可以通过事件,把item和index传给函数,这样就能获取到idenx了,这样做的好处是我们定位一个数组元素的时候重名的时候用indexof就会获取到并不一定是我们想要的,来看element官网的一个实例

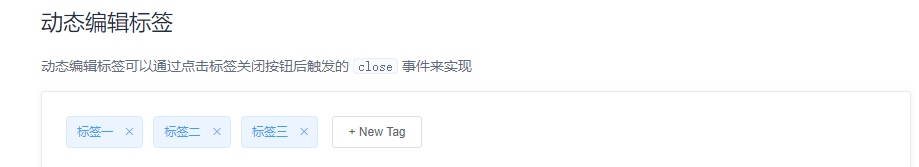
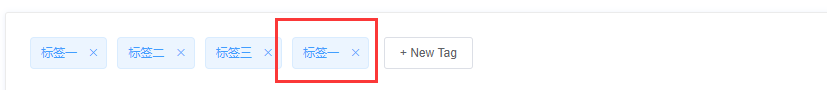
这是一个动态的可以关掉的标签,如果再添加一个标签一,如图:

如果把红色框框内的“标签一”关掉,最后我们想要的结果是:标签一,标签二,标签三
然而事实上的结果是:标签二,标签三,标签一
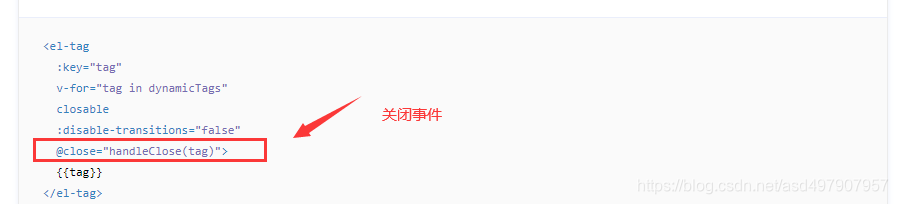
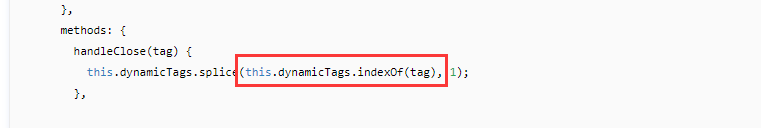
这是因为官方提供的方法是indexOf来定位位置


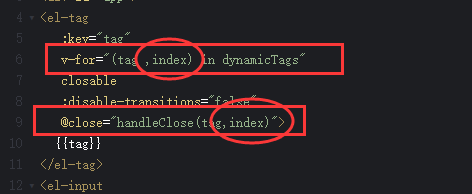
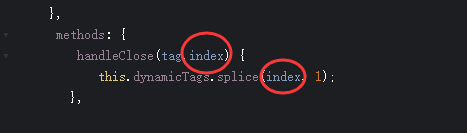
所以遇到名字一样的会取第一个,这不符合我们的要求,这个时候就需要把索引(idenx)获取到,只有就能实现想要的效果:


源代码可以见element官网tag标签中的动态编辑标签:
Tag 标签
版权声明:本文为asd497907957原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。