1、下载方法
1.打开阿里iconfont,
记得登录才可以下载
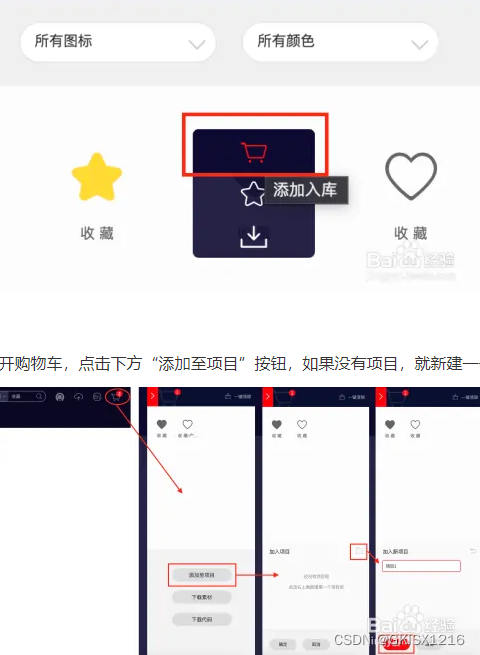
,将所要下载的图标依次添加至购物车,然后点击右上角的购物车,
点击添加至项目 ,
点击资源管理器=》我的项目


2、选择font class,可以点击
下载至本地
,也可以生成
在线地址
打开你的网页代码,添加link标签,将上面的代码粘贴到href属性下。注意需为路径添加“http:”字样。

然后使用i标签引用图标。图标名称可以在iconfont“我的项目”中点击“复制代码”获取。
<i class="iconfont icon-xxx"></i>
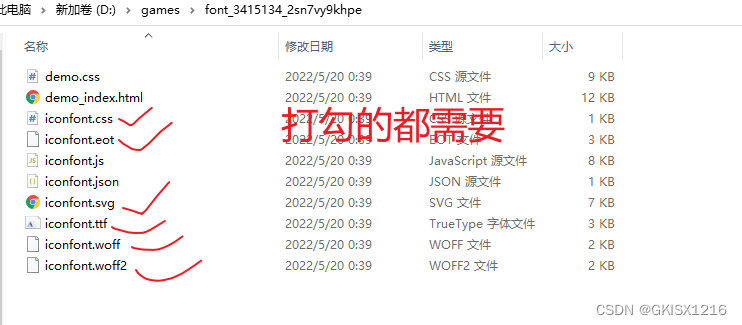
3、下载后的文件应包括以下几项==
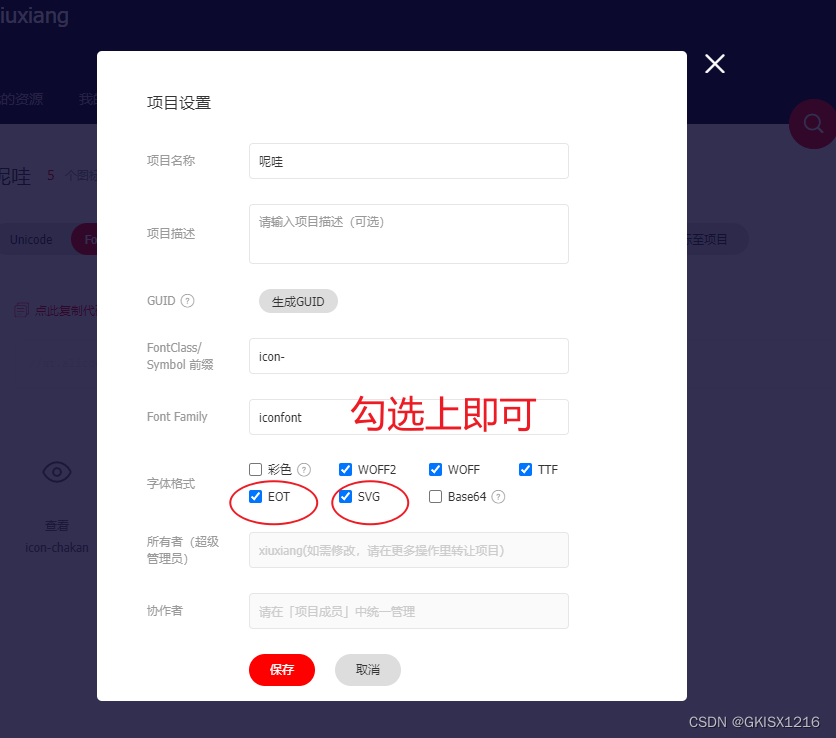
缺少文件的话,打开项目设置

完整代码

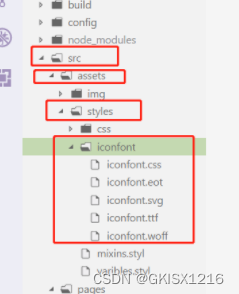
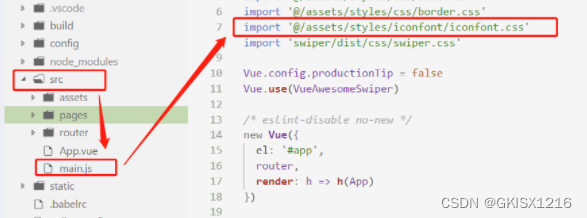
5、将这6个文件复制到vue项目中的assets目录下,比如我的路径是assets/styles/iconfont

6、在main.js中全局引入iconfont文件:import ‘@/assets/styles/iconfont/iconfont.css’,此路径要和上一步中的路径一致,即要是你存放iconfont.css文件的路径

7、接下来就可以引入图标了
<i class="iconfont icon-xxx"></i>
//例如:查看眼睛图标
<i class="iconfont icon-chakan"></i>
unicode 引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
font-class 引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇
文章
这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
-
通过一些技巧,支持像字体那样,通过
font-size
,
color
来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
