使用 Vue 做移动端页面时,适配是必须的,rem 不失为一种好的选择,可在不同屏幕上完美显示相同的布局px2rem 插件可以使
<style></style>
中的 px 单位根据设计稿转换为 rem
1.安装
2.配置
px2rem-loader
px2rem-loader
在
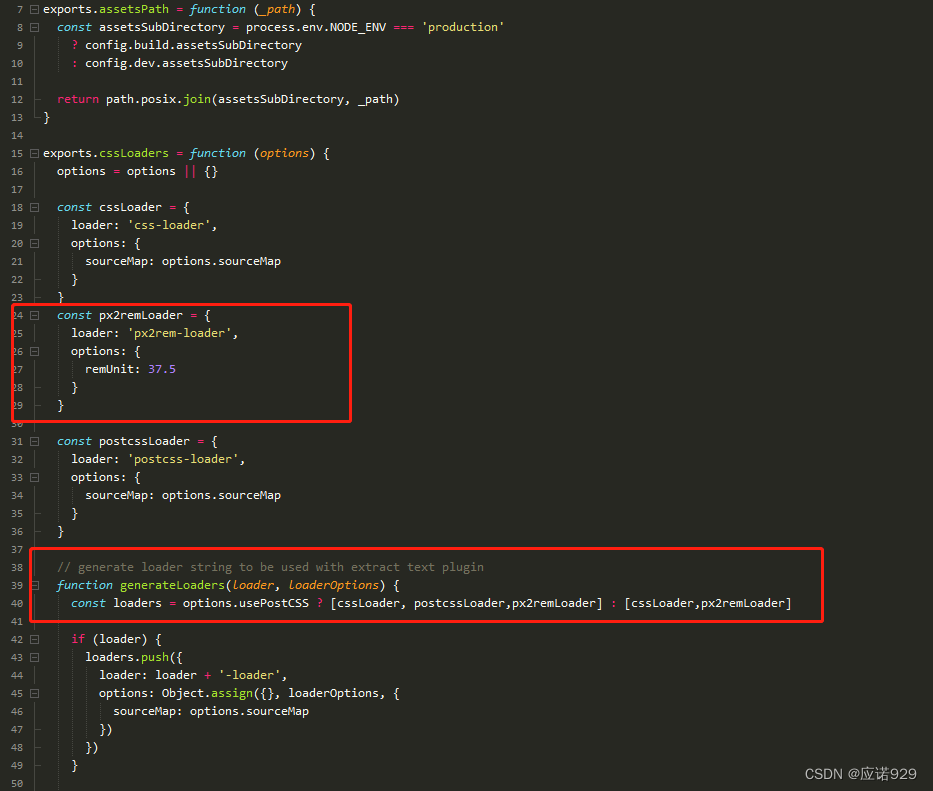
build/utils.js
的 15 行
export.assetsPath = function(_pth){...}
里面添加:
export.cssLoaders = funtion(options){
option = option || {}
const cssLoader = {
loader:'css-loader',
options:{
sourceMap:options.sourceMap
}
}
const px2RemLoader = {
loader:'px2rem-loader',
options:{
remUnit:75
}
}
const postcssLoader = {
loader:'postcss=loader',
options:{
sourceMap:options.sourceMap
}
}
}
3.修改
function generateLoader(loader,loaderOptions){...}
function generateLoader(loader,loaderOptions){...}
将
const loader = ...
后面的三元运算符问好后面的数组每一个都加上
px2remLoader
function (loader, loaderOptions){
const loaders = option.usePostCss ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if(loader) {
....
}
}
4.使用
<style lang="" scoped>
.wrap{
width:750px; /** 上面的remUnit:75的时候为10rem **/
height:1334px
}
</style>
5.注意事项
安装 px2rem 后,再使用 px 上有些不同,大家可以参考 px2rem 官方介绍,下面简单介绍一下。
1,直接写 px,编译后会直接转化成 rem —- 除开下面两种情况,其他长度用这个
2,在 px 后面添加
/*no*/
,不会转化 px,会原样输出。 — 一般 border 需用这个
3,在 px 后面添加
/*px*/
,会根据 dpr 的不同,生成三套代码。—- 一般字体需用这个
版权声明:本文为qq_41954585原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。