VUE时间进度条组件
template代码
<div class="timeLineContent">
<div class="timeLine">
<el-row class="timeLine_row">
<el-col :span="3">
<div class="play">
<i
:title="
nextStatus === 'play'
? '播放'
: nextStatus === 'pause'
? '暂停'
: ''
"
:class="
nextStatus === 'play'
? 'el-icon-video-play'
: nextStatus === 'pause'
? 'el-icon-video-pause'
: ''
"
@click="onTimeControlClick(nextStatus)"
></i>
</div>
</el-col>
<el-col :span="21" class="slider__tooltip_content">
<div class="my-slider__tooltip" :style="style">
<el-button class="my-slider__tooltip-wrapper" size="mini">
{{ timeDataArray[timeControlLayerIndex] }}
</el-button>
</div>
<el-slider
:show-stops="true"
v-model="timeControlLayerIndex"
:show-tooltip="false"
:min="min"
:max="max"
@change="onTimeControlChange"
>
</el-slider
></el-col>
</el-row>
</div>
</div>
script区域
export default {
props: ["showLayers", "timeDataArray"],
data() {
return {
nextStatus: "play",
isClockActive: false,
timeControlLayerIndex: 0, //当前索引
timeControlPauseTime: 2, // 播放时间间隔,秒
playSpeed: 1000,
min: 0,
max: this.timeDataArray.length - 1,
};
},
mounted() {},
methods: {
onTimeControlClick(value) {
switch (value) {
case "play":
if (this.isClockActive) {
this.$message("正在播放中");
} else {
this.isClockActive = true;
this.nextStatus = "pause";
//播放轮播
this.timeClockTick();
}
break;
case "pause":
this.isClockActive = false;
this.nextStatus = "play";
break;
default:
break;
}
},
timeClockTick() {
if (!this.isClockActive) {
return;
}
this.showNextTimeLayer();
setTimeout(
this.timeClockTick,
this.timeControlPauseTime * this.playSpeed
); //time是指本身,延时递归调用自己,100为间隔调用时间,单位毫秒
},
showNextTimeLayer() {
let timeControlLayerIndex = this.timeControlLayerIndex;
let timeDataArray = this.timeDataArray;
timeControlLayerIndex++;
if (timeControlLayerIndex >= timeDataArray.length) {
timeControlLayerIndex = 0;
}
this.timeControlLayerIndex = timeControlLayerIndex;
this.$emit("showLayers", this.timeDataArray[timeControlLayerIndex]);
},
onTimeControlChange(value) {
this.timeControlLayerIndex = value;
this.$emit("showLayers", this.timeDataArray[value]);
},
timestepToolTip(index) {
return this.timeDataArray[index];
},
},
watch: {
value(newValue) {
this.timeControlLayerIndex = newValue;
},
},
computed: {
style() {
const length = this.max - this.min,
progress = this.timeControlLayerIndex - this.min,
left = (progress / length) * 100;
console.log(length, progress, left);
return {
paddingLeft: `${left}%`,
};
},
},
destroyed: function () {
this.isClockActive = false;
},
};
css样式
.timeLineContent {
position: relative;
.my-slider__tooltip {
text-align: left;
.my-slider__tooltip-wrapper {
height: 32px;
transform: translateX(-50%);
top: -50%;
background: rgba(0, 0, 0, 0.75);
border-radius: 4px;
color: #fff;
padding: 6px 8px;
border: none;
outline: none;
margin-bottom: 7px;
&::after {
position: absolute;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
border-top: 9px solid rgba(0, 0, 0, 0.75);
content: " ";
display: block;
width: 0;
height: 0;
bottom: -8px;
left: 46px;
pointer-events: auto;
}
}
}
.slider__tooltip_content {
position: absolute;
left: 89px;
top: -39px;
padding-right: 20px;
}
.el-slider__stop {
margin-top: -1px;
}
.timeLine_row {
margin-top: 15px;
}
.el-slider__runway {
height: 4px;
}
.el-slider__button {
width: 12px;
height: 12px;
}
}
.timeLine {
position: fixed;
bottom: 10px;
left: 150px;
width: 700px;
height: 65px;
background-image: url('~@/assets/images/home/timeline_background_image.png');
background-size: 100% 100%;
background-repeat: no-repeat;
.play {
text-align: center;
background: #fff;
width: 36px;
height: 36px;
margin: 0 auto;
border-radius: 50%;
i {
font-size: 36px;
margin: "auto";
color: #0e6cac;
}
}
}
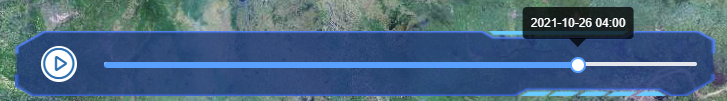
效果图

版权声明:本文为qq_40474392原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。