vue项目配置本地代理解决跨域问题
原理
:之所以出现跨域是因为浏览器为安全起见采取的同源策略的限制,即域名,协议,端口相同,所以我们在本地开发环境请求后台接口时浏览器会出现跨域的错误,配置本地代理是利用了服务器是不存在同源策略的限制这个原理来解决跨域问题的。当客户端发送请求时,请求本域服务器,再由本域服务器请求数据并响应返回给客户端。

vue-cli 2.x搭建的项目 在config 文件夹的index.js文件中找到开发环境dev里面的proxyTable
然后进行如下配置:
module.exports = {
dev: {
proxyTable: {
'/api/': {
target: 'http://abc.com', // 开发环境下要跨域访问的接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api/': '' //表示访问接口时/api/会被重写成''
}
},
},
}
}
‘/api/’代理的一个标志,表示以‘/api’开头的路径,在请求的时候会被代理成我们上面设置的接口域名,比如,我们写的接口是/api/abc/xxx,最终请求的路径会被替换成http://abc.com/api/abc/xxx,从而解决在本地开发环境下调接口出现的跨域问题
pathRewrite的作用:上面代理的网址中出现的/api/,在我们自己的接口中可能并不存在,这样发从请求的时候也会出现错误,这就需要用pathRewrite进行重写,请求的时候替换掉/api/
vue cli 3.0以上的版本脚手架搭建的项目目录有些变化,将webpack的配置整合进vue.config.js,在vue.config.js文件中找到devServer下的 proxy,写法一样。
配置不同环境的路径
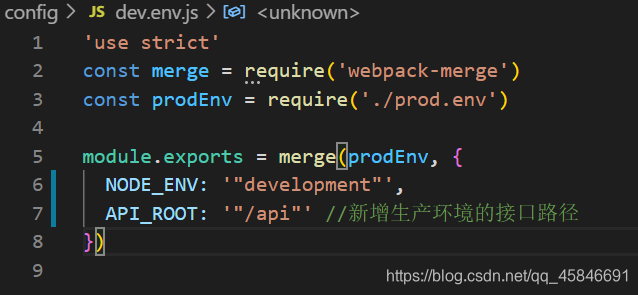
找到config文件夹下的dev.env.js和 prod.env.js,对应为生产环境和开发环境的配置,在文件中分别新增一条路径:
开发环境

生产环境

这样在不同的环境下就会匹配不同的路径
在api.js 中配置baseURL,发送请求时会自动拼接路径:
axios.defaults.baseURL : process.env.API_ROOT