
this.chart = null
},
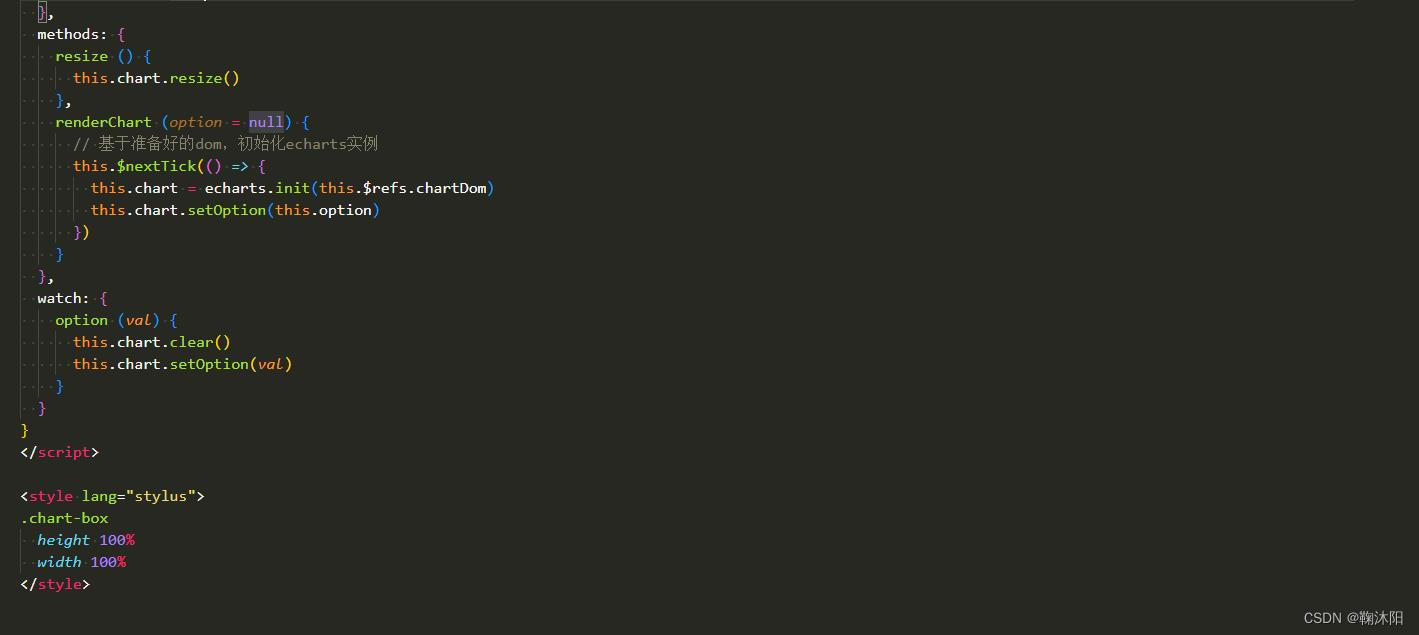
methods: {
resize () {
this.chart.resize()
},
renderChart (option = null) {
// 基于准备好的dom,初始化echarts实例
this.$nextTick(() => {
this.chart = echarts.init(this.$refs.chartDom)
this.chart.setOption(this.option)
})
}
},
watch: {
option (val) {
this.chart.clear()
this.chart.setOption(val)
}
}
}
</script>
<style lang=”stylus”>
.chart-box
height 100%
width 100%
</style>
使用时直接引入组件并且传入potion配置项即可